Всем привет друзья, моя религия не позволяет мне юзать бутстрап, и все его аналоги.
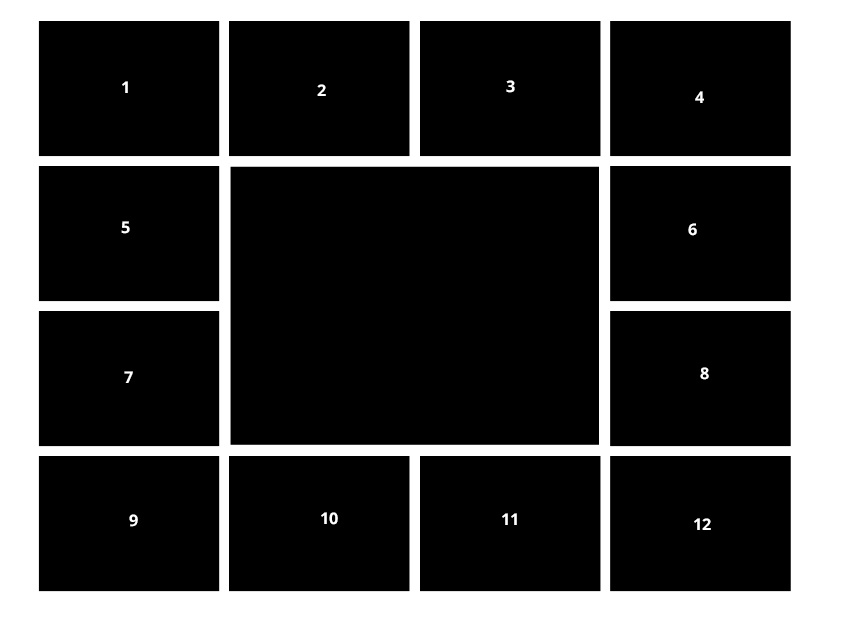
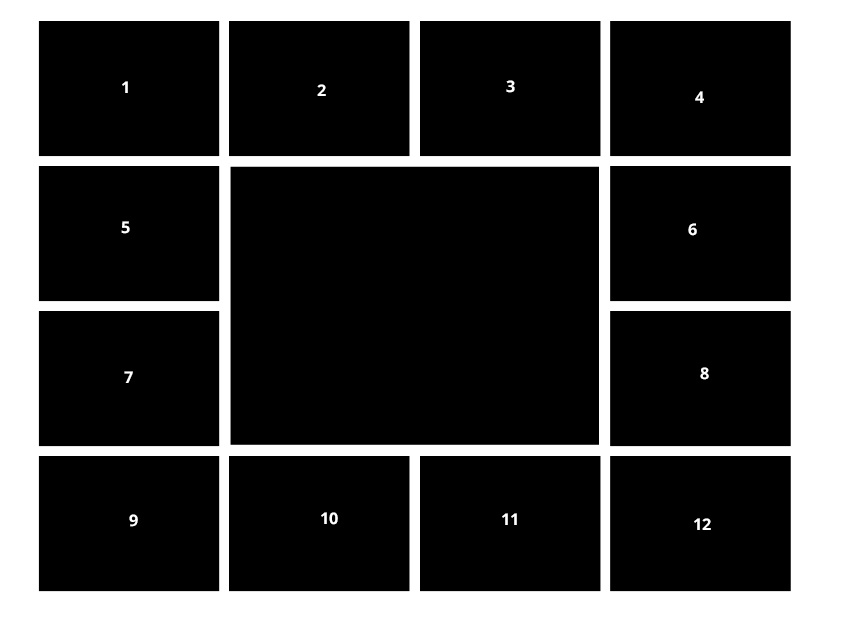
Возникла нужда реализовать такое расположение блоков:

Но структура кода должна быть такой:
<div class="wr">
<div class="i">1</div>
<div class="i">2</div>
<div class="i">3</div>
<div class="i">4</div>
<div class="i">5</div>
<div class="i form"></div>
<div class="i">6</div>
<div class="i">7</div>
<div class="i">8</div>
<div class="i">9</div>
<div class="i">10</div>
<div class="i">11</div>
<div class="i">12</div>
</div>
Можно ли это реализовать на flex-box ?
Что бы не пилить костыли и не задавать каждому элементу
position:absolute и координаты, как это делает бутстрап.