Добрый день. Как можно осуществить перебор массива строк?
Как я делал для массива объектов:var News = React.createClass({
render: function() {
var data = this.props.data;
var newsTemplate;
newsTemplate = data.map(function(item, index) {
return (
<div key={index}>
{item}
</div>
)
})
return (
{newsTemplate}
);
}
});
Мои попытки перебрать массив строк:
var News = React.createClass({
render: function() {
var data = ['One', 'Two'];
var newsTemplate;
newsTemplate = data.forEach(function(item, index) {
return (
<div key={index}>
{item}
</div>
)
})
return (
{newsTemplate}
);
}
});
Мои попытки вставить числа от 9 до 17:
var News = React.createClass({
render: function() {
var newsTemplate;
for (var i = 9; i <= 17; i++) {
timelineTemplate = <p>{i}</p>
}
return (
{newsTemplate}
);
}
});
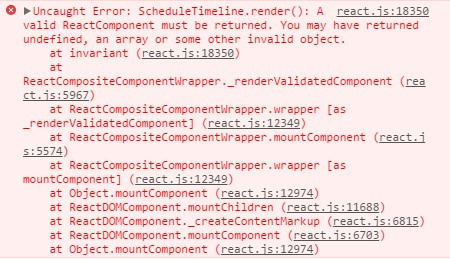
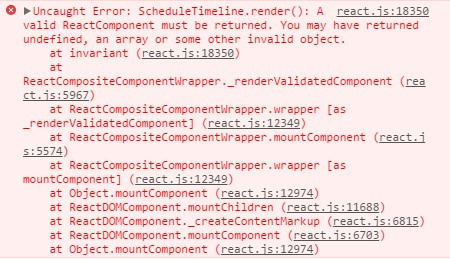
Нужно выполнить две эти задачи, но и в том и в другом случае появляется следующая ошибка: