Всем привет
столкнулся с проблемой и видимо не хватает базовых знаний, чтобы понять причины и решить её.
Подтяните пожалуйста неуча =)
Началось с того, что при вёрстке макета, мне понадобилось увеличить ширину контейнера бутстрапа для ПК разрешения до 1500px.
Я прописал
media (min-width:1200px){ .container{ width: 1500px}} и продолжил вёрстку.
Позже заметил, что всё хорошо, когда ширина экрана больше 1500px. Но если ширина меньше 1500, то контейнер остаётся заданной ширины, а вот ширина базовых тегов html, body, header, main меньше и равна ширине экрана.
Сначала я начал грешить на свою кривую вёрстку, потом на бутстрап. В итоге сделал простейший пример без всех фреймворков и понял, что просто недопонимаю почему базовые теги, имеющие стандартный стиль display block не растягиваются на фиксированную ширину контейнера.
https://jsfiddle.net/utt8ehw6/
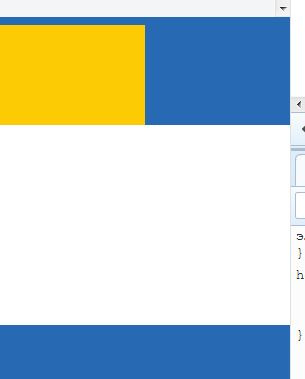
Синий это body, жёлтый header, белый container.

з.ы.
и ещё не могу понять, почему если смотреть инспектором, то ширина body равна ширине экрана, но мы же видим, что синим залито всё окно.
Спасибо.