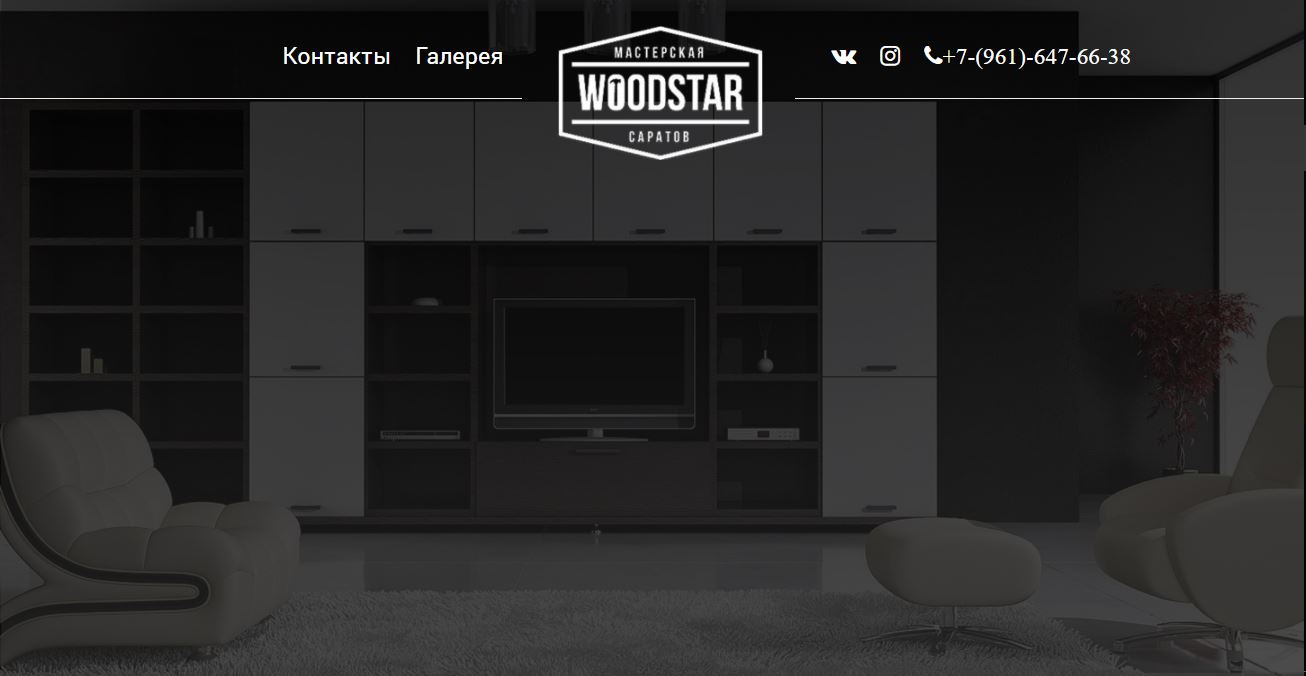
Нужна помощь в оформлении хидера, а именно как будет лучше сверстать его средствами CSS чтобы белые линии прижимались к краям и не заходили на логотип при изменении разрешения.

<header class="site-header" style ="background-image: url(img/general/bg-header.jpg);">
<div class="top-line">
<div class="left-b">
<ul>
<li><a href="#">Контакты</a></li>
<li><a href="#">Галерея</a></li>
</ul><hr>
</div>
<div class="header-logo">
<a href="#" class="logo"><img src="img/general/logo_woodstar_white1.png" alt="Мебель на заказ в Саратове"></a>
</div>
<div class="right-b">
<ul class="right-ul">
<li><a href="#" class="fa fa-vk"></a>
</li>
<li><a href="#" class="fa fa-instagram"></a>
</li>
<li><div class="fa fa-phone"><span></span>+7-(961)-647-66-38</div></li>
</ul>
<hr>
</div>
</div>
</header>
.top-line
padding-top: 15px
display: inline
.left-b
width: 30%
float: left
ul
font-size: 26px
text-align: right
li
display: inline-block
color: #fff
padding-right: 20px
a
color: #fff
.right-b
width: 30%
float: right
ul
font-size: 26px
text-align: left
li
display: inline-block
color: #fff
padding-right: 20px
a
color: #fff
.header-logo
float: none
width: 10%
margin: auto