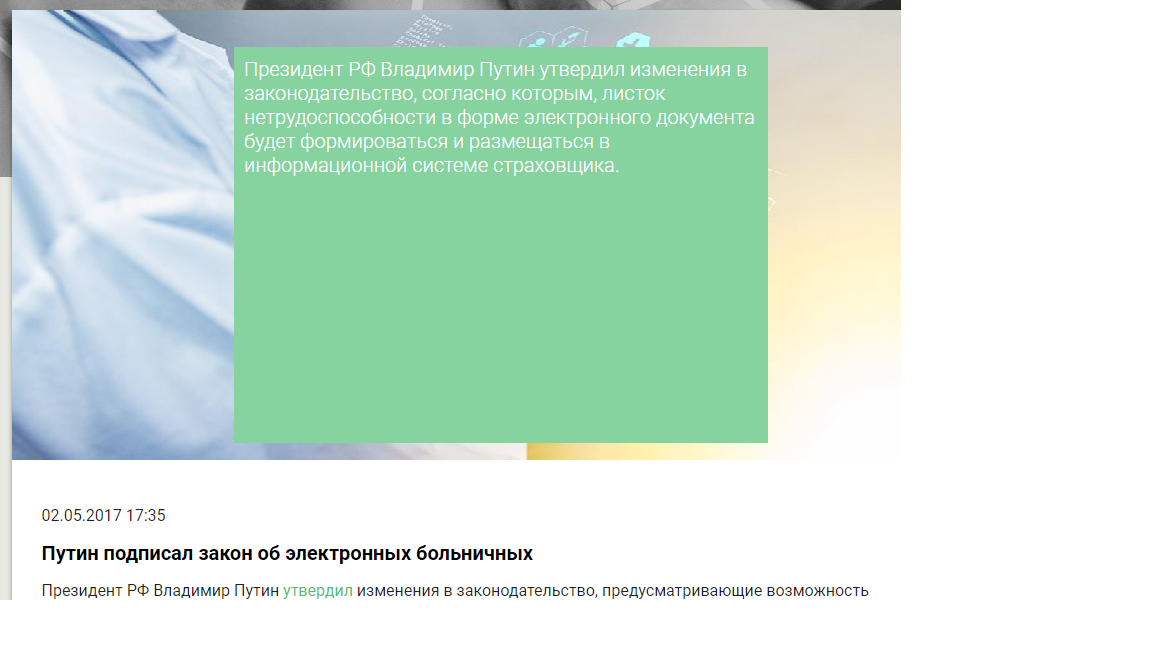
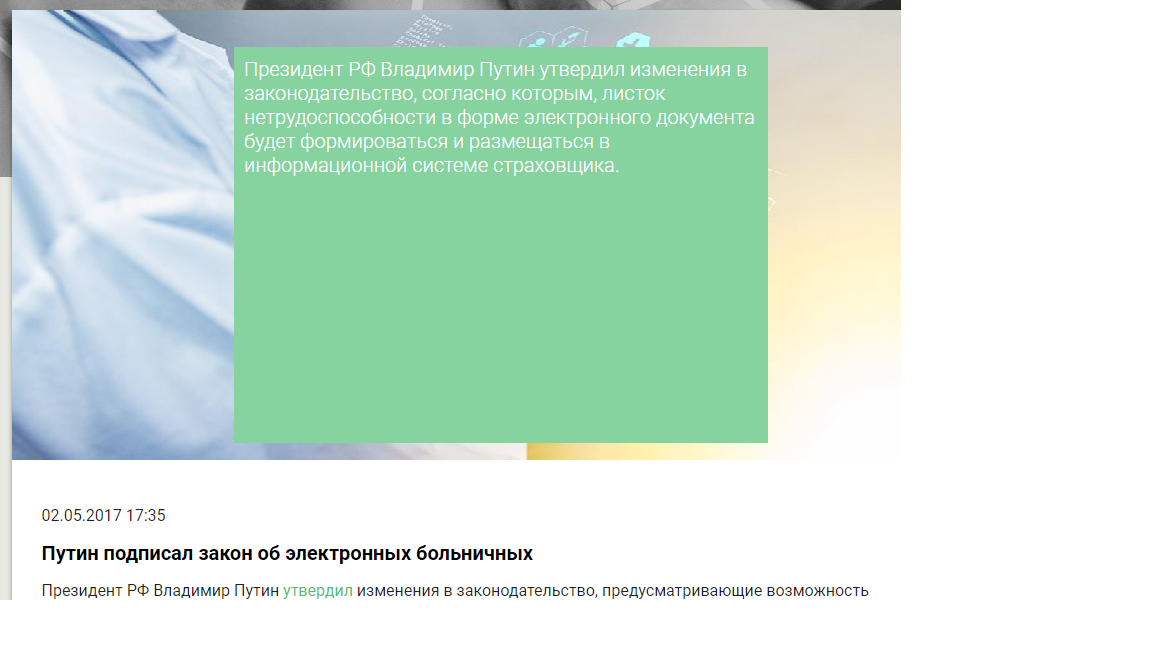
Есть caption на картинке. В случае маленькой картинки(200х150) я хочу, чтобы caption появлялся справа от изображения -

И оно работает. В случае большой картинки, я хочу, чтобы надпись залезала не неё и располагалась там же где и при маленькой. Но получаю вот так

Что я упустил в коде?
.card-detail .card__img--full > h2
{
position: absolute;
background:#87d3a0;
padding:1rem;
top:20px;
left:25%;
color:#fff;
font-size:2rem;
font-weight:200;
}
.card-detail .card__img--full > img {
width: 100%;
position: relative;
}
в
Codepen работает
Ну т.е. я понимаю, что если работает в codepen, но не на сайте, значит что-то добавляется. Но можете ткнете свежим взглядом?