Доброго дня!
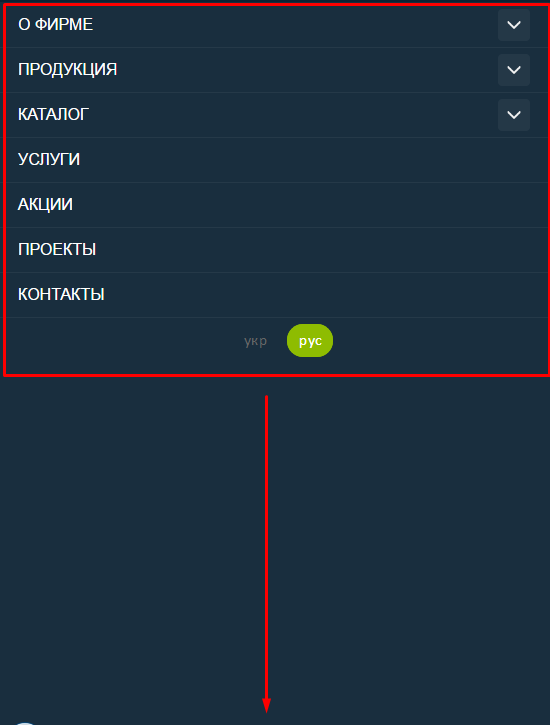
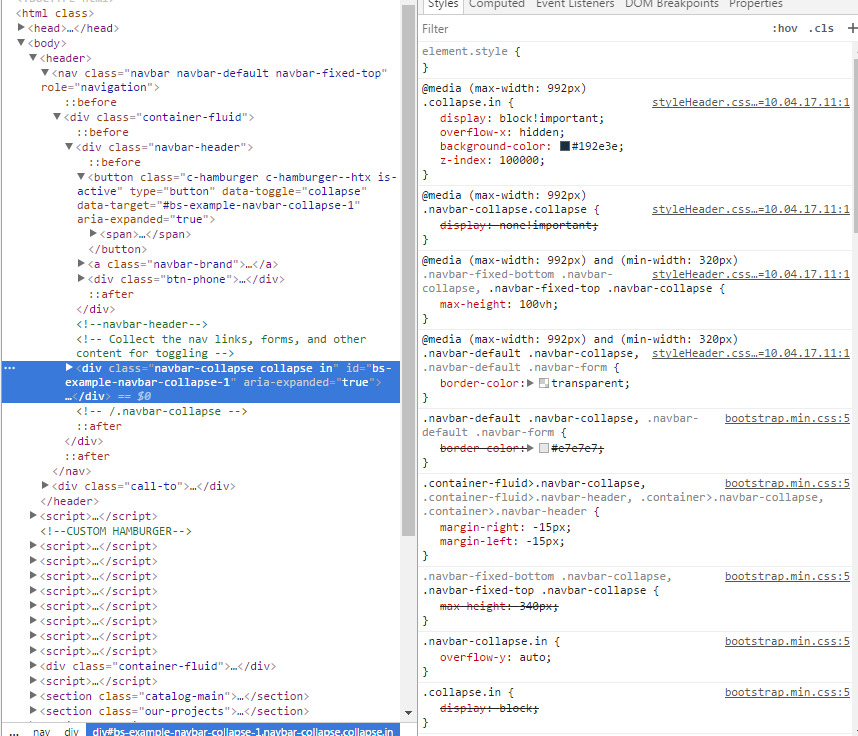
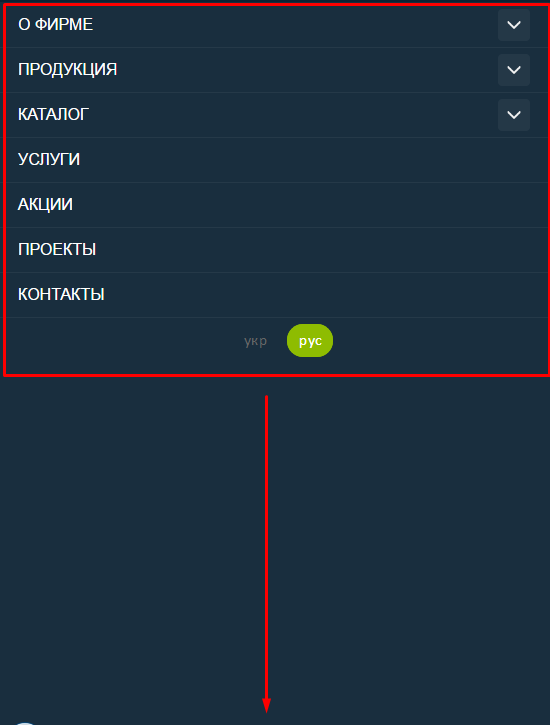
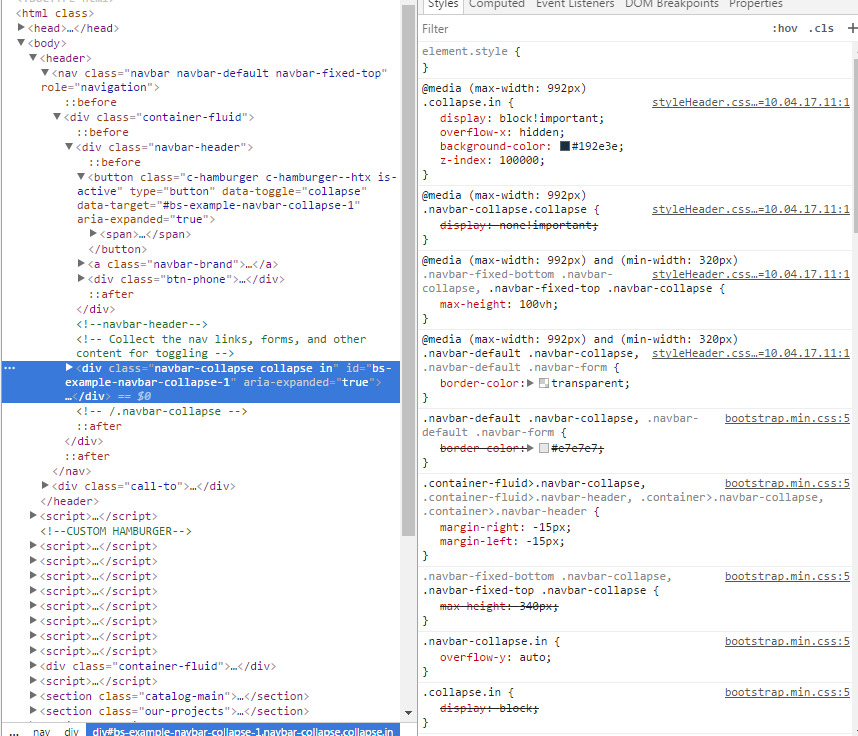
Есть Bootstrap меню с .navbar-fixed-top. На мобильных, когда оно открываеться, мне нужно, что бы открытое меню занимало всю высоту экрана. Для этого .navbar-collapse collapse in, я задала высоту 100vh. При клике, меню открываеться на всю высоту экрана, но делает оно это почему в два этапа: сначала открваються все пункты меню, а затем закрывается все экран.


Min-height, max-height 100% уже задавала.
Может есть какие-то идеи как исправить это поведение?