Доброго дня
Решил завести webpack dev server, конфиг заводится, index.html получаю
Но для бандлов подключенных на странице получаю 404
Бандл на страницу подключен:
<script type="text/javascript" src="bundles/index.js"></script>
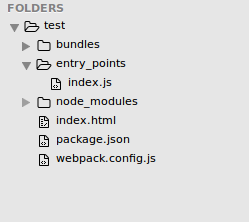
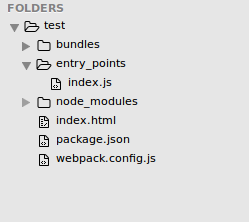
Структура проекта:

Конфиг:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
index: './entry_points/index.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, '/bundles/')
},
watchOptions: {
pull: true,
ignored: /node_modules/
},
devServer: {
contentBase: path.join(__dirname),
historyApiFallback: true,
port: 9002
}
};