То, что вам нужно сделать, нужно делать с помощью хуков и ни в коем случае не трогать исходные файлы плагина.
Полный список хуков именно для woocommerce можно найти здесь:
Хуки Woocommerce.
Что касается вашей задачи. Вам необходим хук:
woocommerce_product_meta_start.
Необходимо добавить в файл functions.php активной темы следующий код:
//Цепляем свою функцию
add_action( 'woocommerce_product_meta_start', 'woocommerce_infobox_single_before_meta' );
function woocommerce_infobox_single_before_meta() {
// Здесь можете вывести любой код, который вам нужно
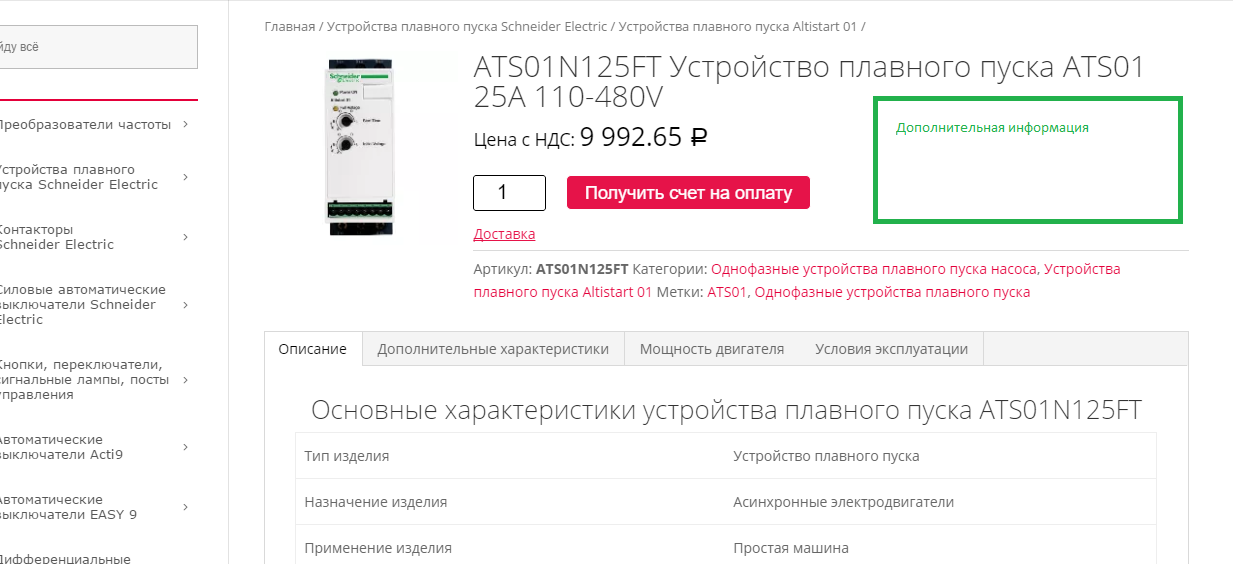
echo '<div class="single-product-infobox">Дополнительная информация</div>';
}
Но сейчас сделан лишь функционал, вам останется разместить его справа с помощью CSS.