Решил более глубже изучить Vue.
Может кто то объяснить в каких случаях нужно применять created, mounted и остальные?
Допустим у меня берутся данные с сервера.
В какой из методов я должен поместить функцию чтобы скачивать информацию с сервера?
И, если это возможно, было бы неплохо узнать так по всем методам, хотя бы с приблизительными примерами. А то в документации только написано:
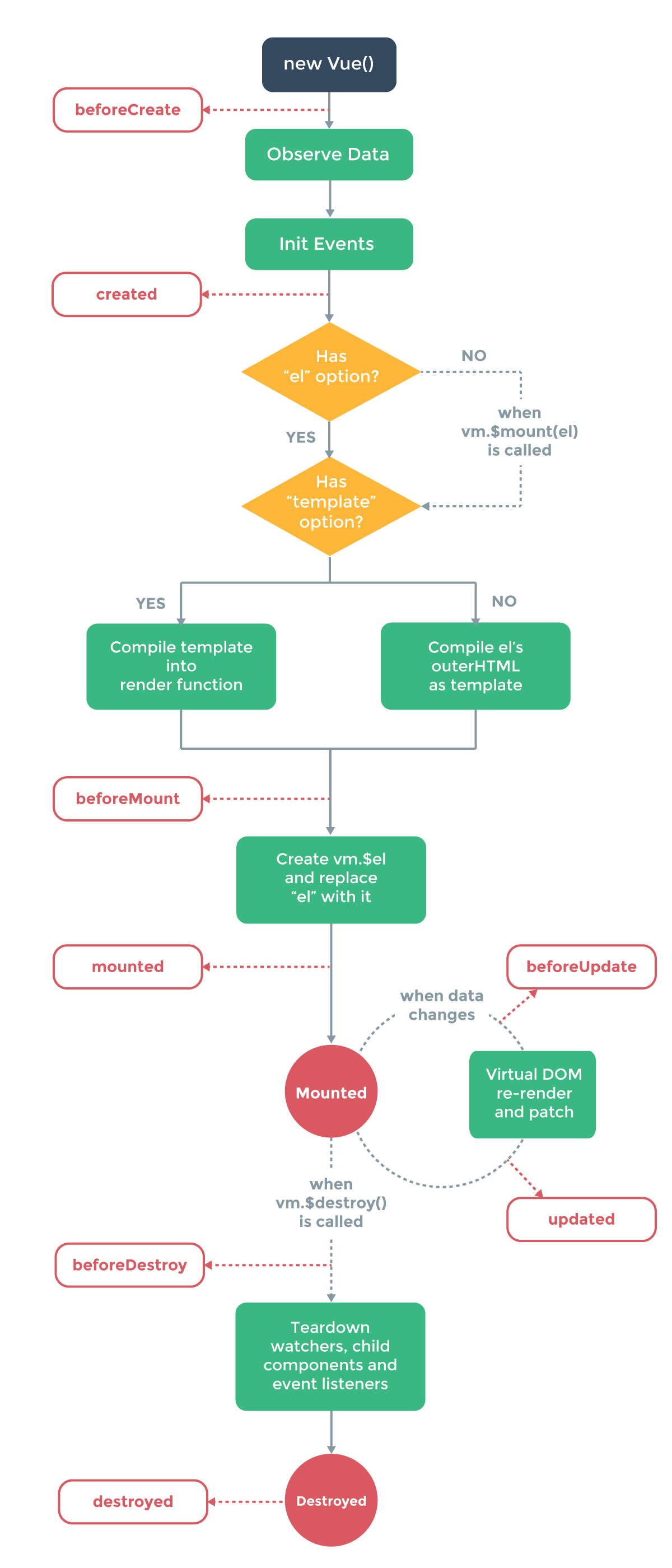
Ниже представлена диаграмма жизненного цикла экземпляра. Необязательно понимать её полностью уже сейчас, но в будущем она вам пригодится.