Всем привет. Стилизую элементы формы с помощью jquery
плагина styler.
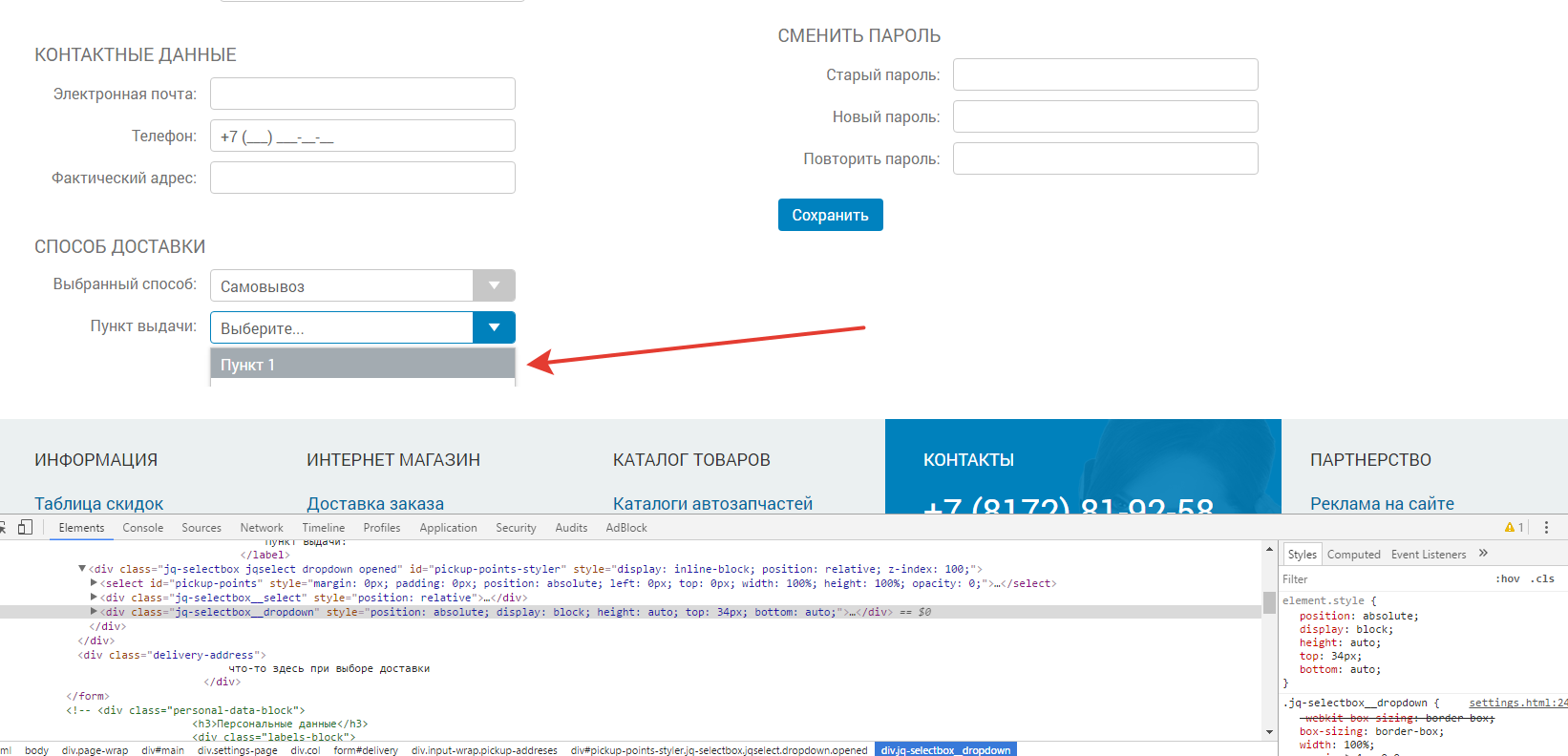
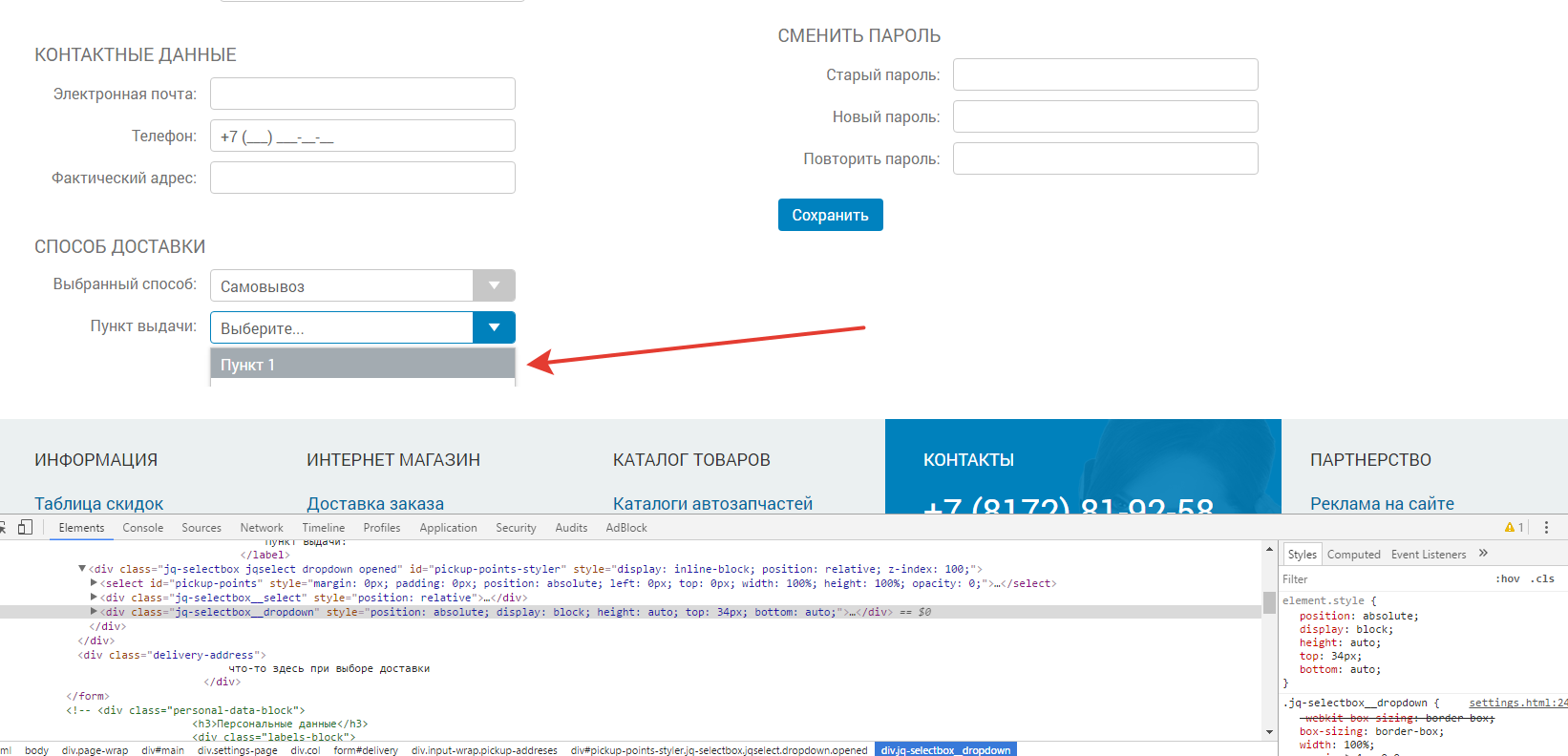
Все бы хорошо, но есть косяк с selectom, который находится в самом низу. Выпадающий список просто обрезается. Понятно, что где-то стоит overflow: hidden, он стоит у ul, лежащего внутри jq-selectbox__dropdown
Но изменение overflow не помогают, такое ощущение что режется сам jq-selectbox__dropdown, хотя для него таких стилей не прописано. У меня не получается решить эту проблему без костылей(тупо вставить пустое место внизу страницы), что не подходит в данной ситуации.
Вот проблемная страница:
sandbox.maximshadrin.ru/tahos/settings.html
В самом низу при выборе способа доставки: