Ребятушки, смысл кода прост:
создаём коллекцию с data-time=go, и прогоняем её через цикл. Далее к каждому элементу коллекции добавляю HTML c числом и текстом.
И вот я никак не могу понять, почему у меня последняя итерация (т.е. 'y') не выходит из цикла, а наоборот его перезапускает, где 'y' вновь присваивается 0.
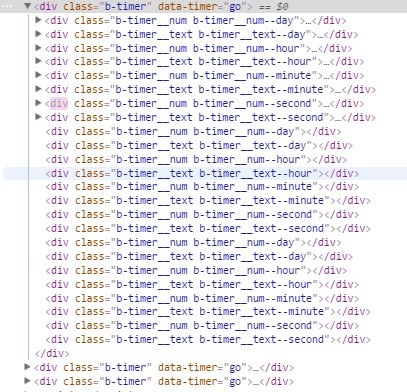
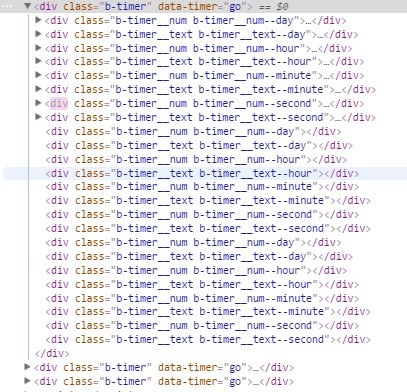
В итоге плодится ненужный HTML:

Исходный код:
<div class="b-timer" data-timer="go"></div>
<div class="b-timer" data-timer="go"></div>
<div class="b-timer" data-timer="go"></div>
<script>
var timer = document.querySelectorAll('[data-timer="go"]'),
setTimer = { day:'00', hour:'00', minute:'00', second:'00' };
for (var y = 0; y < timer.length; y++) {
for ( var item in setTimer ) {
timer[y].innerHTML += '<div class="b-timer__num b-timer__num--' + item + '"></div>';
timer[y].innerHTML += '<div class="b-timer__text b-timer__text--' + item + '"></div>';
}
}
</script>