
Как правильно нарезать данную структуру ? Немогу понять как работают padding и margin .. Насколько я понял :
margin - внешний отступ
padding - внутрений отступ
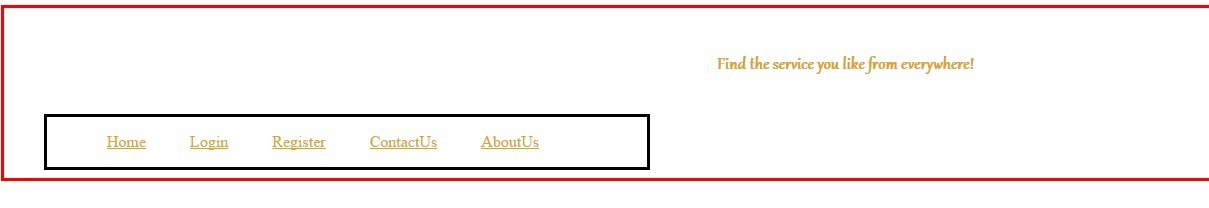
Не смотря на понимание этого появляется не понятное поведение при попытке сдвинуть по центру данный блок , из данной картины надо сдвинуть по центру внутрений чёрны блок .. Использовать падингы и марджины ? При добавки падинга он выходит за зону внешнего блока почему ? Что обычно используется для правильного позиционирования вложенных блоков ?
Когда начинаю добавлять в margin 30++ px , начинает уходить вниз за внешний красный блок ..
#navigationBlock {
margin:30px;
border:solid black;
width:50%;
max-width:50%;
min-width:50%;
}
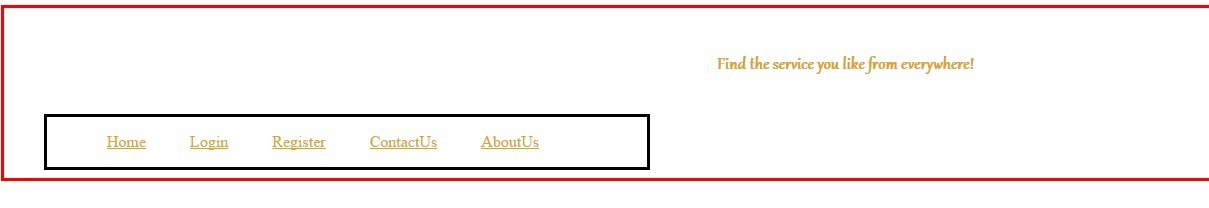
После padding:10px ++ начинает уходить вниз за красный блок .
#navigationBlock {
padding:10px;
border:solid black;
width:50%;
max-width:50%;
min-width:50%;
}