Есть изображение в base64 строке.
Мне нужно это изображение использовать очень много раз( фон).
//pattern == data:image/png;base64, ...
var svgEnd = SVG("data").fill("white");
var svgPattern = svgEnd.image(pattern);
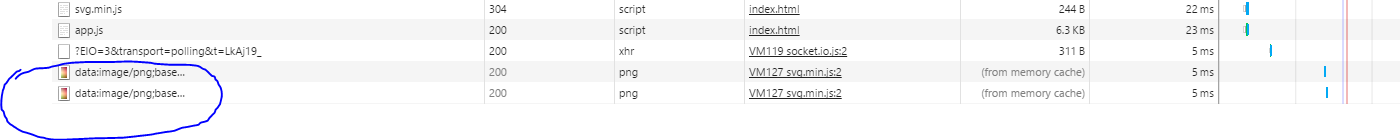
После этого загружается 2!!! копии изображения( не знаю почему, но если в качестве изображения указать url, то загружается 1 раз)

если еще раз использовать "svgEnd.image(pattern)", то создастся еще +2 копии.
Как мне использовать это изображение несколько раз без его повторного создания в svgjs?