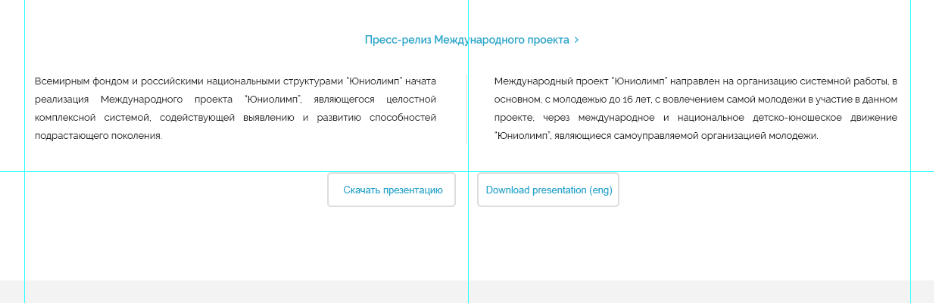
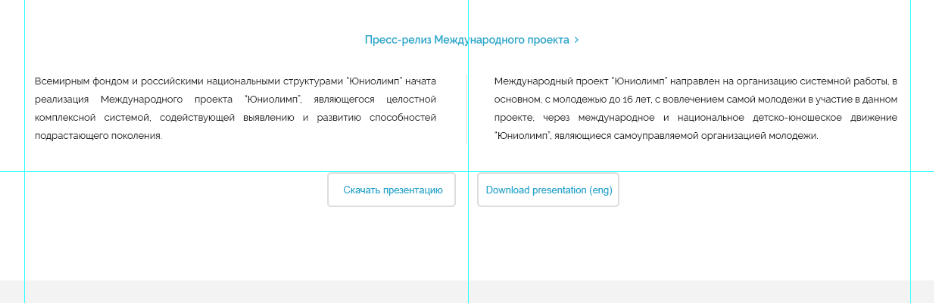
Часто приходится сталкиваться с такими задачами как на скрине. Решаю каждый раз костылями.
Через bootstrap делаю несколько столбцов. В каждом из них сверху - динамическое содержимое - текст. Высота этого блока меняется в зависимости от ширины экрана, либо контентного наполнения. А под текстом, например, кнопки (как в скрине). Их нужно выравнивать относительно друг друга ровно.
Почему то не работают способы через display: table-cell и через vertical-align:bottom. Возможно из за стилей bootstrap. Как вообще решается такая тривиальная задача обычно? Может флексами можно как то сделать? Абсолютами точно не вариант.

Вот структура html:
<div class="container">
<div class="row">
<div class="col-sm-6">
<p class="int_text">текст</p>
<button class="int_button int_button-r">Скачать презентацию</button>
</div>
<div class="col-sm-6">
<p class="int_text">текст</p>
<button class="int_button">Download presentation (eng)</button>
</div>
</div>
</div>