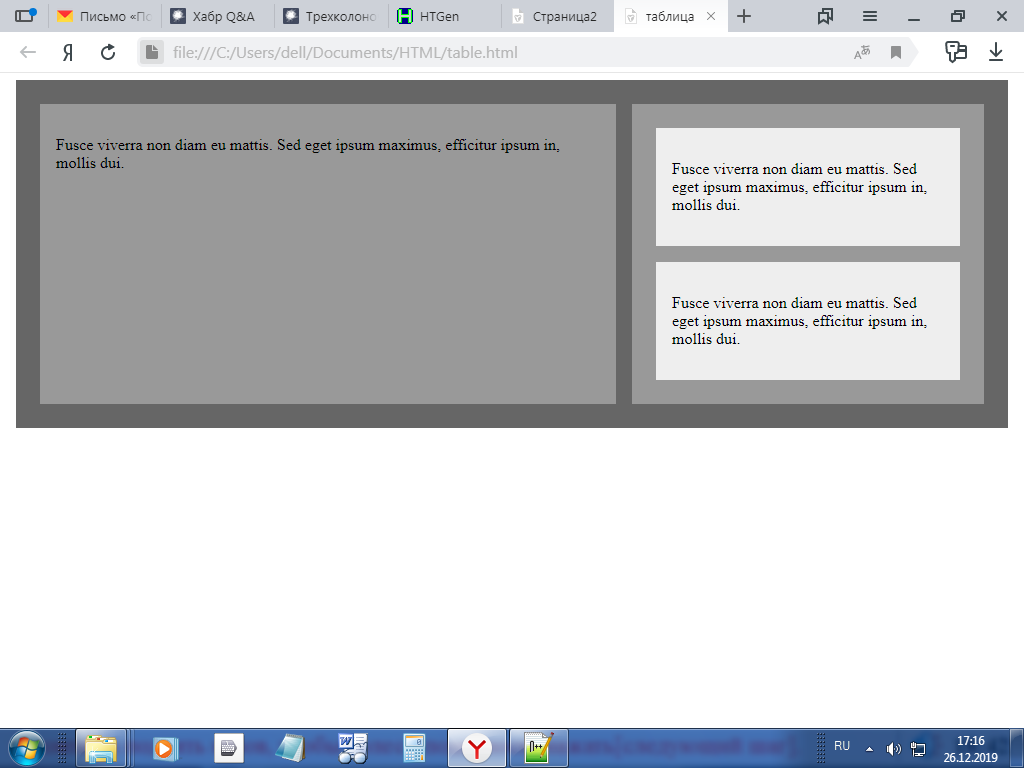
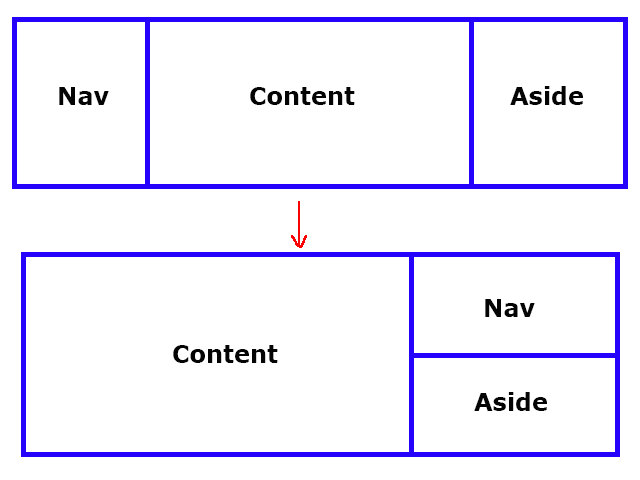
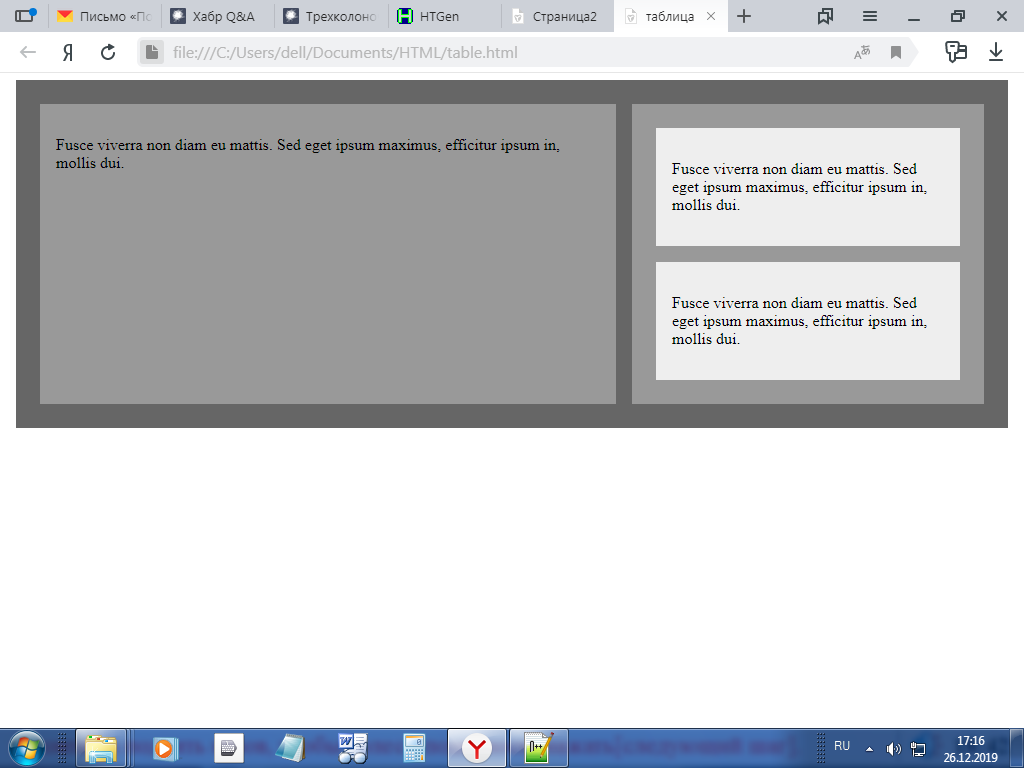
Я еще новичек в обучении ,но возможно такое решение подойдет. И да, я знаю ,что вопрос двухгодичной давности ,просто интересно найти решение .
<head> <meta charset ="utf-8">
<title>таблица</title>
<!--<link rel ="stylesheet" href ="style/li.css"> -->
<style>
*{ box-sizing: border-box;}
main { display: flex; flex-direction: row; justify-content: space-around; margin: 0.5em; padding: 1em; background: #666;}
.child { display: flex; flex-direction: column; justify-content: flex-start; padding: 1em; margin: 0.5em; background: #999;}
.nav, .aside { padding: 1em; margin: 0.5em; background: #eee;}
.content { flex: 0 0 60%;}
</style>
</head>
<body>
<main>
<div class ="child content">
<p>Fusce viverra non diam eu mattis. Sed eget ipsum maximus, efficitur ipsum in, mollis dui. </p>
</div>
<div class ="child sidebar">
<div class ="nav">
<p>Fusce viverra non diam eu mattis. Sed eget ipsum maximus, efficitur ipsum in, mollis dui. </p>
</div>
<div class ="aside">
<p>Fusce viverra non diam eu mattis. Sed eget ipsum maximus, efficitur ipsum in, mollis dui. </p>
</div>
</div>
</main>
</body>
</html>