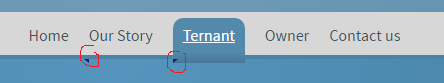
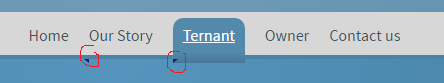
Есть некая менюшка с выбранным (.active) элементом.
.nav
a(href="#") Home
a.active(href="#") Our Story
a(href="#") Ternant
a(href="#") Owner
a(href="#") Contact us
В стилях менюшки
.active элемент выглядит вот так, но нюанс в этих чертовых треугольничках, сделанных через ::after / ::before, которые не перемещаются за новым
.active элементом при клике, а остаются на месте.
a.active
display: inline-block
background-color: #4f85a8
background: linear-gradient(to bottom, #5389aa 76%, #477799)
color: #fff
padding:
right: 10px
left: 10px
bottom: 17px
top: 6px
margin-top: -6px
border-top-left-radius: 10px
border-top-right-radius: 10px
a.active::before
content: ''
position: absolute
top: 46.5px
left: 70px
border-left: 5px solid transparent
border-right: 0 solid transparent
border-top: 4.7px solid #181f6b
a.active::after
content: ''
position: absolute
top: 46.5px
left: 159px
border-left: 0px solid transparent
border-right: 5px solid transparent
border-top: 4.7px solid #181f6b
Собственно скрипт
var $nav = $(".nav"),
$navItems = $nav.find("a");
$navItems.on("click", function(){
$nav.children().removeClass("active");
$(this).addClass("active");
});
Скрин для ясности. Красным обведены эти псевдоэлементы, оставшиеся на прежнем месте.