В макете есть определенная вертикальная линия по центру. И есть блок ссылок. Выровнять его целиком по центру нет проблем -
https://jsfiddle.net/quramolt/sv67y28g/4/
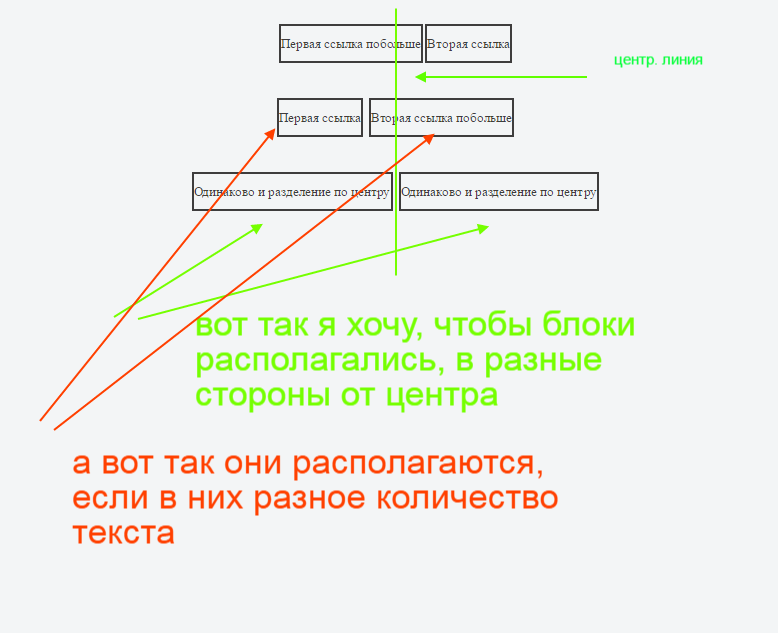
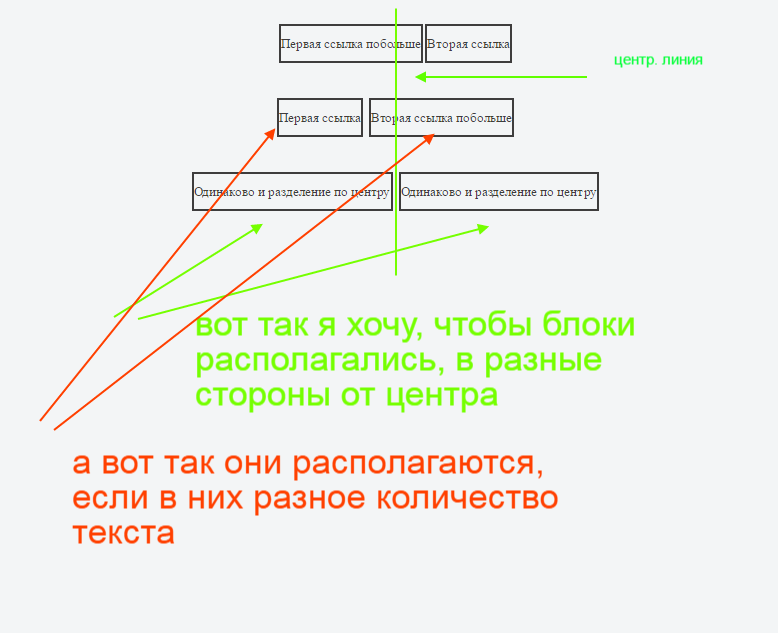
Но мне бы хотелось, чтобы "блоки" ссылок отсчитывались от центральной линии (когда их четное количество). Варианты выше не сработают, если в ссылках разное количество текста.
На ум приходит только создать два дополнительных оберточных блока. Но это не подходит, если ссылок 3, 5, 7
Посоветуйте, пожалуйста, как такое осуществить?
Пример того, что я хочу сделать -