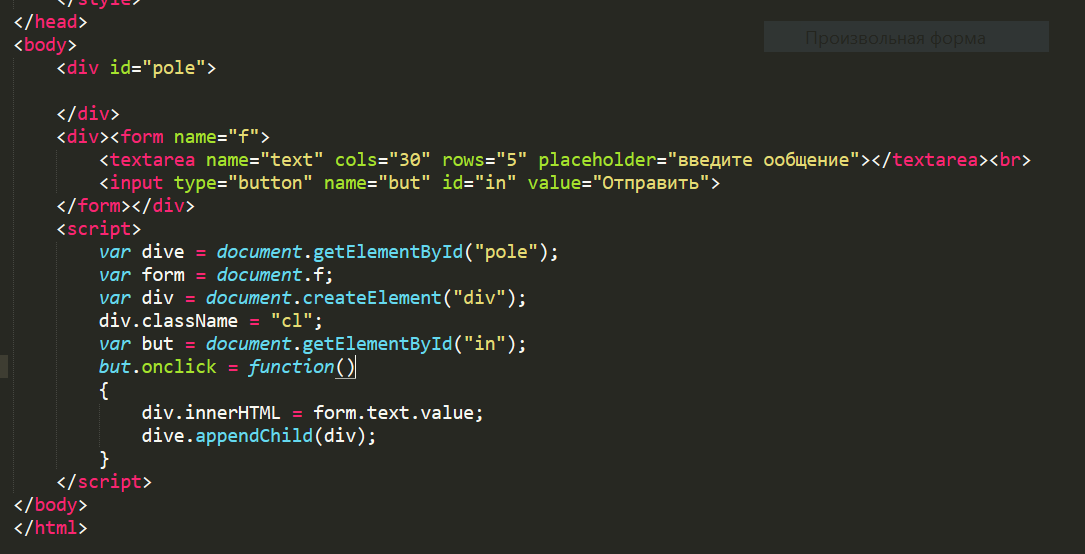
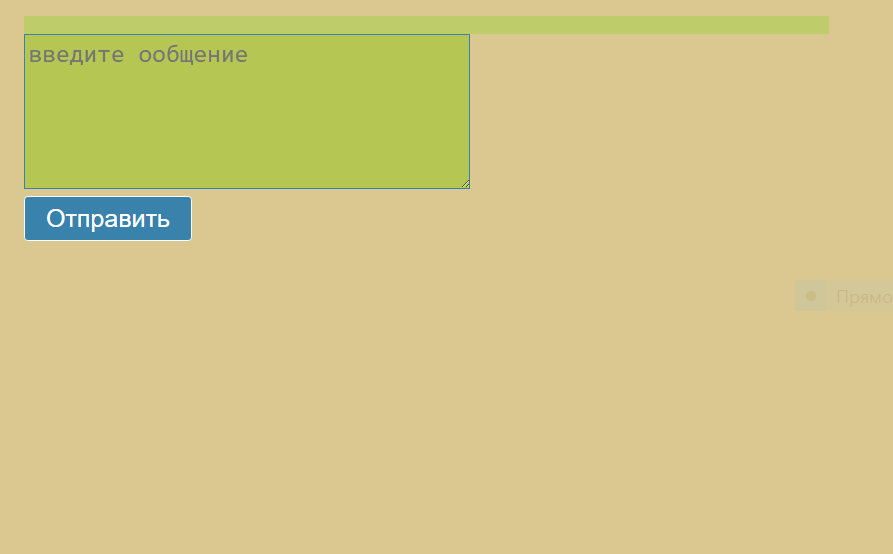
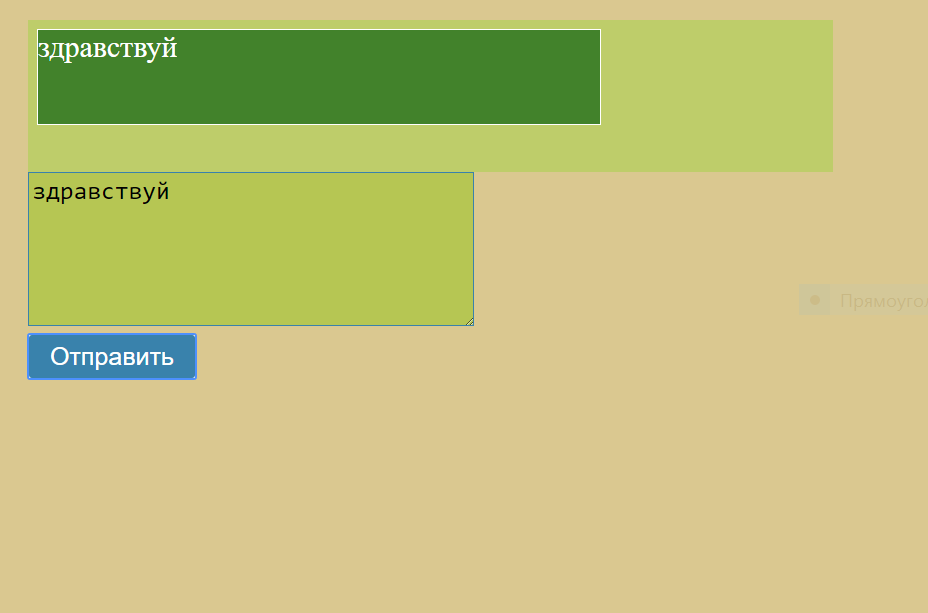
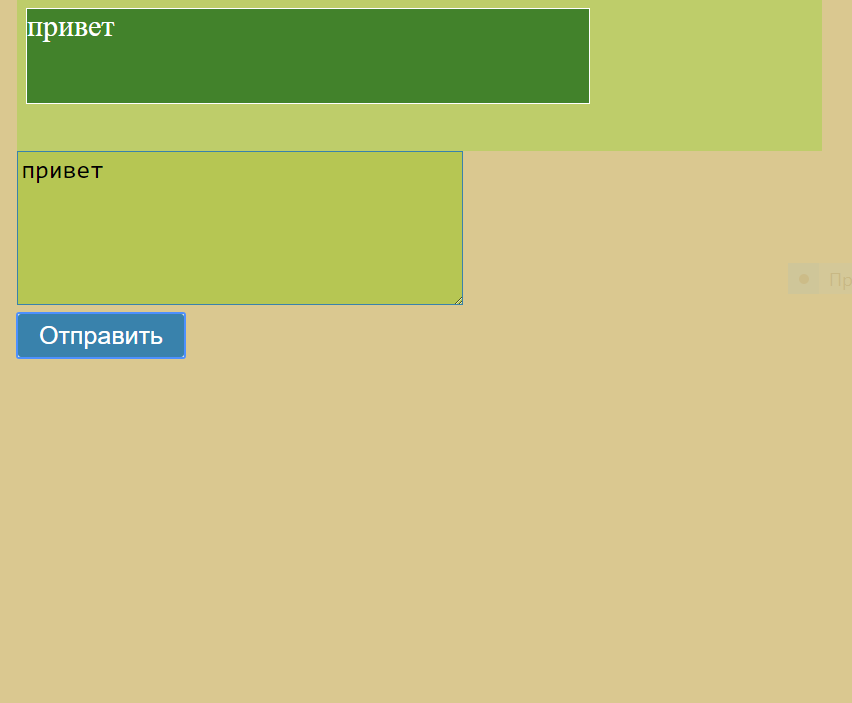
Как должно работать - ввожу в поле текст нажимаю на кнопку создаётся выше блок с текстом якобы сообщние, ввожу еще что то снова после того блока добавляеться блок со вторым сообщением. Как работает ввожу текст первое сообщение на скрине здравствуй отправляю создаться блок вроде бы хорошо, пишу второе сообщение нажимаю добавить, а он не добавляется после существующего а заменяет его. Как исправить ?

--------------------------------------------------------------------------

--------------------------------------------------------------------------------

-------------------------------------------------------------------------------

-------------------------------------------