У меня сайт на bootstrap.
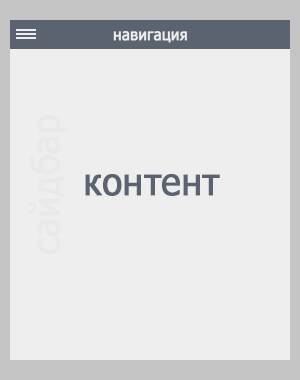
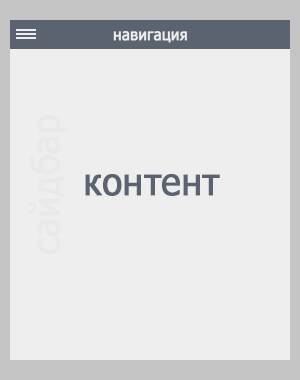
По середине контейнер с содержимым, как разделить страницу на 2 части и с одинаковой высотой? При адаптации, сайдбар должен скрываться, и при нажатии на кнопку выезжать. Пример на картинке.


Вся фишка в том что это не на весь экран. Шаблон в контейнере, т.е по краям есть отступы.
Я излазил весь интернет в поисках решения, всюду сайдбары с фиксированной позицией, но если я фиксирую позицию то сайдбар прилепает к левой стороне браузера и выходит за рамки.
Я начинающий в этом деле, и знаний пока что у меня не хватает, прошу вашей помощи.
Заранее спасибо за внимание!