Здравствуйте, не могу понять, почему то появляются стили, то не работают на одной странице. Должны работать, раньше работали, потом раз и перестали. Начал разбираться, прописал стили прямо в html коде чере style у divов, появились, тогда переименовал стиль и добавил в таблицу, не работает. У двух одинаковых блоков поставил новые стили, у одного оставил старый - заработало. Поменял на новые и старый из таблицы не удалял - работает. Скопировал в медиа-запрос, перестало работать. Почему так? код вроде правильный:
<div id="indent"></div>
<div class="uslugi">
<a href="/hudozhestvennaya-gimnastika/rastyazhka-dlya-detej/ ">
<div class="uslugi_text"><h2>Занятия художественной гимнастикой в группах</h2></div>
</a>
<div style="position:relative;height:0;padding-bottom:26.5%; width:40%; float:left;"">
<iframe src="https://www.youtube.com/embed/QJVYg5xCHqA?ecver=2" width="640" height="360" frameborder="0" style="position:absolute;width:100%;height:100%;left:0" allowfullscreen></iframe></div>
</div>
<div id="indent"></div>
<div class="uslugi">
<div style="position:relative;height:0;padding-bottom:26.5%; width:40%; float:left;"><iframe src="https://www.youtube.com/embed/Gqb7lDxICxA?ecver=2" width="640" height="360" frameborder="0" style="position:absolute;width:100%;height:100%;left:0" allowfullscreen></iframe></div>
<a href="/hudozhestvennaya-gimnastika/rastyazhka-dlya-detej/ ">
<div class="uslugi_text"><h2>Индивидуальные занятия художественной гимнастикой и растяжкой</h2></div></a>
</div>
<div id="indent"></div>
<div class="uslugi">
<a href="/hudozhestvennaya-gimnastika/sostavlenie-gimnasticheskih-uprazhnenij-dlya-vystuplenij/">
<div class="uslugi_text"><h2>Составление упражнений для выступления на соревнованиях по художественной гимнастике</h2></div></a>
<div style="position:relative;height:0;padding-bottom:26.5%; width:40%; float:left;"><iframe src="https://www.youtube.com/embed/eskTC3QndRc?ecver=2" width="640" height="360" frameborder="0" style="position:absolute;width:100%;height:100%;left:0" allowfullscreen></iframe></div></div>
#indent {clear:both; width:100%; height:1px;}
/*---------Услуги--------*/
.uslugi {width:100%; float:left; border-radius: 5px; background:#fff; margin: 2% 0 2% 0; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);}
.uslugi_text {float:left; width:60%; padding: 1%;}
.uslugi_text h2 {font-size: 2em; font-weight:100; font-family: 'Roboto'; color: black;}
.uslugi_text p {font-size: 1em; font-weight:100; font-family: 'Roboto'; color: black;}
.uslugi:hover{
border: solid 2px rgba(220, 154, 177, 0.65);
-webkit-box-shadow: 1px 1px 15px 0px rgba(220, 154, 177, 0.75);
-moz-box-shadow: 1px 1px 15px 0px rgba(220, 154, 177, 0.75);
box-shadow: 1px 1px 15px 0px rgba(220, 154, 177, 0.75);
}
Что у меня не так? Вот
страница
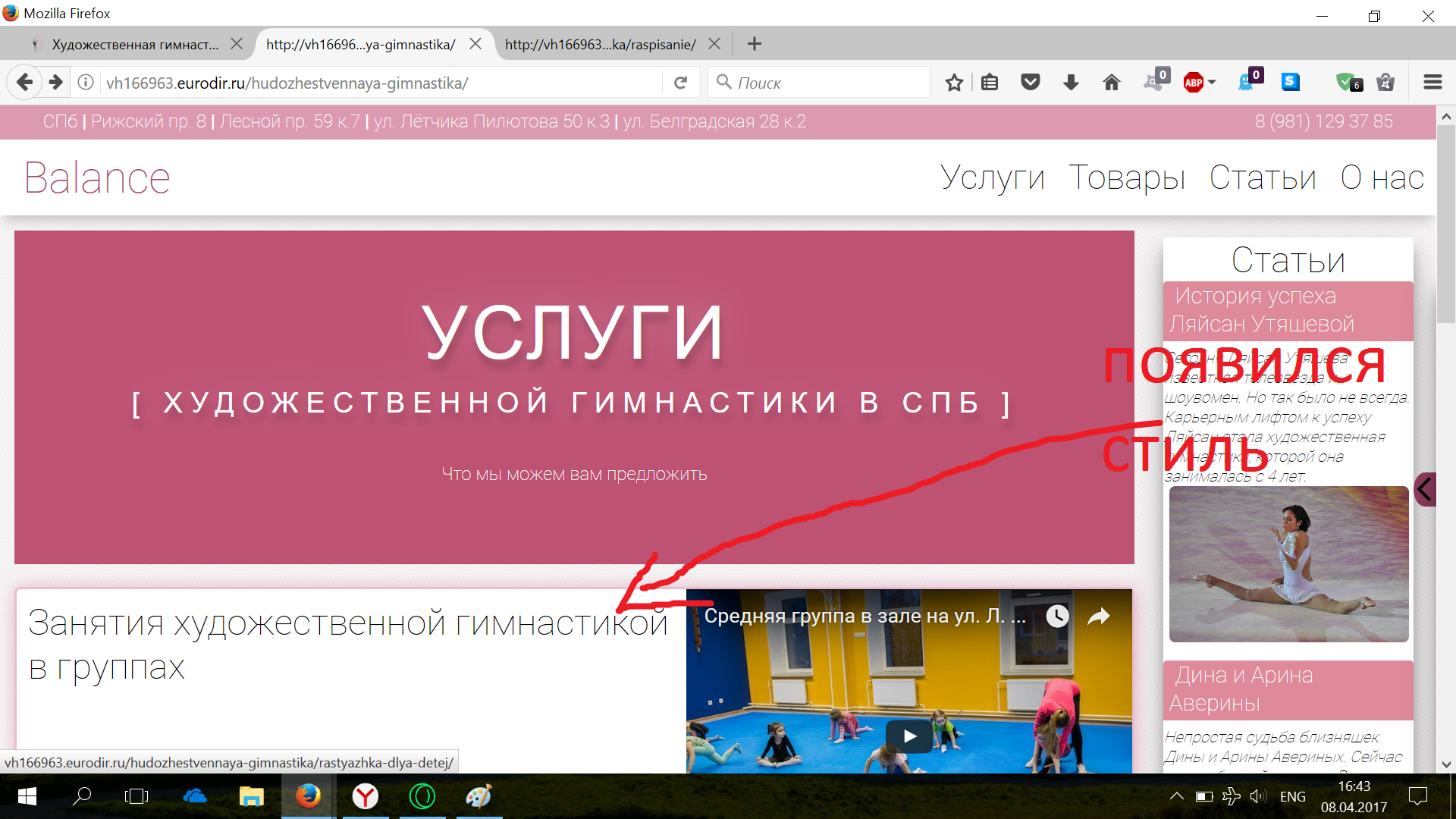
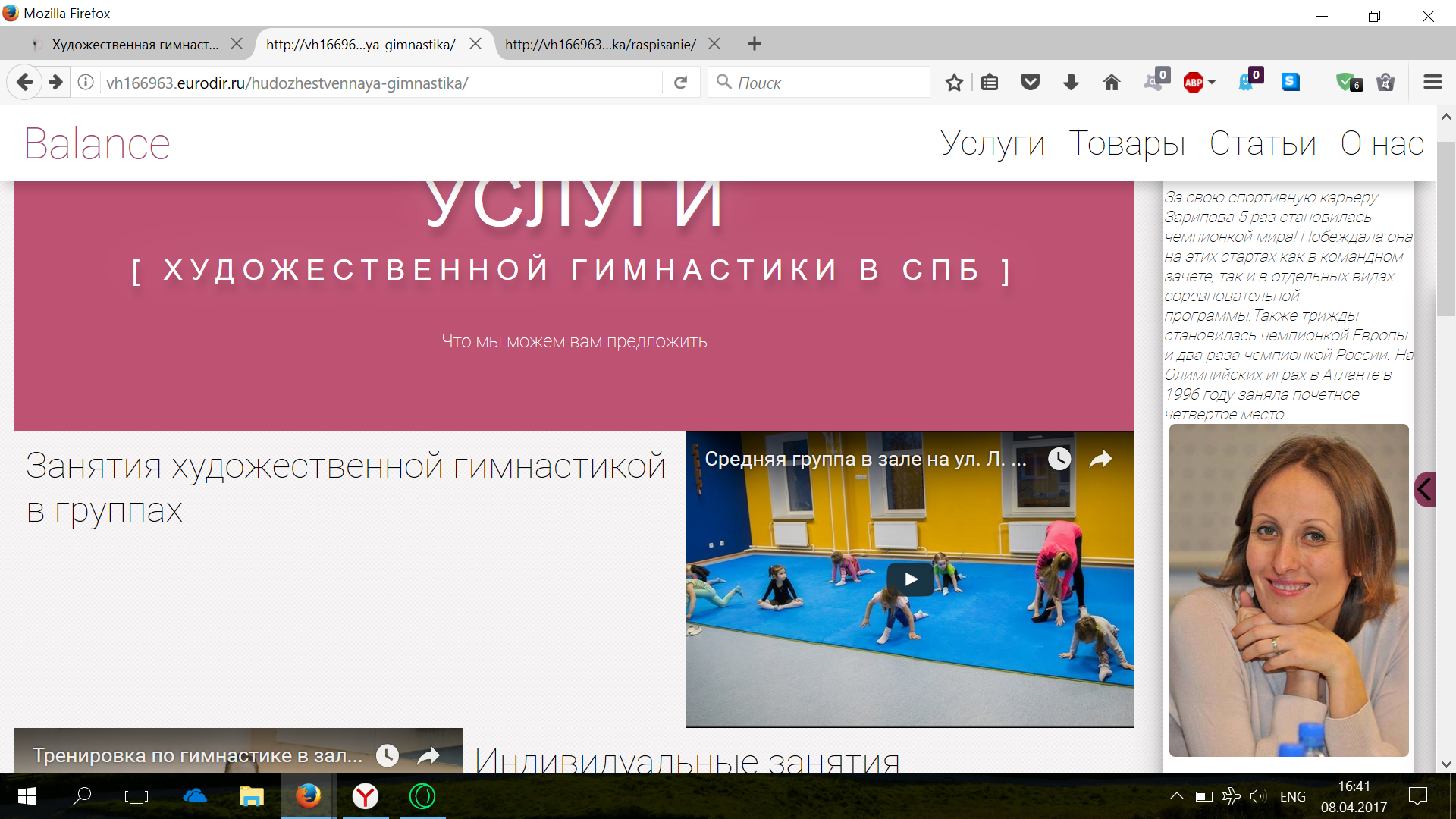
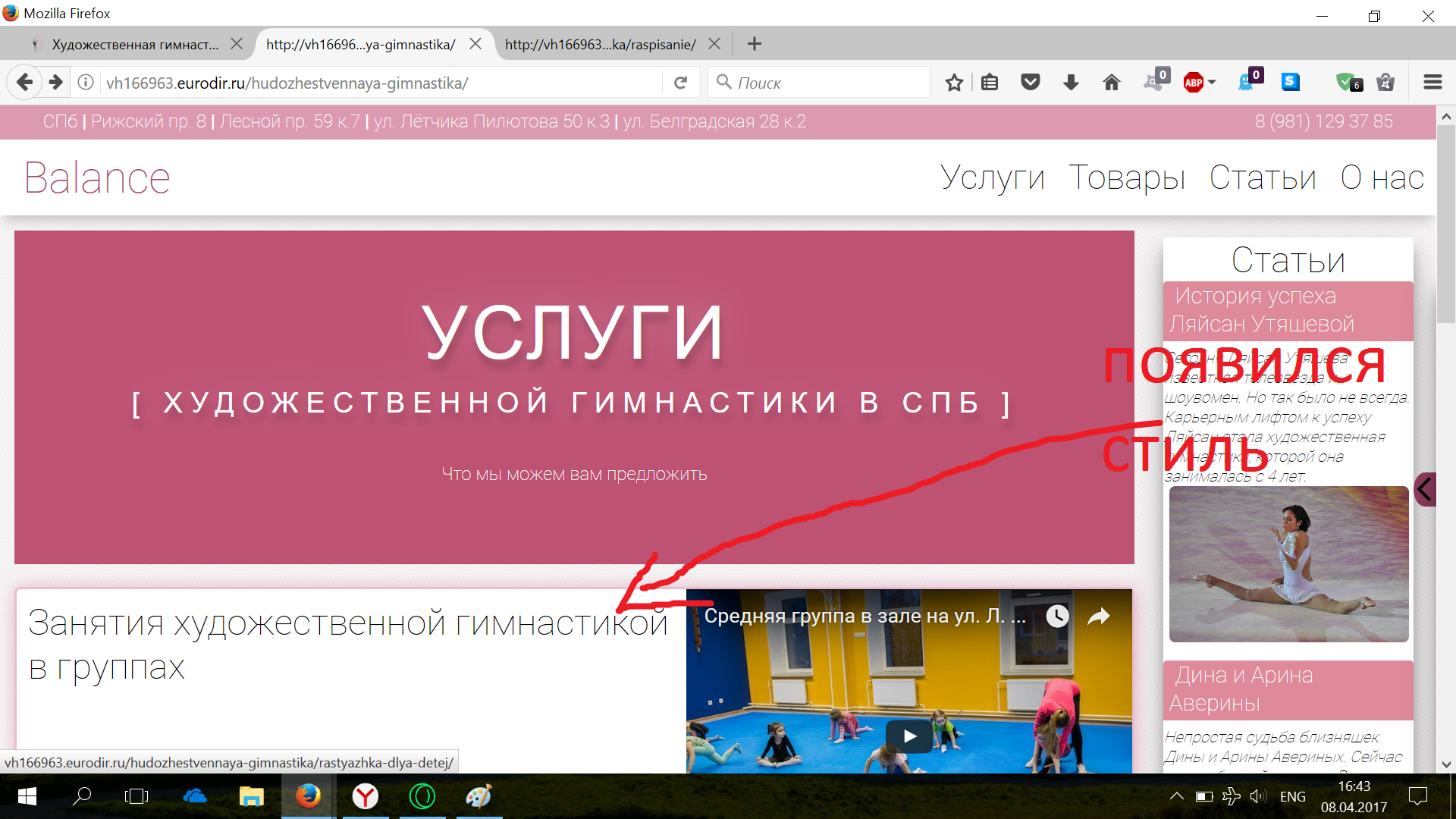
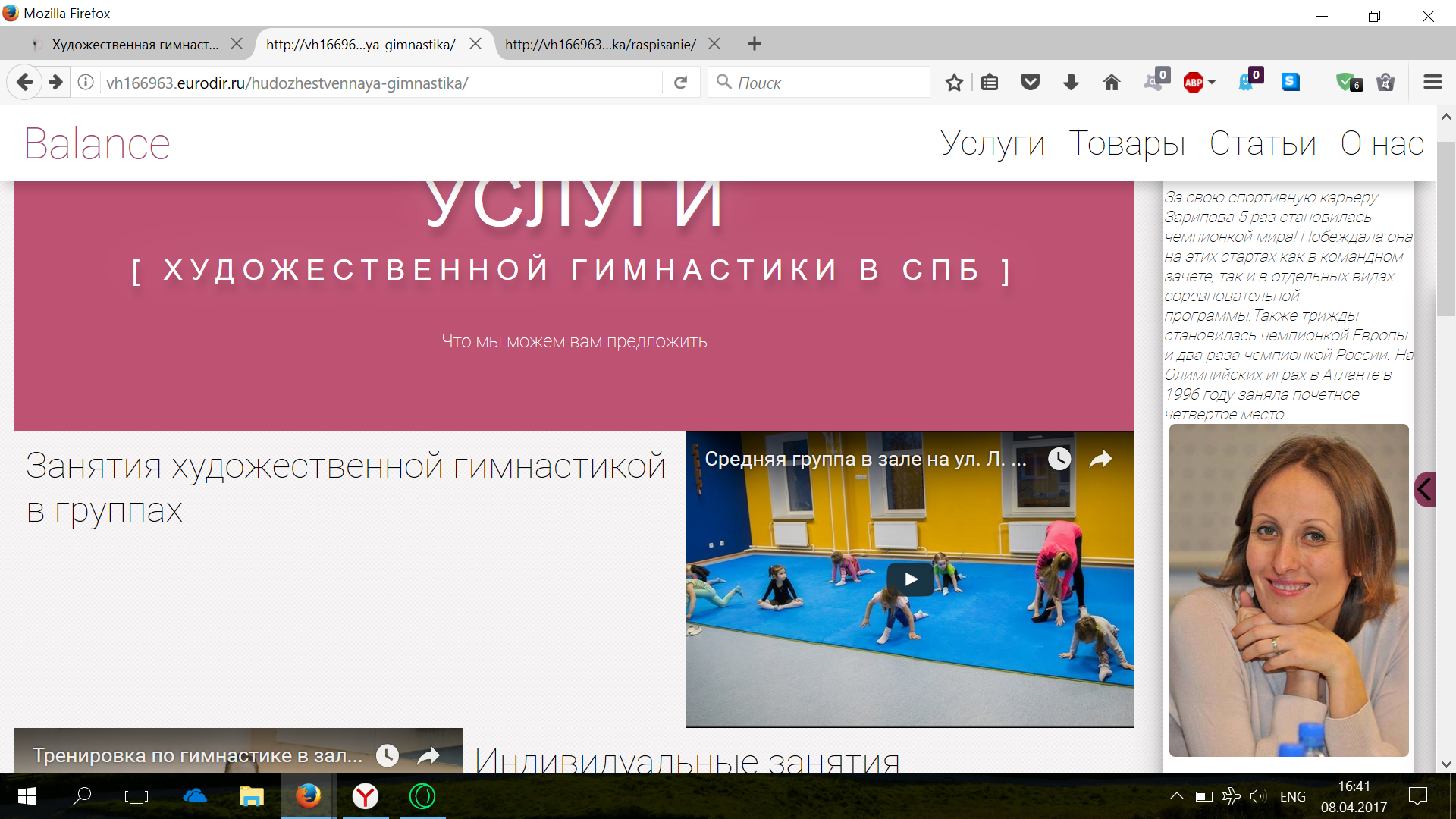
Вот скрины:


сейчас не работают