Здравствуйте,
на главной странице
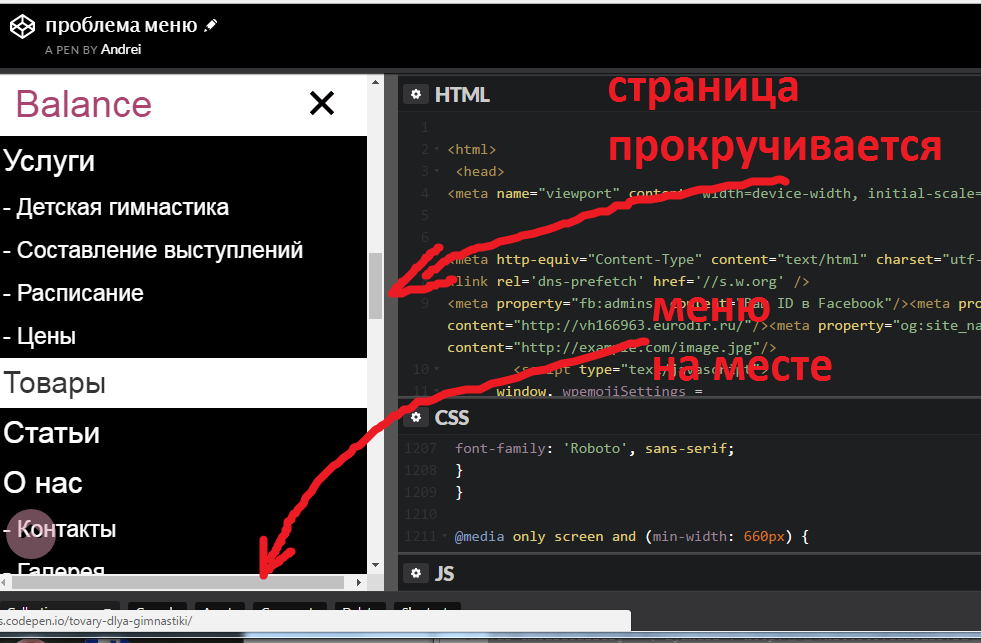
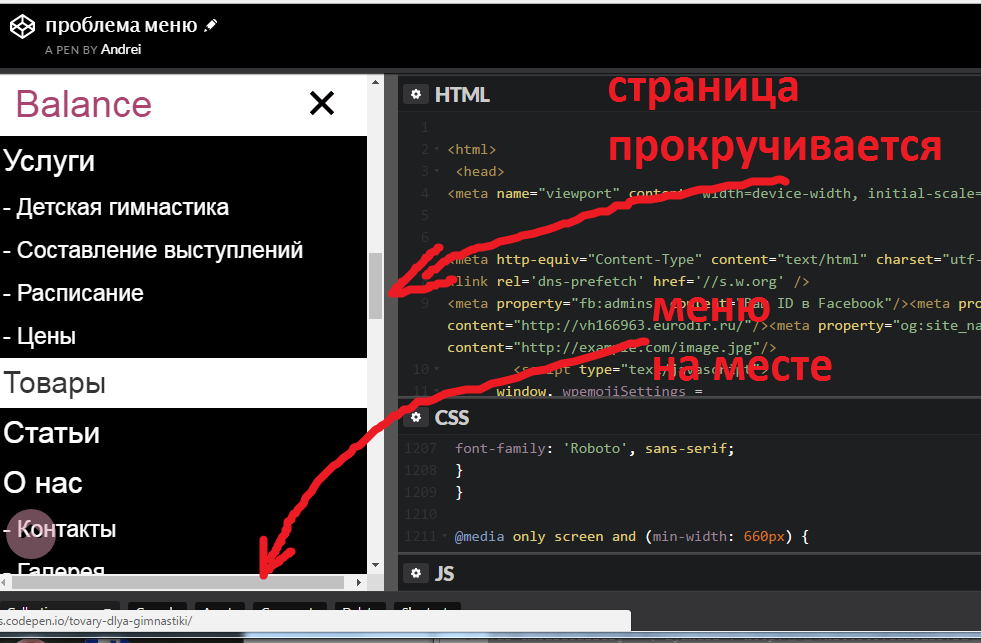
сайта в мобильной версии не прокручивается вниз мобильное меню. т.е. при первом открытии немного можно прокрутить, а когда становится размером с экран, его не прокрутить, хотя пункты меню ниже ещё есть. При этом видно, что страница, за меню прокручивается, хотя пальцем водишь по раскрытому меню.

кроме этого в стилях прописано что ширина 80% и оверфлоу авто, но оно не слушается, хотя на других страницах сайта всё нормально. Пробовал по очереди удалять html код всех блоков страницы, но не помогло.
Как сделать возможным прокрутку меню в мобильной версии, вот сделал
ПЭН для тестов
P.S. Если в стилях написать не men{display: none;} как сейчас, а men{display: block;}, то прокручивается как надо и всё хорошо, то тогда меню по умолчанию при загрузке открыто