Есть проблема с отображением текста в блоке. В хроме, яндекс браузере, и прочих браузерах все отображается корректно, но в браузере Safari на iOS есть проблема.
Прилагаю скрины.
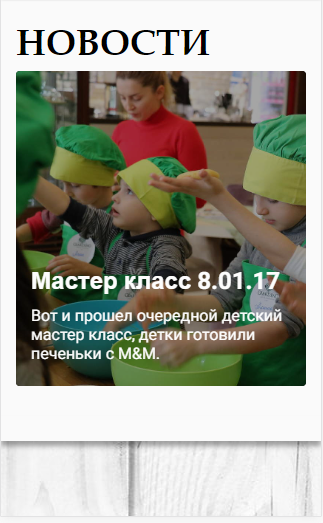
Нормальные браузеры:

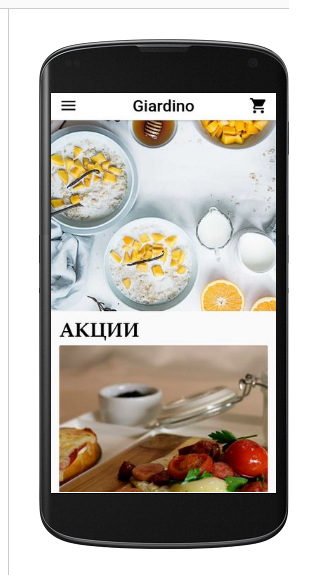
Как отображается на Safari (показываю не на apple устройстве за неимением такого):

Так же нет элементов если прогнать страницу через PageSpeed tools:

Прилагаю кусок кода блока:
<div class="col-md-4 col-xs-12"><a href="skidka-na-zavtraki.html">
<div class="akcii__item blockNw">
<div class="crop" style="overflow: hidden; position: relative;"><img src="/assets/components/phpthumbof/cache/zavtrak.a0c18e28bff5839713fb10ddccfb84281.png" alt="" class="" style="width: auto; height: 315px; top: 0px; left: -33.418px;"></div>
<div class="akcii__img"></div>
<h4 class="blockAc__zagolovok">Скидка на завтраки</h4>
<p class="blockAc__text">Конец зимы близок, осталось совсем немного подарочных -40% на все завтраки. Успейте позавтракать в нашем ресторане))</p>
</div>
</a>
</div>
Код CSS:
.akcii__item {
height: 315px;
background: #000;
display: -webkit-flex !important;
display: -ms-flexbox !important;
display: flex !important;
overflow: hidden;
position: relative;
}
.akcii__img {
-webkit-transform: translate3d(0,0,0);
opacity: .99;
background-color: rgba(0, 0, 0, 0.35);
height: 315px;
position: absolute;
z-index: 1;
width: 100%; }
.blockNw {
-webkit-transform: translate3d(0,0,0);
margin-bottom: 15px;
border-radius: 4px;}
.blockAc__zagolovok, .blockAc__text {
color: #fff;
position: absolute;
z-index: 5;
margin: auto;
-webkit-transform: translate3d(0,0,0);
opacity: .99;}
.blockAc__zagolovok {
font-size: 24px;
padding: 15px;
top: 180px;
}
.blockAc__text {
top: 220px;
padding: 15px;
text-align: left;
max-height: 40px;
overflow: hidden;
text-overflow: ellipsis; }
С чем связана проблема?
