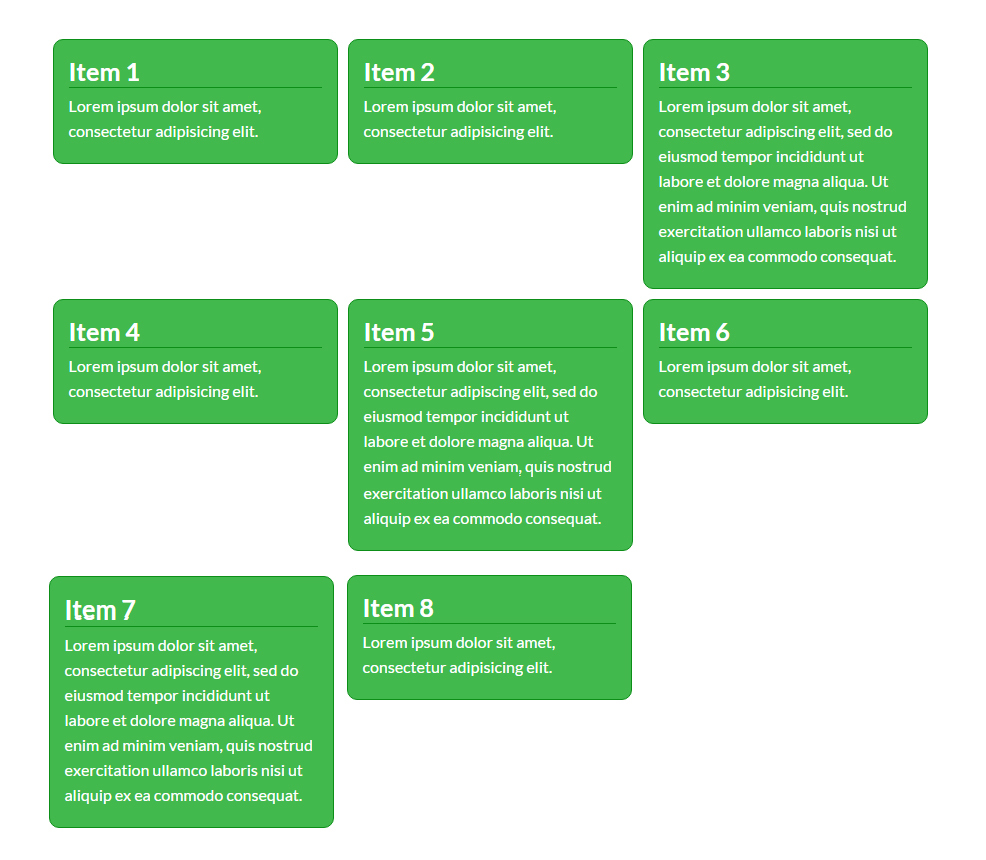
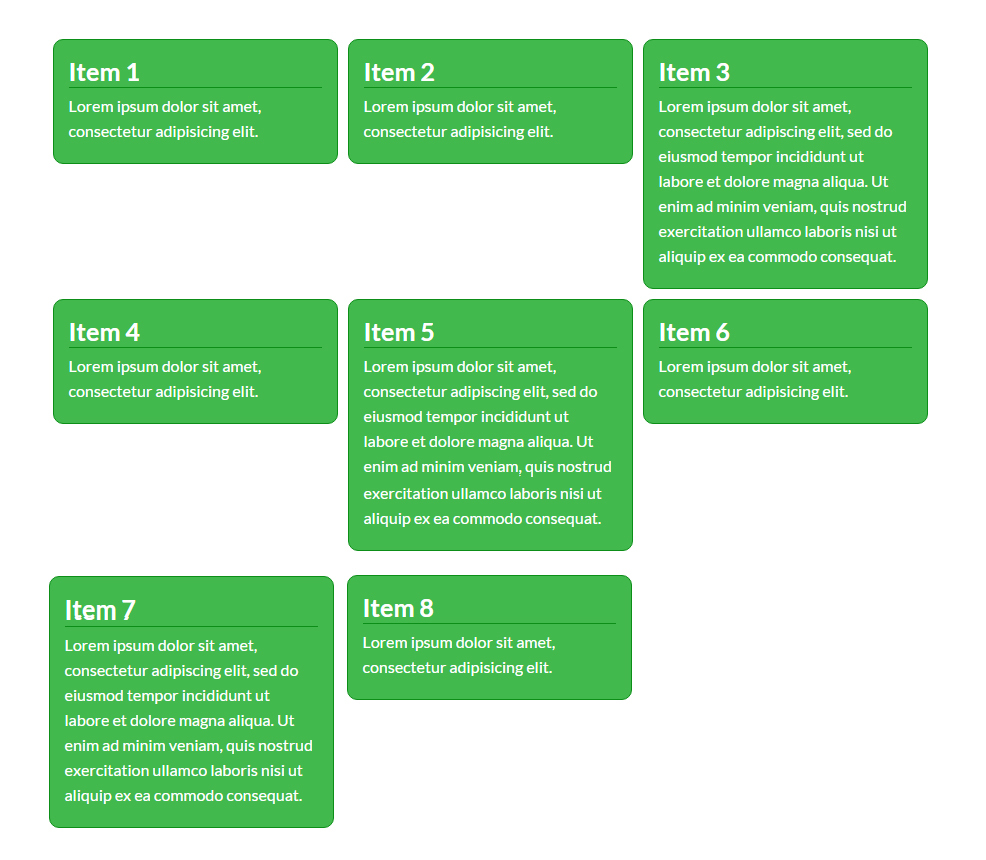
Как можно выровнять элементы flex'ом в Bootstrap 4, которые рендерятся через *ngFor в Angular2 прилаге?
Например, мне нужно выровнять по bottom самого высокого из них все остальные.
Если бы можно было для "более высоких" элементов прописать в классе вручную, то было бы просто. А в рендере *ngFor не могу понять, как такое реализовать.