Добрый вечер.
Итак, что имеем:
(В самом конце выписаны все скрипты из скринов)
Есть 2 Компонента - один, используется в другом:
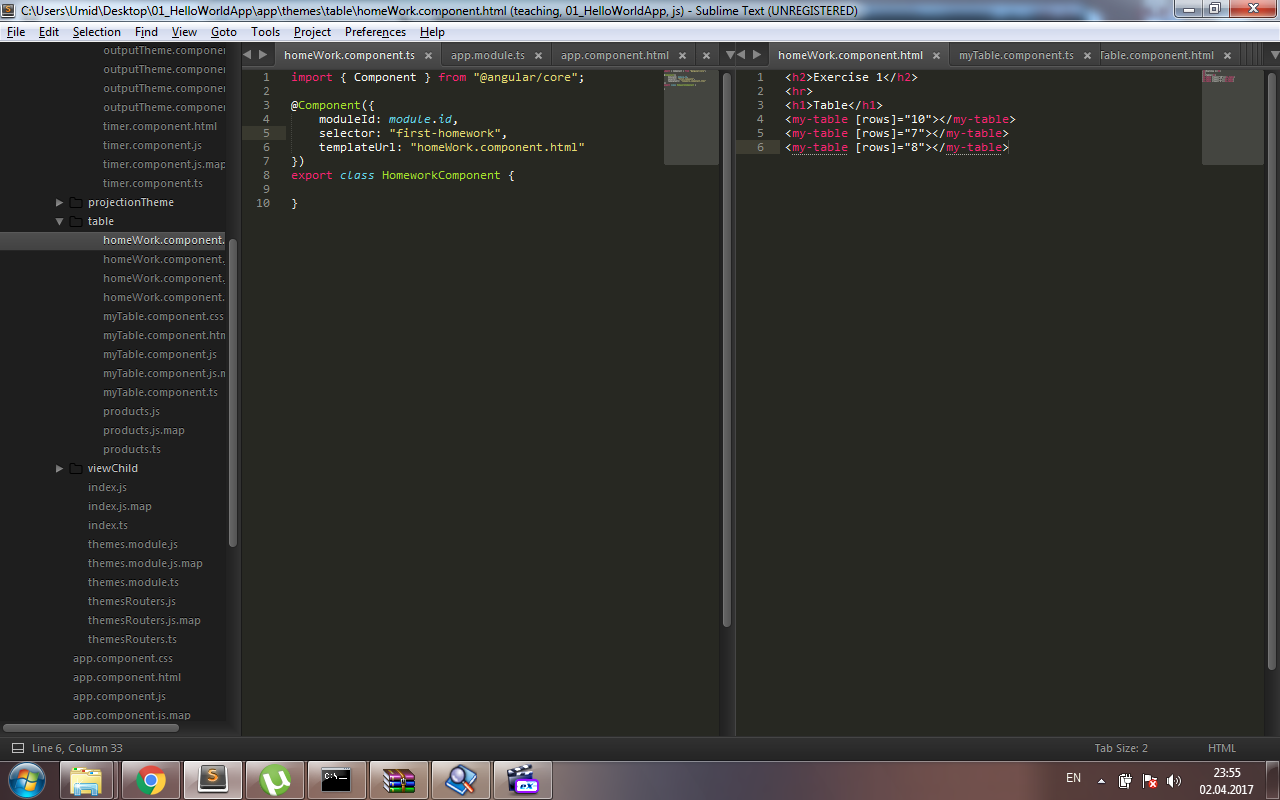
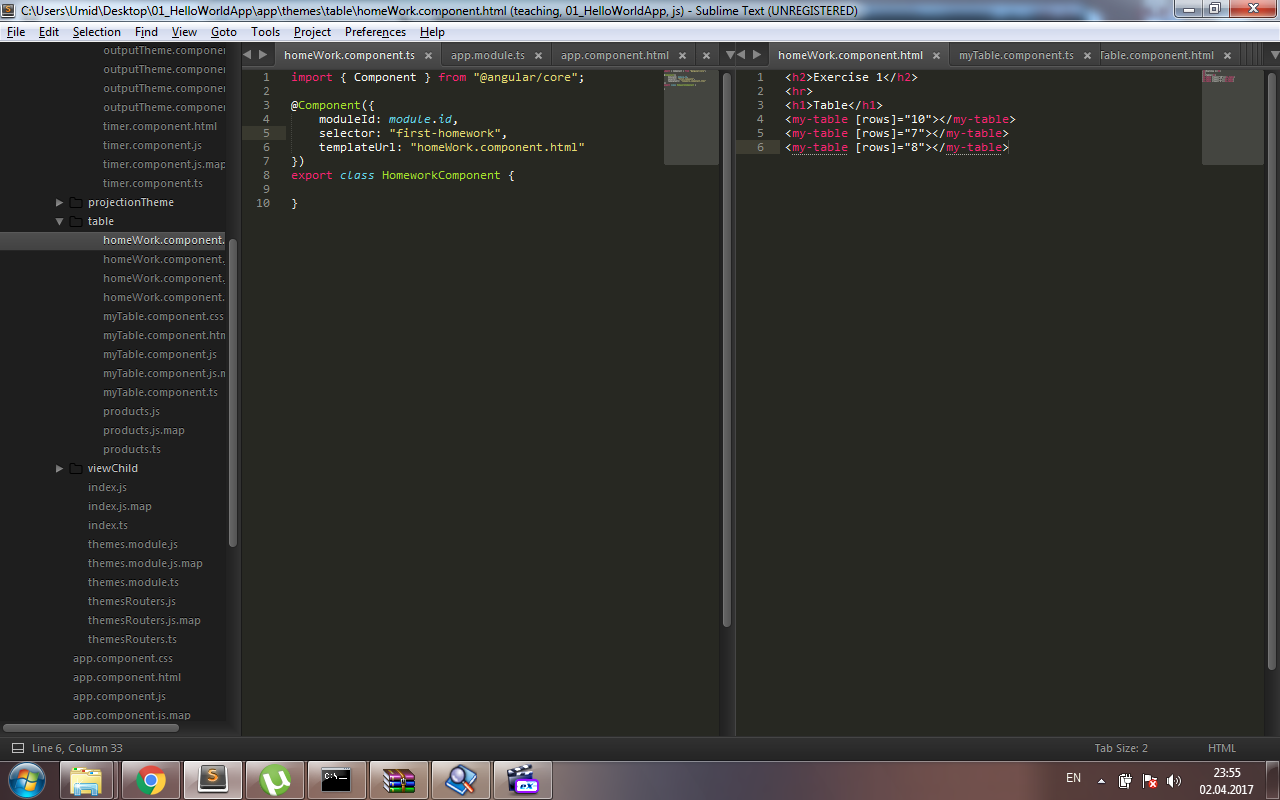
Первый компонент - homeWork.component(html/ts):

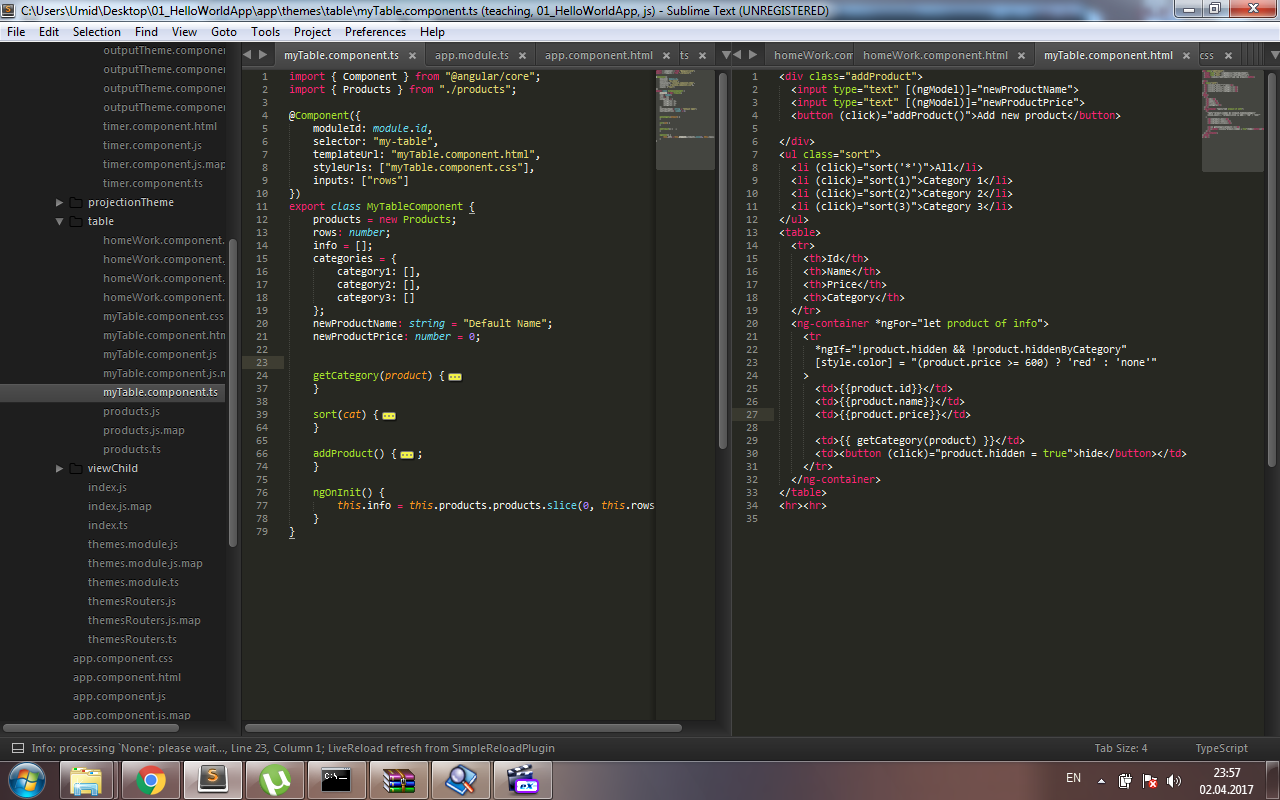
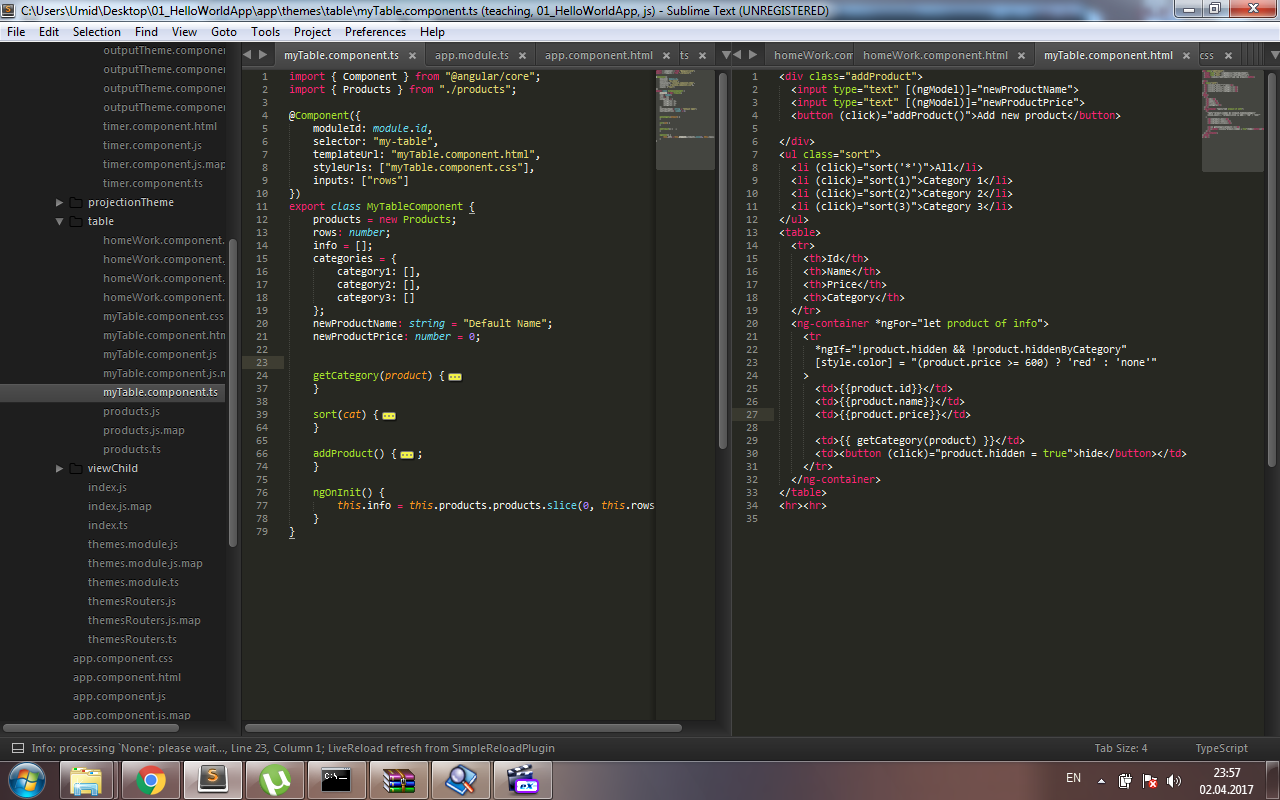
И второй компонент - myTable.component(html/ts):

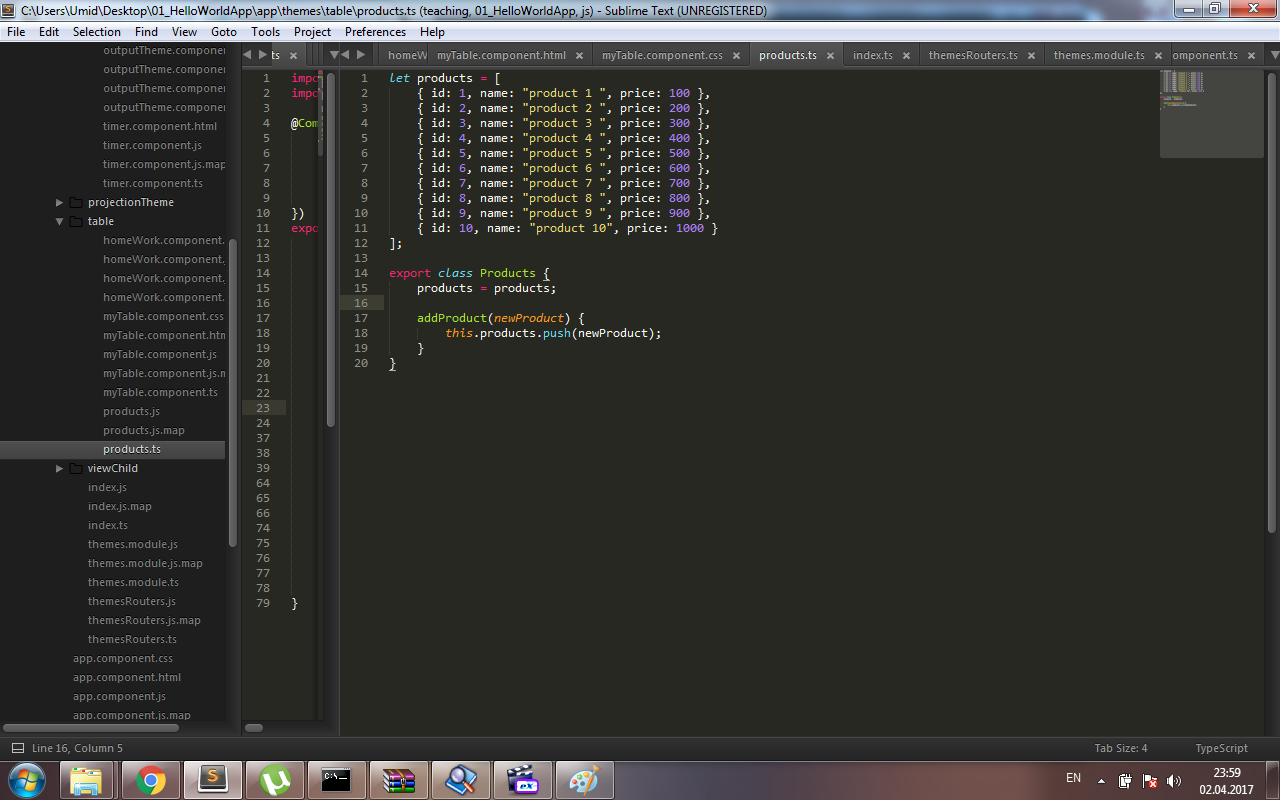
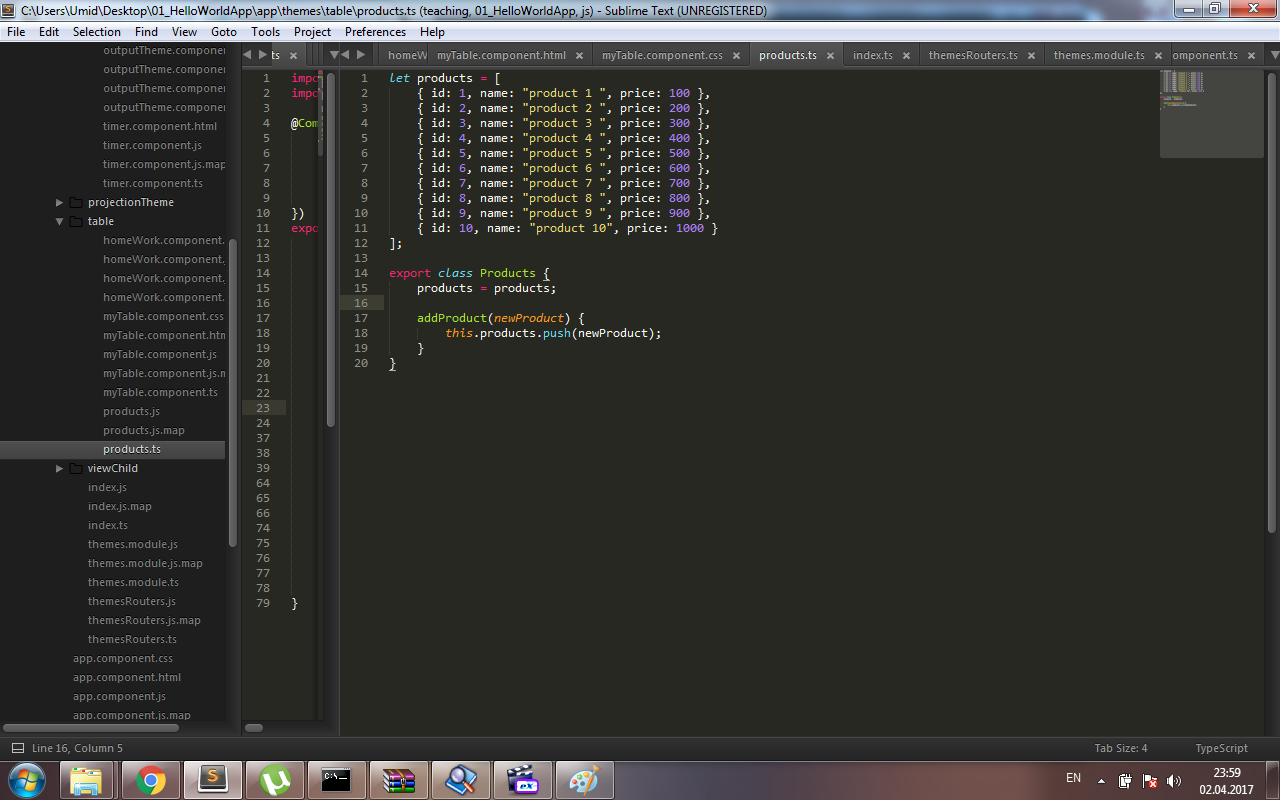
И файл products.ts подключаемый в компонент myTable.component.ts

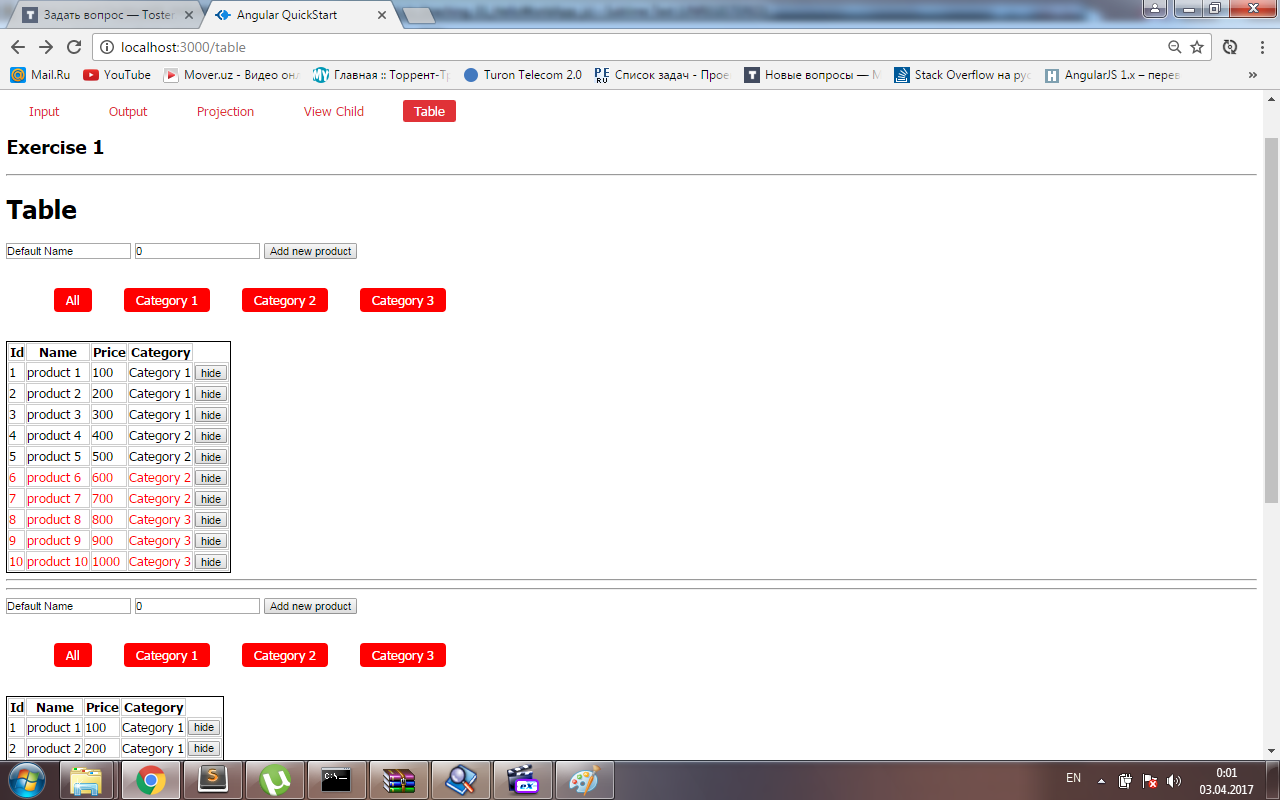
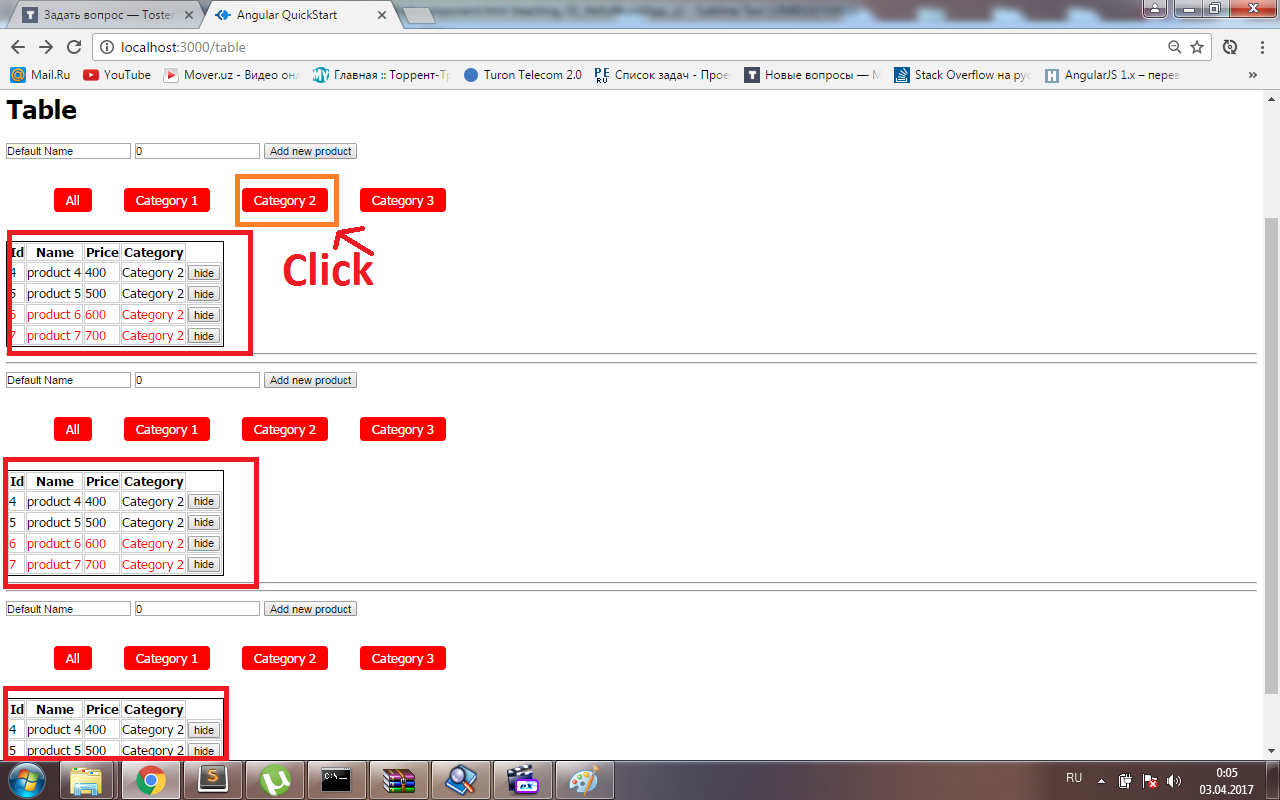
Проблема в том, что при вызове нового компонента myTable.component посредством тега my-table в компоненте homeWork.component.html, все три ( в данном случае вызвал 3 тега my-table с разными параметрами) шаблона чувствуют нажатие на категории в шаблонах друг друга, сейчас поясню:
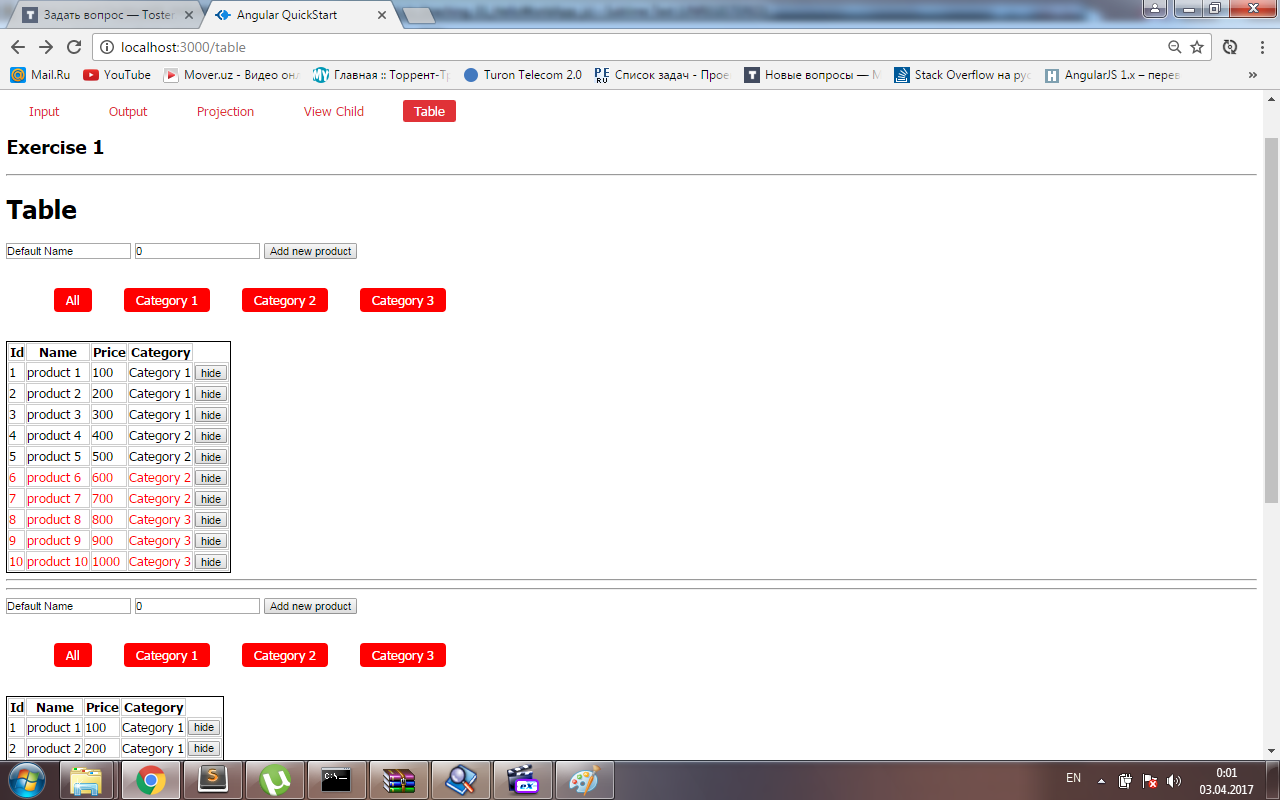
Вот начальный интерфейс:

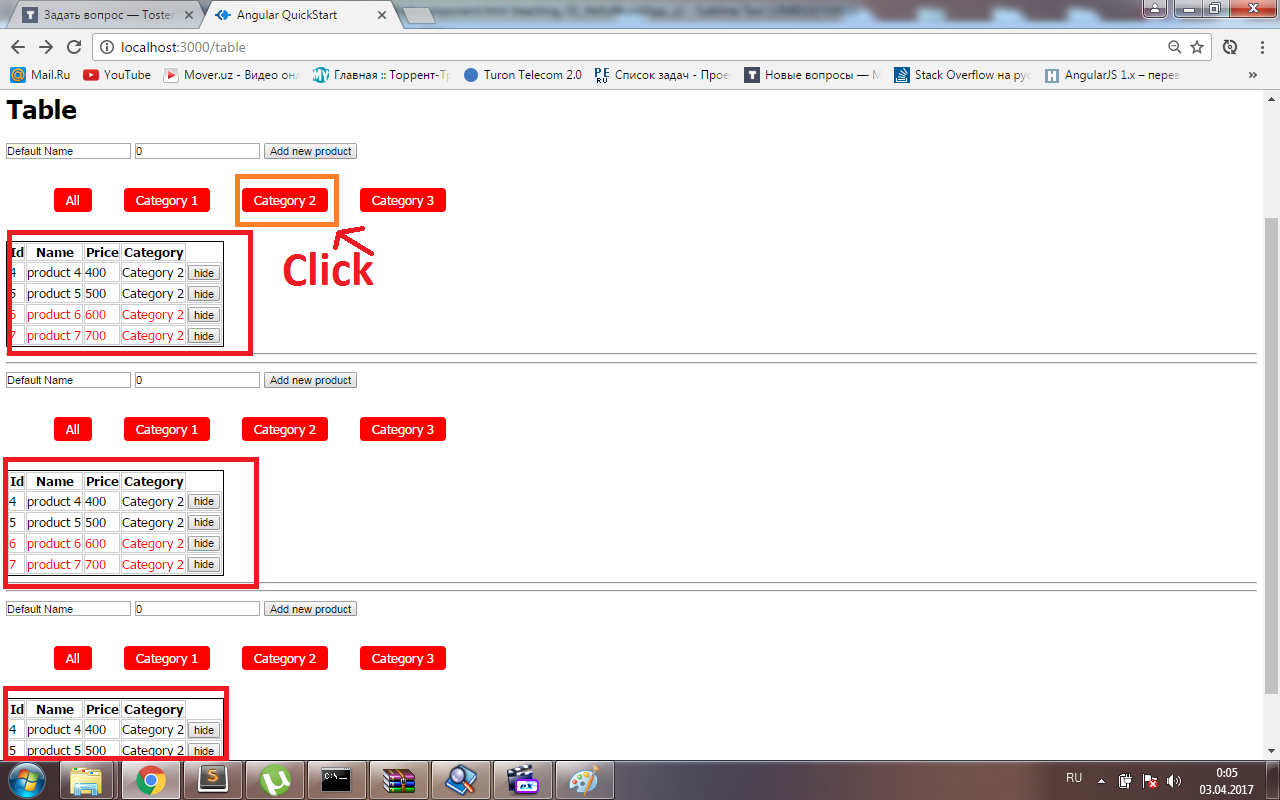
при нажатии на любую из категорий в любом из шаблонов, реагируют все три шаблона:

Вопрос в следующем, как можно разорвать связь между тремя шаблонами, так что бы каждый из них жил своей жизнью?
Все скрипты:
homeWork.component.ts
import { Component } from "@angular/core";
@Component({
moduleId: module.id,
selector: "first-homework",
templateUrl: "homeWork.component.html"
})
export class HomeworkComponent {
}
homeWork.component.html
<h2>Exercise 1</h2>
<hr>
<h1>Table</h1>
<my-table [rows]="10"></my-table>
<my-table [rows]="7"></my-table>
<my-table [rows]="8"></my-table>
myTable.component.ts
import { Component } from "@angular/core";
import { Products } from "./products";
@Component({
moduleId: module.id,
selector: "my-table",
templateUrl: "myTable.component.html",
styleUrls: ["myTable.component.css"],
inputs: ["rows"]
})
export class MyTableComponent {
products = new Products;
rows: number;
info = [];
categories = {
category1: [],
category2: [],
category3: []
};
newProductName: string = "Default Name";
newProductPrice: number = 0;
getCategory(product) {
var result;
if (product.price <= 300) {
result = 'Category 1';
this.categories.category1.push(product);
} else if (product.price <= 700 && product.price > 300) {
result = 'Category 2';
this.categories.category2.push(product);
} else if(product.price > 700) {
result = 'Category 3';
this.categories.category3.push(product);
}
return result;
}
sort(cat) {
let that = this;
switch(cat) {
case '*':
sorting(this.info);
break;
case 1:
sorting(this.categories.category1);
break;
case 2:
sorting(this.categories.category2);
break;
case 3:
sorting(this.categories.category3);
break;
}
function sorting(category) {
that.info.map(function(product) {
product.hiddenByCategory = true;
});
category.map(function(product) {
product.hiddenByCategory = false;
});
}
}
addProduct() {
let product = {
id: this.info.length + 1,
name: this.newProductName,
price: this.newProductPrice
};
this.info.push(product);
}
ngOnInit() {
this.info = this.products.products.slice(0, this.rows);
}
}
myTable.component.html
<div class="addProduct">
<input type="text" [(ngModel)]="newProductName">
<input type="text" [(ngModel)]="newProductPrice">
<button (click)="addProduct()">Add new product</button>
</div>
<ul class="sort">
<li (click)="sort('*')">All</li>
<li (click)="sort(1)">Category 1</li>
<li (click)="sort(2)">Category 2</li>
<li (click)="sort(3)">Category 3</li>
</ul>
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Price</th>
<th>Category</th>
</tr>
<ng-container *ngFor="let product of info">
<tr
*ngIf="!product.hidden && !product.hiddenByCategory"
[style.color] = "(product.price >= 600) ? 'red' : 'none'"
>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
<td>{{ getCategory(product) }}</td>
<td><button (click)="product.hidden = true">hide</button></td>
</tr>
</ng-container>
</table>
<hr><hr>
products.ts
let products = [
{ id: 1, name: "product 1 ", price: 100 },
{ id: 2, name: "product 2 ", price: 200 },
{ id: 3, name: "product 3 ", price: 300 },
{ id: 4, name: "product 4 ", price: 400 },
{ id: 5, name: "product 5 ", price: 500 },
{ id: 6, name: "product 6 ", price: 600 },
{ id: 7, name: "product 7 ", price: 700 },
{ id: 8, name: "product 8 ", price: 800 },
{ id: 9, name: "product 9 ", price: 900 },
{ id: 10, name: "product 10", price: 1000 }
];
export class Products {
products = products;
addProduct(newProduct) {
this.products.push(newProduct);
}
}