Имеется такой список:
<ul>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
<li>
<img src="blabla.jpg" style="display:block">
<span>текст</span>
</li>
..........
</ul>
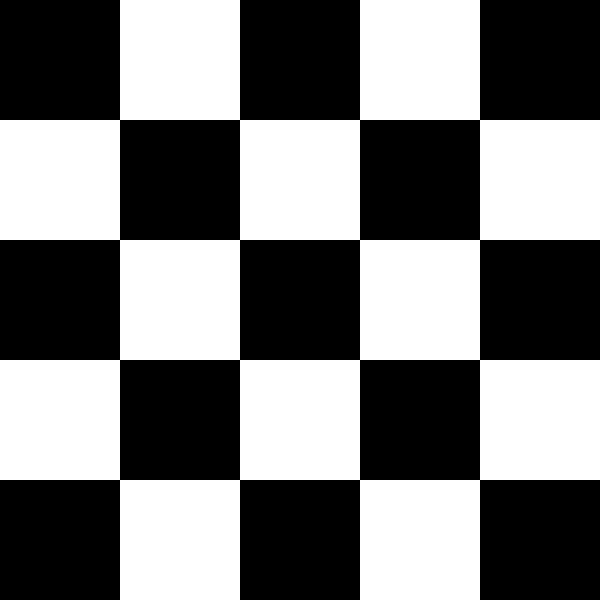
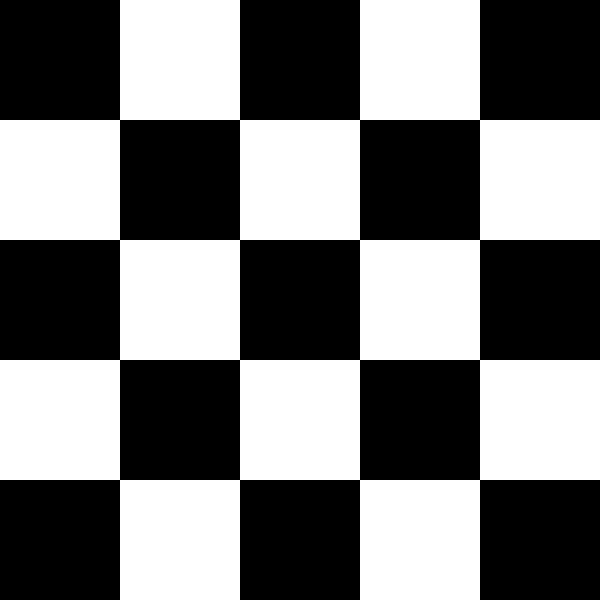
Собственно вопрос: Как разместить блоки в "шахматном порядке"? т.е. в таком :

Где черные квадраты это элементы списка(li), а белые - пустое пространство.