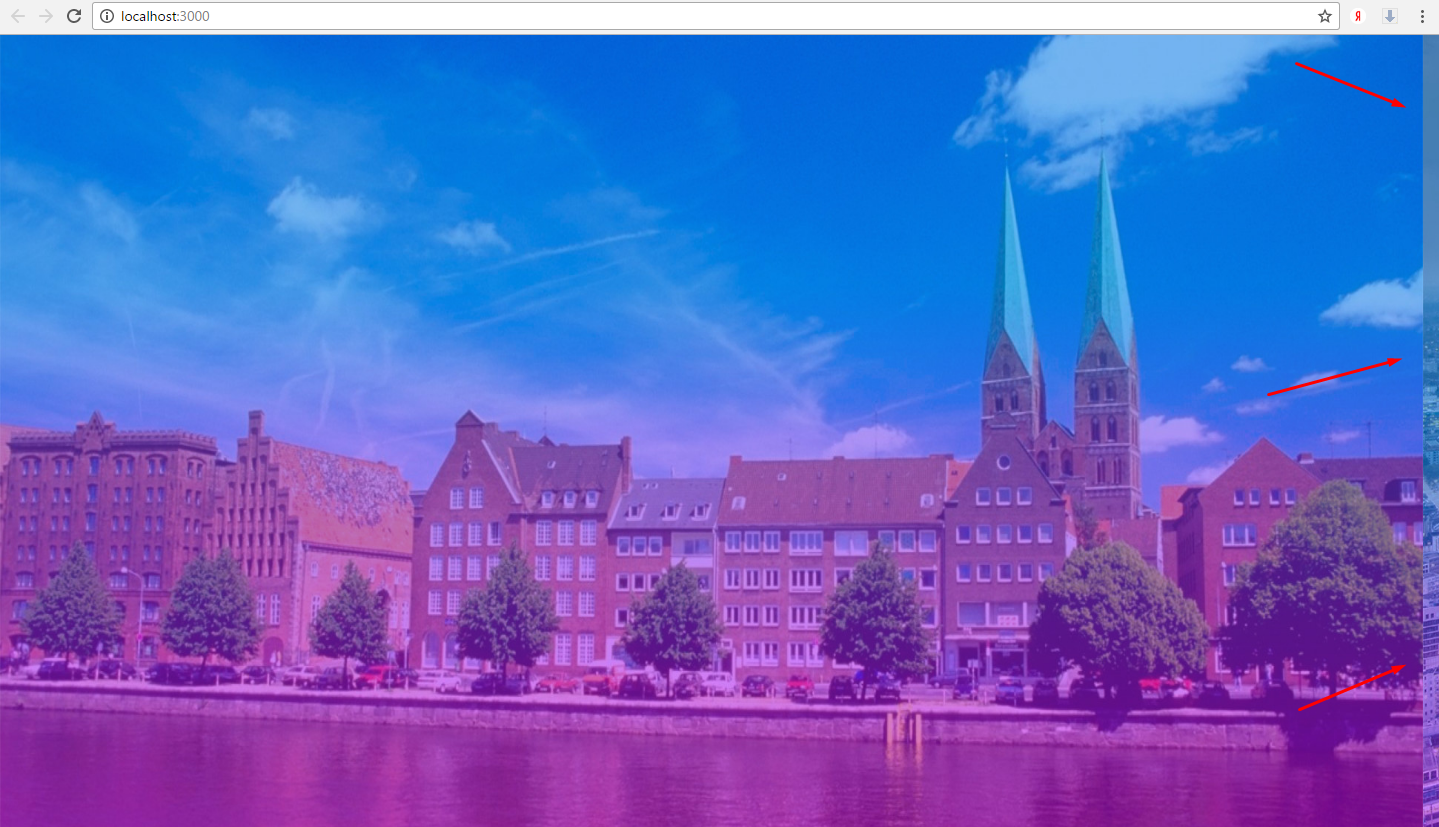
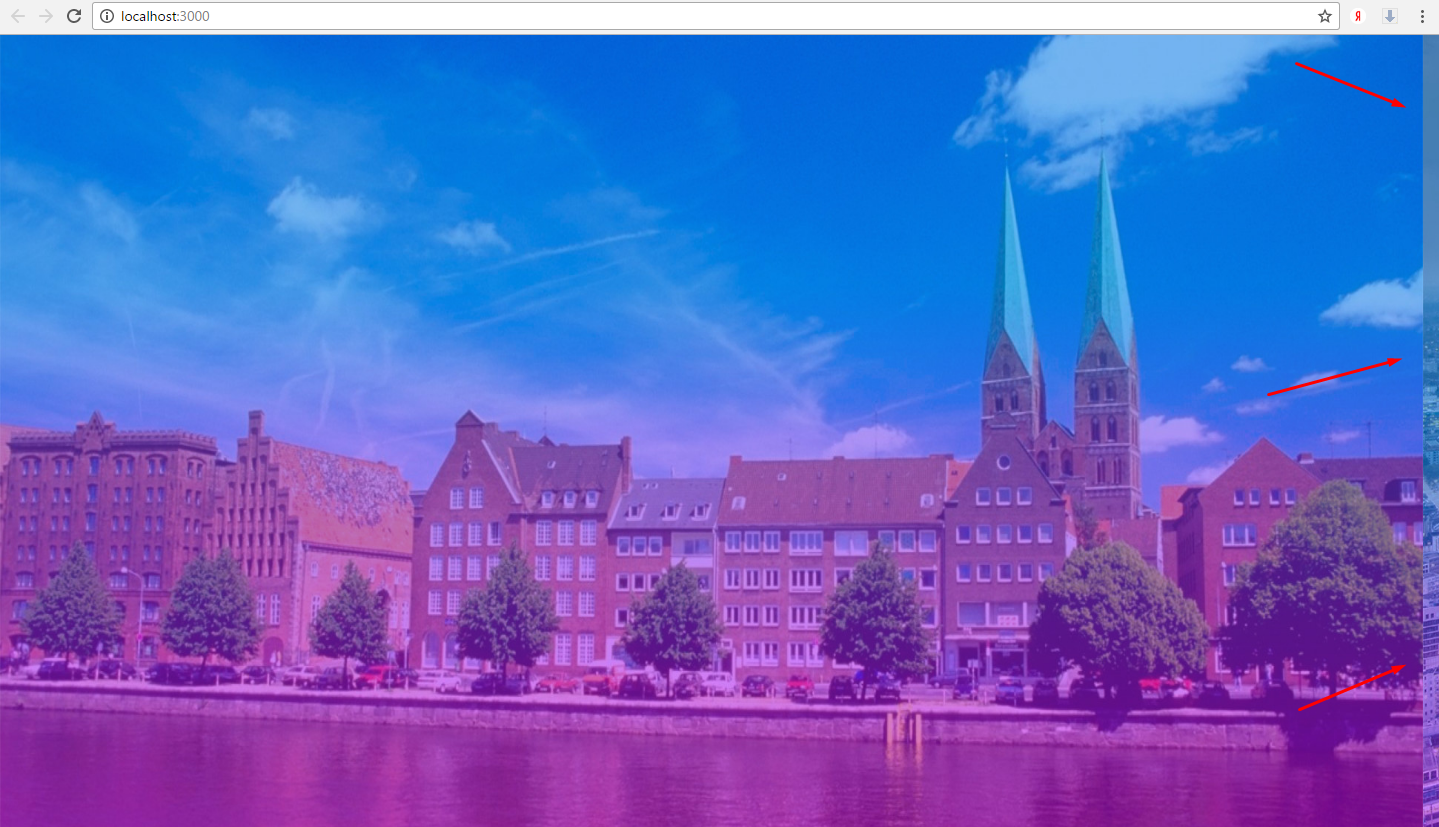
Здравствуйте. Проблема в следующем, нужно настроить слайдер так, что бы он менял фоновые изображения.
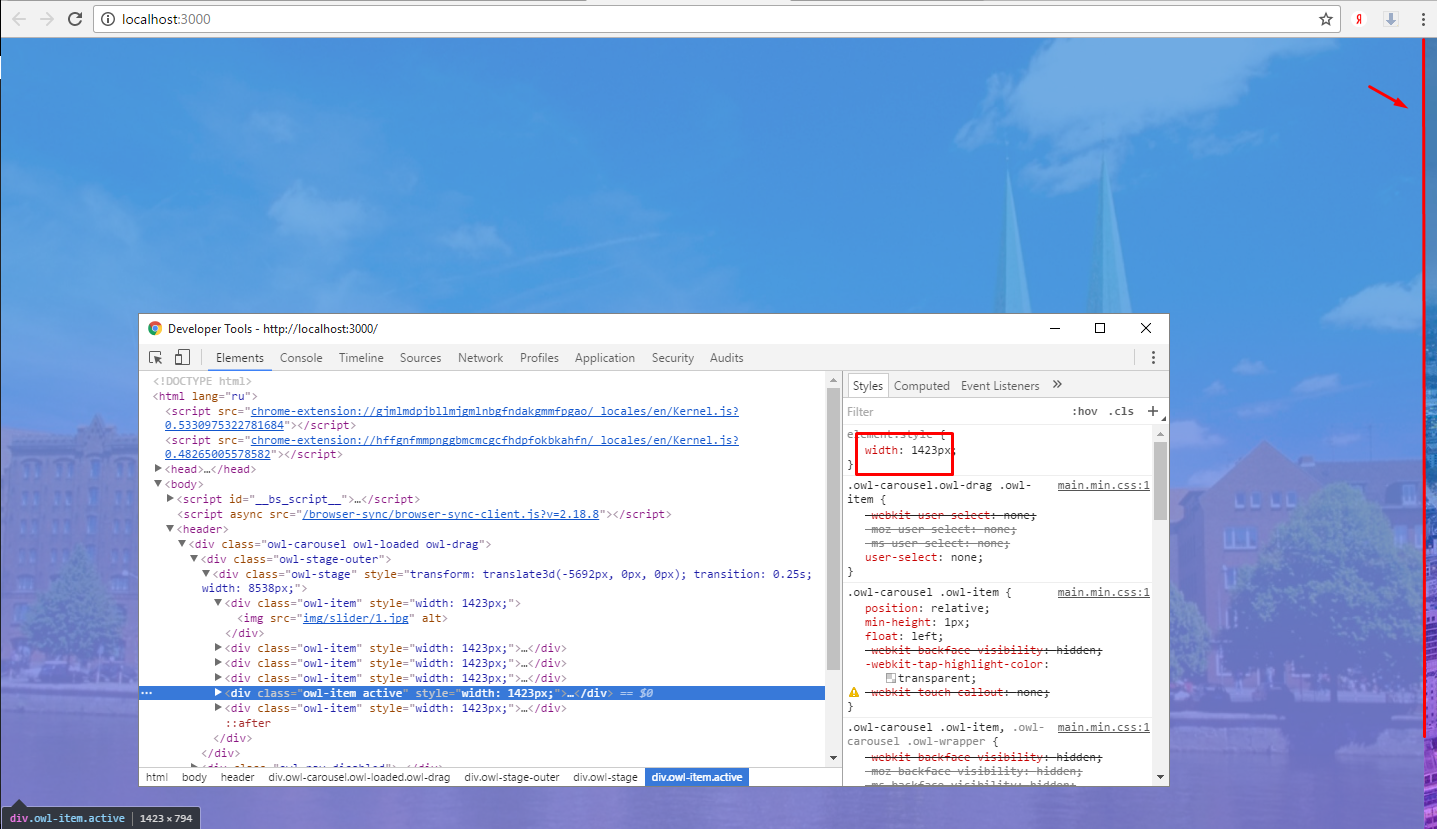
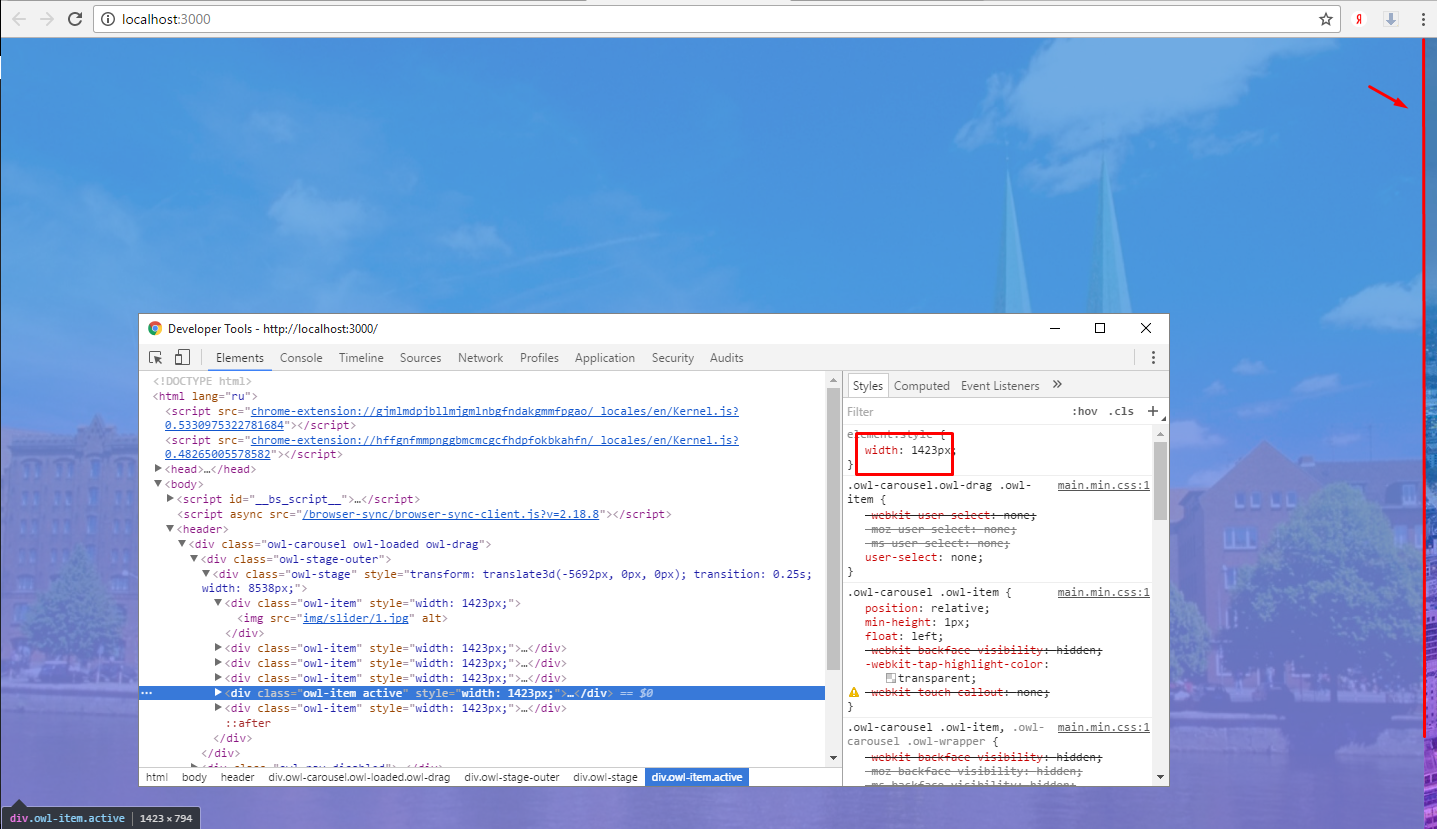
Но возникает проблема, owl-carousel каждому айтему задает определенную ширину, и эта ширина не соответствует ширине экрана


Как это можно поправить?
<div class="owl-carousel">
<img src="img/slider/1.jpg" alt="">
<img src="img/slider/2.jpg" alt="">
<img src="img/slider/3.jpg" alt="">
<img src="img/slider/4.jpg" alt="">
<img src="img/slider/5.jpg" alt="">
<img src="img/slider/6.jpg" alt="">
</div>
$(".owl-carousel").owlCarousel({
items: 1,
});
Если включить у owl-caroseul, autoWidth: true, этот отступ исчезнет, но картинка очень сильно раздвинется в ширину..
Буду рад любому комментарию, спасибо
ах, всё стало на свои места, когда я добавил ещё немного контента, появилась полоса прокрутки и закрыла эту область)