Доброго времени суток!
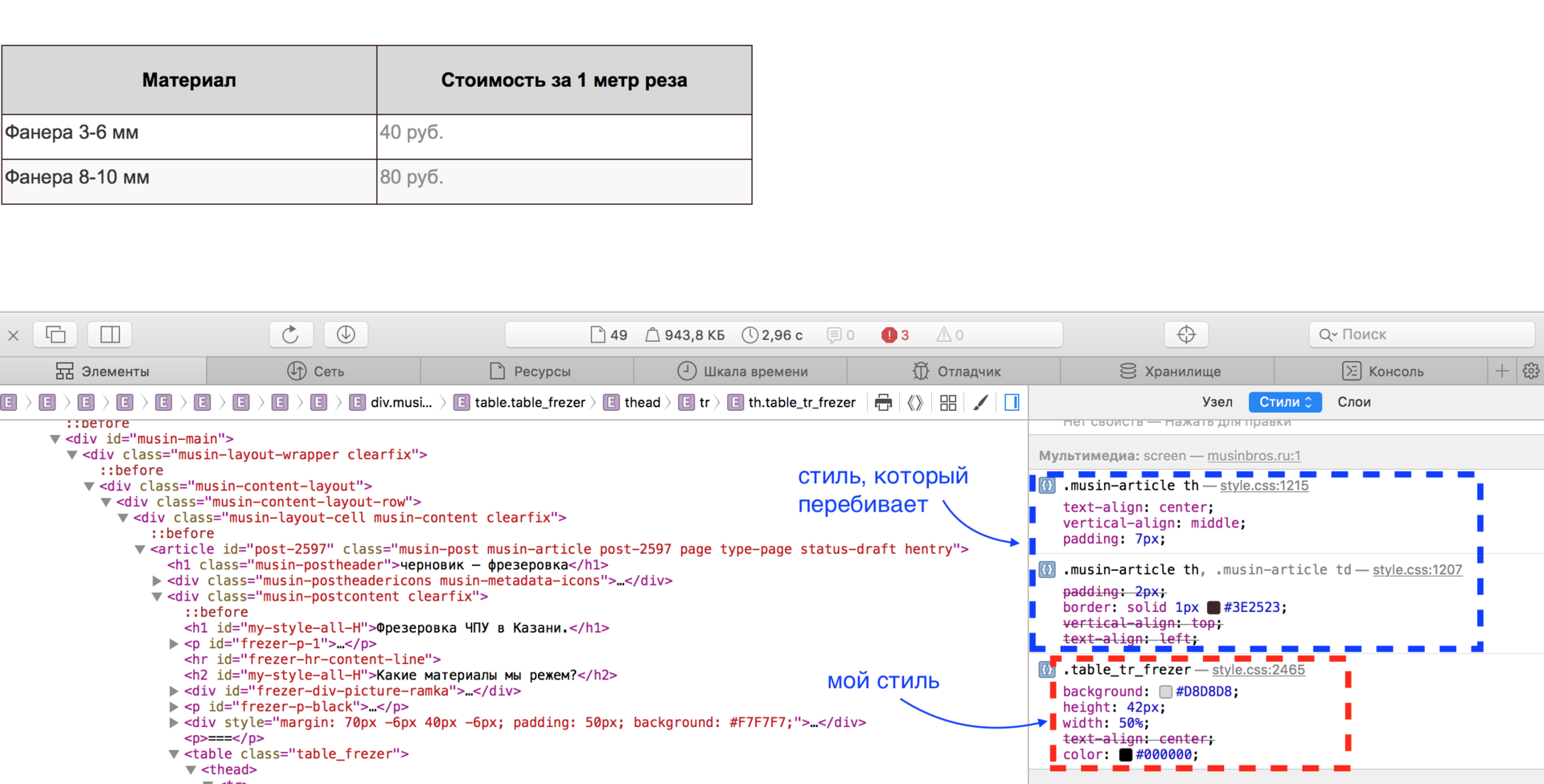
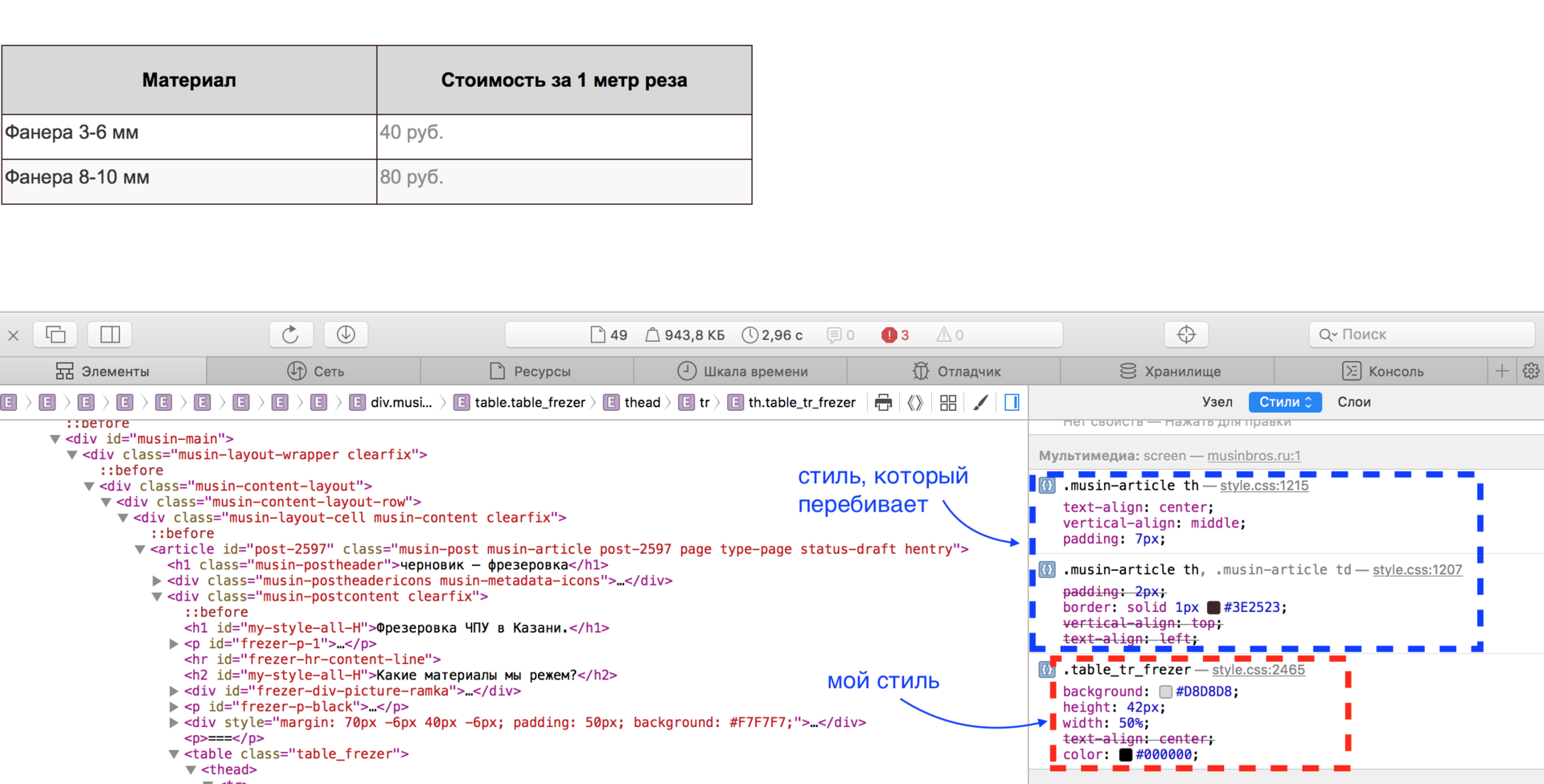
У меня не получается прописать свои стили в таблицу HTML. Вернее получается, но основной стиль сайта перебивает мои. Подскажите пожалуйста что я делаю не так. Я же назначаю тегам table, td и tr свой class. Почему это не работает? Ниже приложил код самой таблицы, CSS, и картинку где показан код который перебивает мой.
Код таблицы:
<table class ="table_frezer">
<thead >
<tr>
<th class ="table_tr_frezer">Материал</th>
<th class ="table_tr_frezer">Стоимость за 1 метр реза</th>
</tr>
</thead>
<tbody>
<tr >
<td class="table_td_white_text1">Фанера 3-6 мм</td>
<td class="table_td_white_text2">40 руб.</td>
</tr>
<tr>
<td class ="table_td_white_text3">Фанера 8-10 мм</td>
<td class ="table_td_white_text4">80 руб.</td>
</tr>
</tbody>
</table>
Код CSS
.table_frezer {
width: 620px;
margin: 50px auto;
font: 16px Arial;
border-collapse: collapse !important;;
background: #F8F8F8;
border: 1px solid #F5F5F5;
}
.table_tr_frezer {
background: #D8D8D8;
height: 42px;
width: 50%;
text-align: center;
color: #000000;
}
.table_td_white_text1 {
background: white;
height: 32px;
width: 50%;
text-align: left;
padding-left: 56px;
color: #333333;
}
.table_td_white_text2 {
background: white;
height: 32px;
width: 50%;
text-align: left;
padding-left: 128px;
color: #8D8D8D;
}
.table_td_white_text3 {
height: 32px;
width: 50%;
text-align: left;
padding-left: 56px;
color: #333333;
}
.table_td_white_text4 {
height: 32px;
width: 50%;
text-align: left;
padding-left: 128px;
color: #8D8D8D;
}
Картинка, где показан код который перебивает мой.