вот мой код:
Bitmap printscreen = new Bitmap(Screen.PrimaryScreen.Bounds.Width, Screen.PrimaryScreen.Bounds.Height);
Graphics graphics = Graphics.FromImage(printscreen as Image);
graphics.CopyFromScreen(0, 0, 0, 0, printscreen.Size);
var ms = new MemoryStream();
printscreen.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
string convertedImg = Convert.ToBase64String(ms.ToArray(), Base64FormattingOptions.None);
получаю на выходе:
/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAMABVYDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRV... и т.д.
вставляю в ручную в браузер (п.с.
без пробелов, как у вас
<img alt="" src="data:image/png;base64,ТУТ_ПРОБЕЛА_У_ВАС CONVERTED_BASE64"/>
между
base64, и
CONVERTED_BASE64)
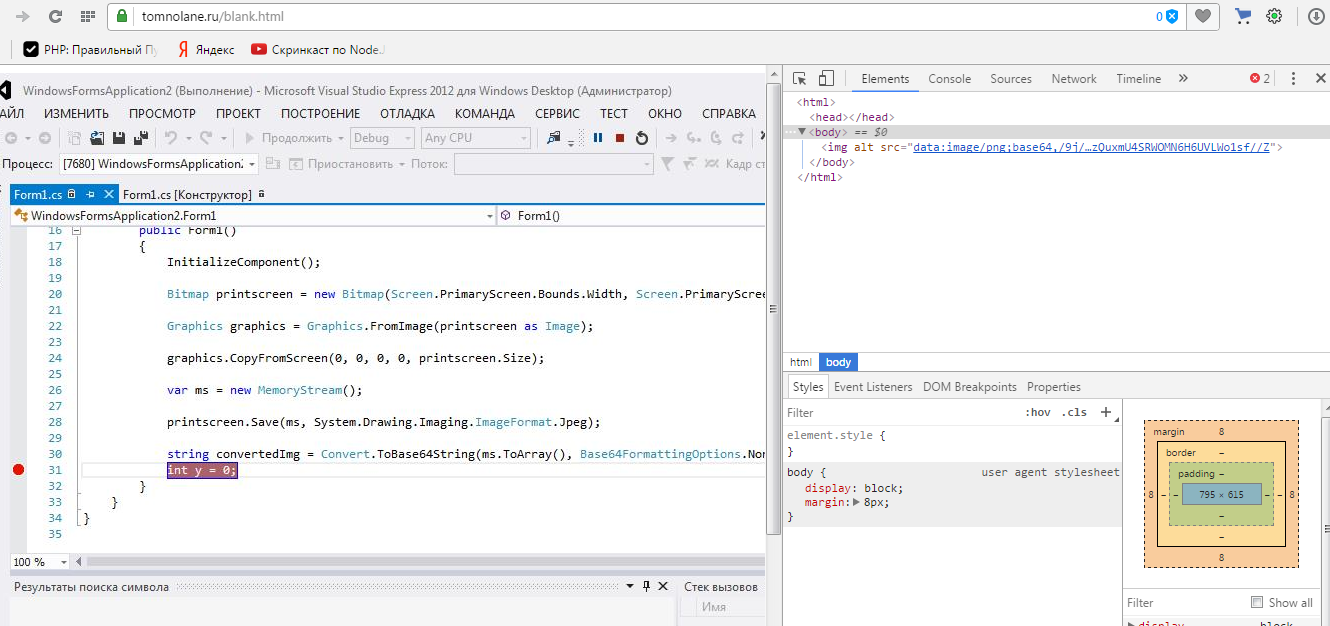
получаю:

а получаю скриншот из Visual Studio