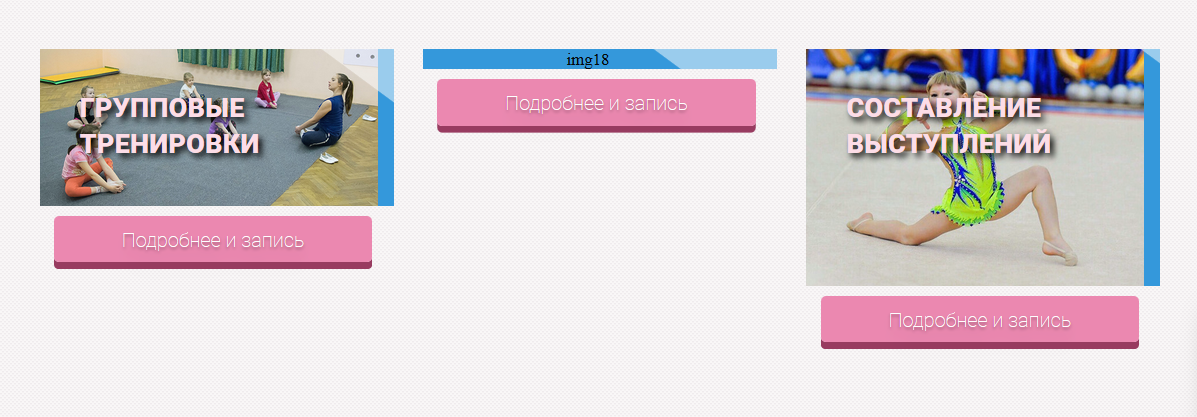
Господа) помогите разобраться, что у меня за полоска справа от 1 и 3 картинки, как убрать?

Сначала думал, что картинка недостаточно узкая, но сделал шире и ниже, но полоска остаётся. В средствах разработчика в браузере не навести на эту полоску, чтобы посмотреть блок. Вот
страница
вот html:
<div class="zag">Наши услуги</div>
<div class="grid">
<div style="width: 30% ;float:left;margin-left:2.5%">
<figure class="andrei">
<img src="http://vh166963.eurodir.ru/wp-content/themes/gymbalance/images/test_lesnaya.jpg" alt="секция художественной гимнастики спб"/>
<figcaption>
<h2><span>Групповые тренировки</span></h2>
<p>Занятия в группах не более 8 человек 2 раза в неделю по 1 часу</p>
<a href="#">Подробнее</a>
</figcaption>
</figure>
<a href="#win1" style="color:#fff;" class="box-button2" >Подробнее и запись</a>
<a href="#x" class="overlay_det" id="win1"></a>
<div class="popup_det">
<form method="post" action="javascript:void(0);" onsubmit="send_form();" id="forma">
<input type="text" name="fio" placeholder="Ф.И.О" />
<input type="text" name="phone" placeholder="Телефон" />
<input type="text" name="email" placeholder="Возраст девочки" />
<input type="text" name="adres" placeholder="Адрес зала" />
<textarea type="text" placeholder="Комментарий"></textarea>
<br/>
<button type="submit" value="отправить" /> Записаться </button>
</form>
<a class="close_det" title="Закрыть" href="#close_det"></a>
</div>
</div>
<div style="width: 30%; float:left;margin-left:2.5%">
<figure class="andrei">
<img src="http://vh166963.eurodir.ru/wp-content/themes/gymbalance/images/gymnastika.jpg" alt="img18"/>
<figcaption>
<h2><span>Индивидуальные занятия</span></h2>
<p>Персональные тренировки по индивидуальному плану, исходя из конкретных потребностей гимнастки</p>
<a href="#">Подробнее</a>
</figcaption>
</figure>
<a href="#win2" style="color:#fff;" class="box-button2" >Подробнее и запись</a>
<a href="#x" class="overlay_det" id="win2"></a>
<div class="popup_det">
<form method="post" action="javascript:void(0);" onsubmit="send_form();" id="forma">
<input type="text" name="fio" placeholder="Ф.И.О" />
<input type="text" name="phone" placeholder="Телефон" />
<input type="text" name="email" placeholder="Возраст девочки" />
<input type="text" name="adres" placeholder="Адрес зала" />
<textarea type="text" placeholder="Комментарий"></textarea>
<br/>
<button type="submit" value="отправить" /> Записаться </button>
</form>
<a class="close_det" title="Закрыть" href="#close_det"></a>
</div>
</div>
<div style="width: 30%; float:left;margin-left:2.5%;"> <figure class="andrei">
<img src="http://vh166963.eurodir.ru/wp-content/themes/gymbalance/images/sostavlenie-uprazhnenij-vystupleniya.jpg" alt="составление программы выступления на соревнованиях"/>
<figcaption>
<h2><span>Составление выступлений</span></h2>
<p>Составление уникальных упражнений для выступления на соревнованиях по художественной гимнастике</p>
<a href="#">Подробнее</a>
</figcaption>
</figure>
<a href="#win3" style="color:#fff;" class="box-button2" >Подробнее и запись</a>
<a href="#x" class="overlay_det" id="win3"></a>
<div class="popup_det">
<form method="post" action="javascript:void(0);" onsubmit="send_form();" id="forma">
<input type="text" name="fio" placeholder="Ф.И.О" />
<input type="text" name="phone" placeholder="Телефон" />
<input type="text" name="email" placeholder="Возраст девочки" />
<input type="text" name="adres" placeholder="Адрес зала" />
<textarea type="text" placeholder="Комментарий"></textarea>
<br/>
<button type="submit" value="отправить" /> Записаться </button>
</form>
<a class="close_det" title="Закрыть" href="#close_det"></a>
</div>
</div>
</div>
</div>
<div class="zag">Отзывы</div>
вот css:
.grid {
position: relative;
clear: both;
margin: 0 auto;
padding: 1em 0 4em;
width: 96%;
list-style: none;
text-align: center;
height: 400px;
}
/* Common style */
.grid figure {
position: relative;
float: left;
overflow: hidden;
margin: 10px 1%;
width: 100%;
height: auto;
background: #3085a3;
text-align: center;
cursor: pointer;
}
.grid figure img {
position: relative;
display: block;
min-height: 100%;
max-width: 100%;
opacity: 0.8;
}
.grid figure figcaption {
padding: 2em;
color: #fff;
text-transform: uppercase;
font-size: 1.25em;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.grid figure figcaption::before,
.grid figure figcaption::after {
pointer-events: none;
}
.grid figure figcaption,
.grid figure figcaption > a {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* Anchor will cover the whole item by default */
/* For some effects it will show as a button */
.grid figure figcaption > a {
z-index: 1000;
text-indent: 200%;
white-space: nowrap;
font-size: 0;
opacity: 0;
}
.grid figure h2 {
word-spacing: -0.15em;
font-weight: 300;
}
.grid figure h2 span {
font-size: 2.2vw;
font-family: 'Roboto', sans-serif;
font-weight: 900;
color: #FCDDE7;
text-shadow: 4px 4px 6px #000;
}
.grid figure h2,
.grid figure p {
margin: 0;
}
.grid figure p {
letter-spacing: 1px;
font-size: 68.5%;
font-size: 1.2vw;
font-family: 'Roboto', sans-serif;
font-weight: 900;
text-shadow: 2px 2px 4px #000;
}
/***** Apollo *****/
/*-----------------*/
figure.andrei {
background: #3498db;
}
figure.andrei img {
opacity: 0.95;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale3d(1.05,1.05,1);
transform: scale3d(1.05,1.05,1);
}
figure.andrei figcaption::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.5);
content: '';
-webkit-transition: -webkit-transform 0.6s;
transition: transform 0.6s;
-webkit-transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,-100%,0);
transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,-100%,0);
}
figure.andrei p {
position: absolute;
right: 0;
bottom: 0;
margin: 1em;
padding: 0 1em;
max-width: 250px;
border-right: 4px solid #fff;
text-align: right;
opacity: 0;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.andrei h2 {
text-align: left;
}
figure.andrei:hover img {
opacity: 0.6;
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
figure.andrei:hover figcaption::before {
-webkit-transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,100%,0);
transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,100%,0);
}
figure.andrei:hover p {
opacity: 1;
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}