Используется slick-slider в табах, инициализировал его с помощью:
$(".responsive-slick").slick('reinit');
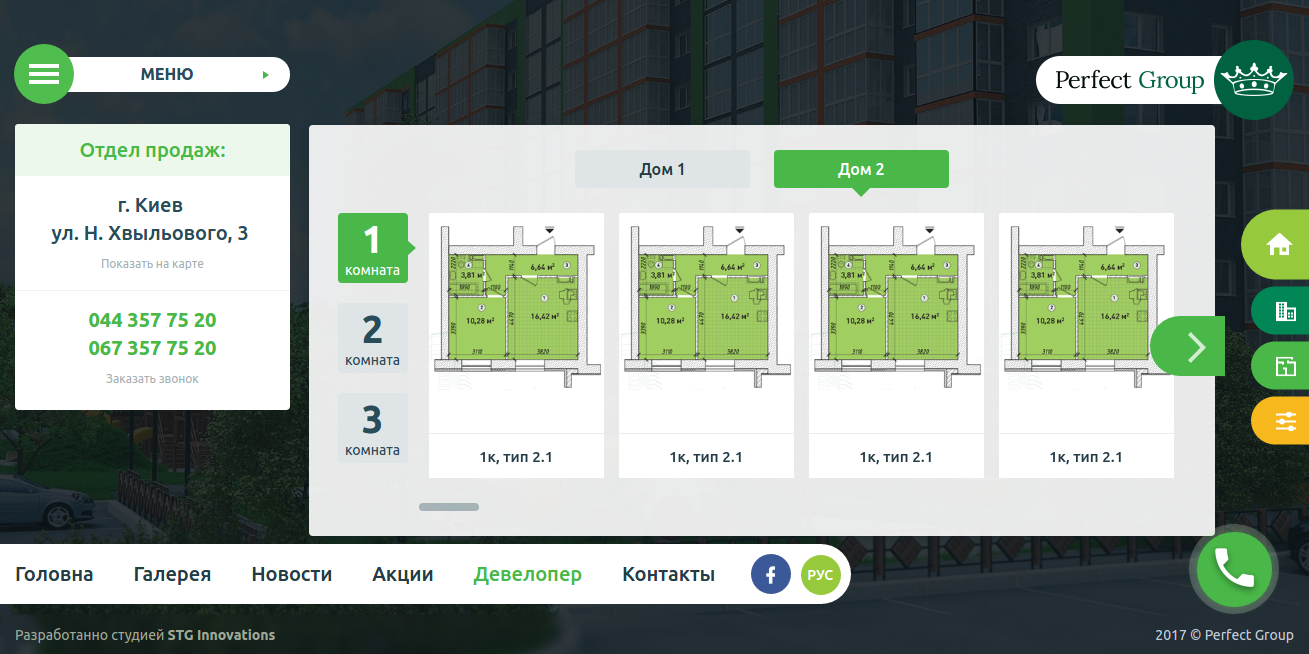
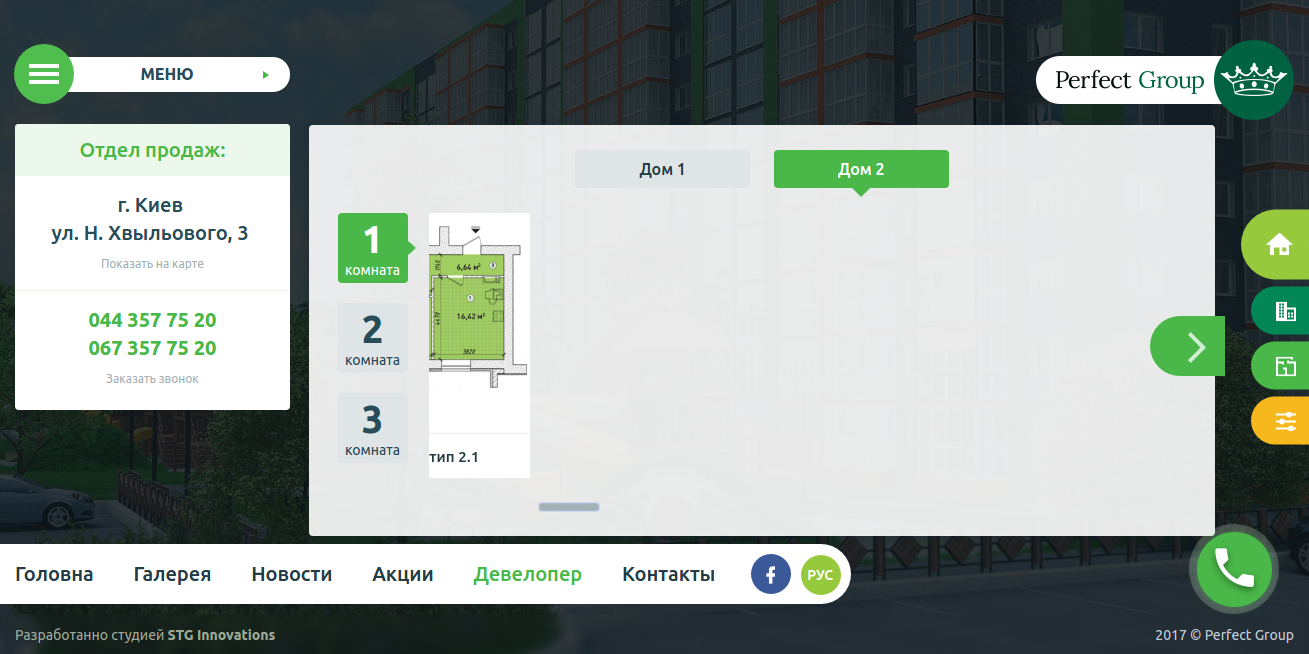
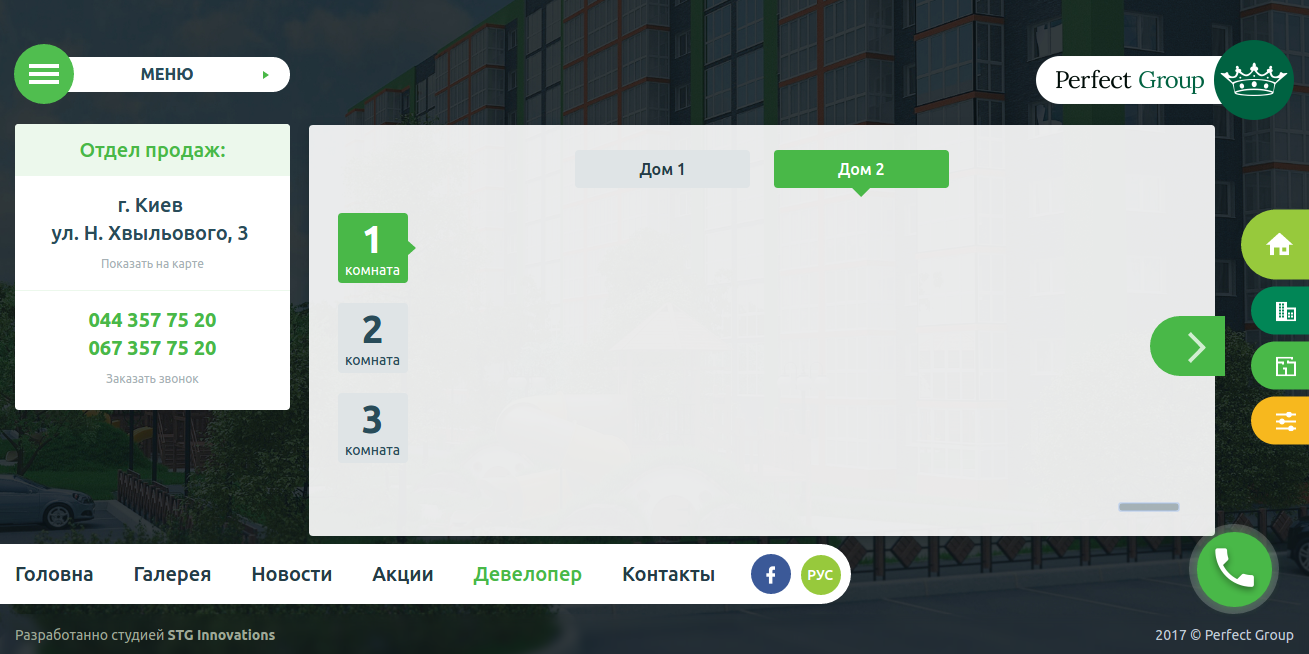
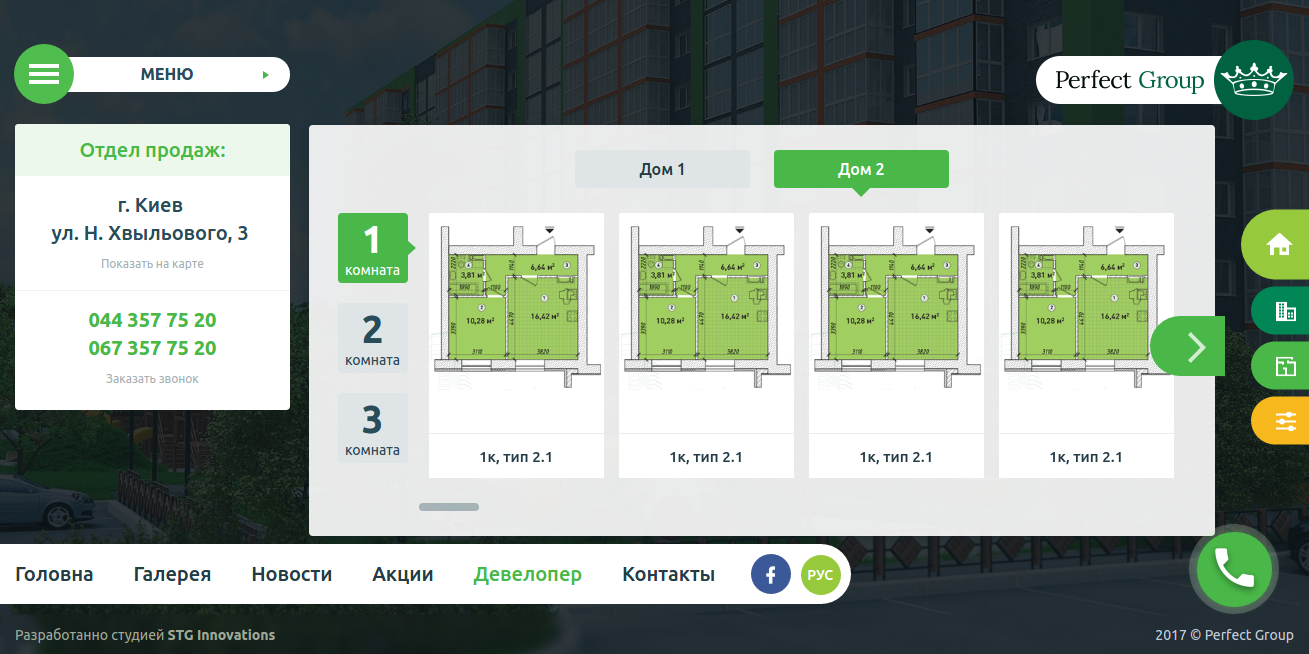
теперь суть проблемы: слайды перелистываются как с помощью стрелки так и с помощью ползунка ui-slider, но почему-то при перетягивании ползунка вправо в конец слайдера, сначала идет перелистывание, потом непонятно откуда появившеся пустота и только тогда ползунок упирается в правый край.
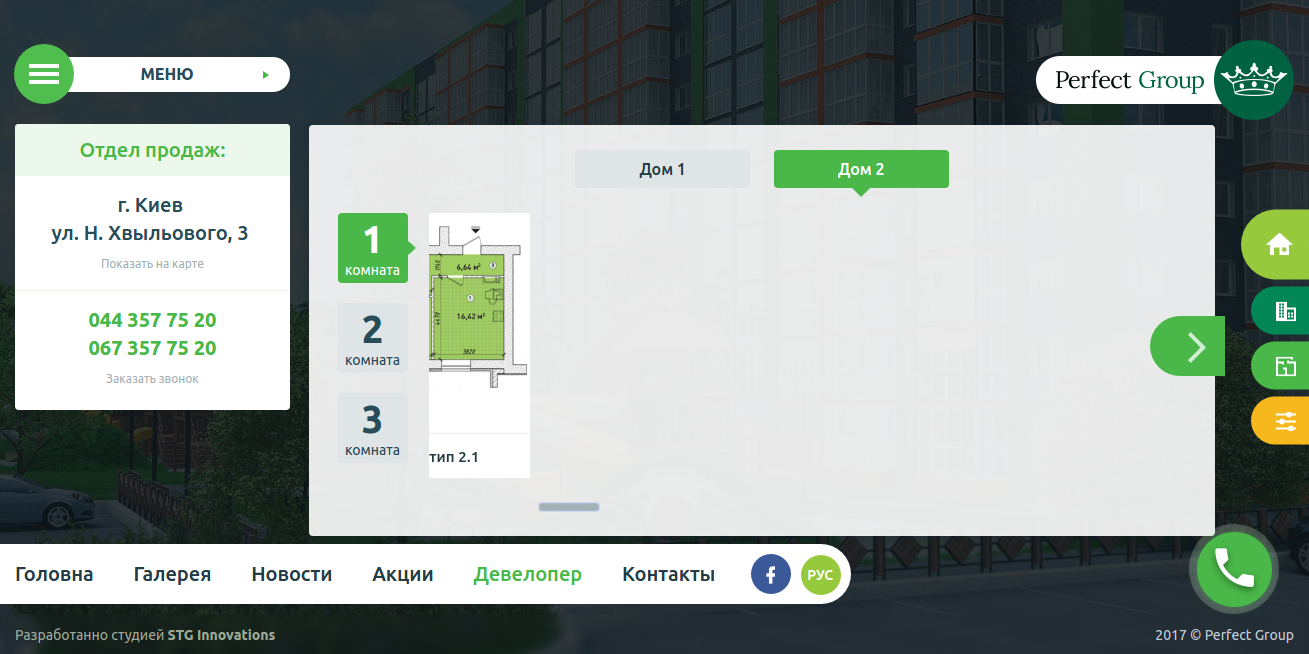
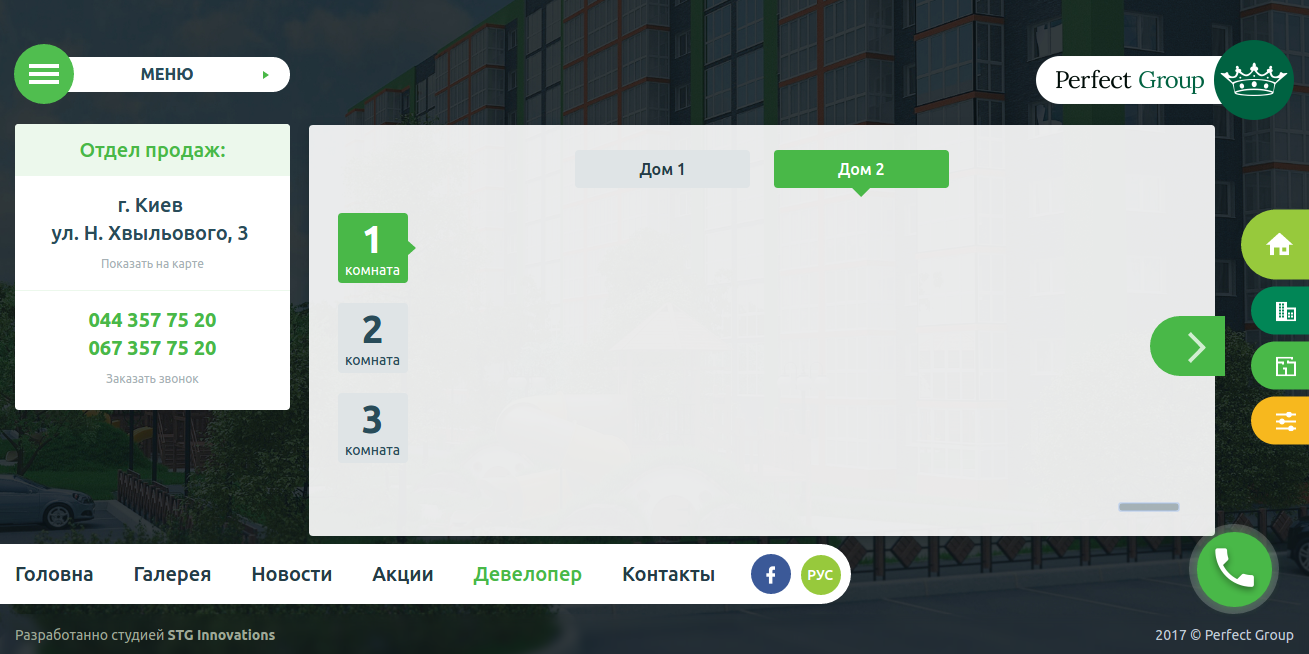
Графично выглядит так:



и лишь нажав на стрелку слайды отображаюся (становятся на место). Не могу понять почему это происходит?
Вот кусок кода который отвечает за работу табов, slic-slider, ui-slider
//vars
var conveyor = $(".slick-track", $(".responsive-slick")),
item = $(".item", $(".responsive-slick"));
//set length of conveyor
conveyor.css("width", item.length * parseInt(item.css("width")));
var max = (item.length * parseInt(item.css("width"))) - parseInt($(".slick-list", $(".responsive-slick")).css("width"));
//config
var sliderOpts = {
max: max,
slide: function(e, ui) {
conveyor.css("left", "-" + ui.value + "px");
}
};
$(".slider").slider(sliderOpts);
var pageWidth = 970;
var pages = Math.ceil(max / pageWidth);
$('#prev, #next').click(function() {
var current = $(".slider").slider('value');
var to = $(this).is('#prev') ? current - pageWidth : current + pageWidth;
$('#prev, #next').show();
if (to <= 0)
$('#prev').hide();
else if (to >= max - pageWidth)
$('#next').hide();
$(".slider").slider('value', to);
sliderOpts.slide(null, {
value: to
});
});
$('#prev').trigger('click'); // init
//tabs
var tabs = $('#tabs');
$('.tabs-content > div', tabs).each(function(i){
if ( i != 1 ) $(this).hide(0);
});
tabs.on('click', '.tabs a', function(e){
e.preventDefault();
var tabId = $(this).attr('href');
$('.tabs a',tabs).removeClass();
$(this).addClass('active');
$('.tabs-content > div', tabs).hide(0);
$(tabId).show();
$(".responsive-slick").slick('reinit');
});
//vertical-tabs
$('.tab-nav-1 li:first').addClass('select');
$('.tab-panels-1 > div').hide().filter(':first').show();
$('.tab-nav-1 a').click(function(){
$('.tab-panels-1 > div').hide().filter(this.hash).show();
$('.tab-nav-1 li').removeClass('select');
$(this).parent().addClass('select');
$(".responsive-slick").slick('reinit');
return (false);
});
$('.tab-nav-2 li:first').addClass('select');
$('.tab-panels-2 > div').hide().filter(':first').show();
$('.tab-nav-2 a').click(function(){
$('.tab-panels-2 > div').hide().filter(this.hash).show();
$('.tab-nav-2 li').removeClass('select');
$(this).parent().addClass('select');
$(".responsive-slick").slick('reinit');
return (false);
});
И что самое интерессное: на одной странице
page-1 это все работает (правда там немножко инная комбинация, а вот на этой странице косяк
page-2
Выложыть код на фидл немогу, слишком много нужно тянуть с проекта. Код который отвечает за работу slick-slider, tabs и ui-slider я выложыл.
Проблему выявить просто: потяните ползунок до конца вправо и все станет очевидно.
Спасибо. Буду рад любой помощи.