Здравствуйте! Хотел спросить у сообщества: как лучше фильтровать данные? Делаю дипломную работу и столкнулся с задачей фильтрации данных.

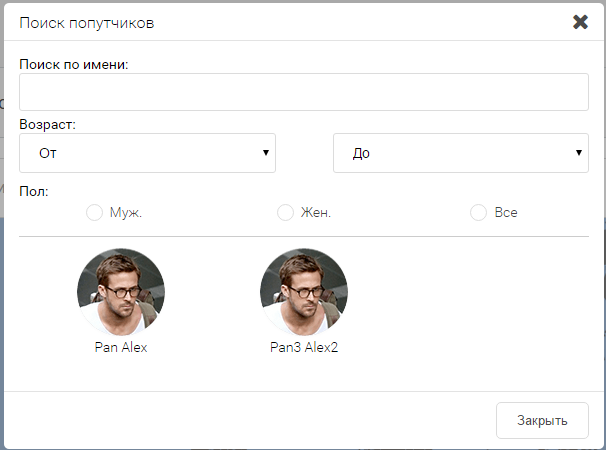
Например, теперь если я нажму на кнопку с выбором пола, то как отфильтровать лучше данные?
Посылать снова запрос на сервер чтобы он вернул новые данные или фильтровать на клиенте, например, через функцию "filter"?
Заранее спасибо.