Пытаюсь вывести модальное окно с формой для создания новой записи. Использую bootstrap 4 и ajax. При нажатии на кнопку не появляется модальное окно, но затемняется фон. Как вывести модальное окно и правильно ли построен ajax запрос?!
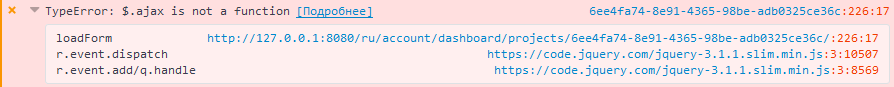
Ошибка в консоли:
 detail.html
detail.html:
<!-- BUTTON TO TRIGGER THE ACTION -->
<button class="add-group-task" data-toggle="modal" data-target="#add-group-task-modal" data-url="{% url 'project:group_task_add' project_code=project.code %}">{% trans 'Create' %}</button>
<table class="table table-bordered" id="group-tasks-table">
<!-- TABLE CONTENT-->
</table>
<!--MODAL-->
<div class="modal fade" id="add-group-task-modal" tabindex="-1" role="dialog" aria-labelledby="add-group-task-modal-title" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
</div>
</div>
</div>
urls.py:
url(r'^(?P<project_code>[0-9a-f-]+)/add_new_group_task/$', group_task_add, name='group_task_add'),
view.py:
def group_task_add(request, project_code):
data = dict()
project = get_object_or_404(Project, pk=project_code)
if request.method == 'POST':
form = GroupTaskAddForm(request.POST)
if form.is_valid():
group_task = form.save(commit=False)
group_task.project = project
group_task.save()
data['form_is_valid'] = True
group_tasks = GroupTask.objects.filter(project=project_code)
data['html_group_tasks'] = render_to_string('project/project_detail.html', {'group_tasks': group_tasks})
else:
data['form_is_valid'] = False
else:
form = GroupTaskAddForm()
context = {'form': form}
data['html_group_task_add_form'] = render_to_string('project/group_task_add.html', context, request=request)
return JsonResponse(data)
javascript:
$(function () {
/* Functions */
var loadForm = function () {
var btn = $(this);
$.ajax({
url: btn.attr("data-url"),
type: 'get',
dataType: 'json',
beforeSend: function () {
$("#add-group-task-modal").modal("show");
},
success: function (data) {
$("#add-group-task-modal .modal-content").html(data.html_form);
}
});
};
var saveForm = function () {
var form = $(this);
$.ajax({
url: form.attr("action"),
data: form.serialize(),
type: form.attr("method"),
dataType: 'json',
success: function (data) {
if (data.form_is_valid) {
$("#group-tasks-table tbody").html(data.html_group_tasks);
$("#add-group-task-modal").modal("hide");
}
else {
$("#add-group-task-modal .modal-content").html(data.html_group_task_add_form);
}
}
});
return false;
};
// Create book
$(".add-group-task").click(loadForm);
$("#add-group-task-modal").on("submit", ".js-group-task-add-form", saveForm);
});
group_task_add.html:
<form method="post" action="{% url 'project:group_task_add' project_code=project.code %}" class="js-group-task-add-form">
{% csrf_token %}
<div class="modal-header">
<h5 class="modal-title" id="addGroupTaskModalLabel">{% trans 'Create a new group task' %}</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="formGroupTaskInput">{% trans 'Name' %}</label>
{{ form.name }}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">{% trans 'Close' %}</button>
<button type="submit" class="btn btn-primary">{% trans 'Create' %}</button>
</div>
</form>