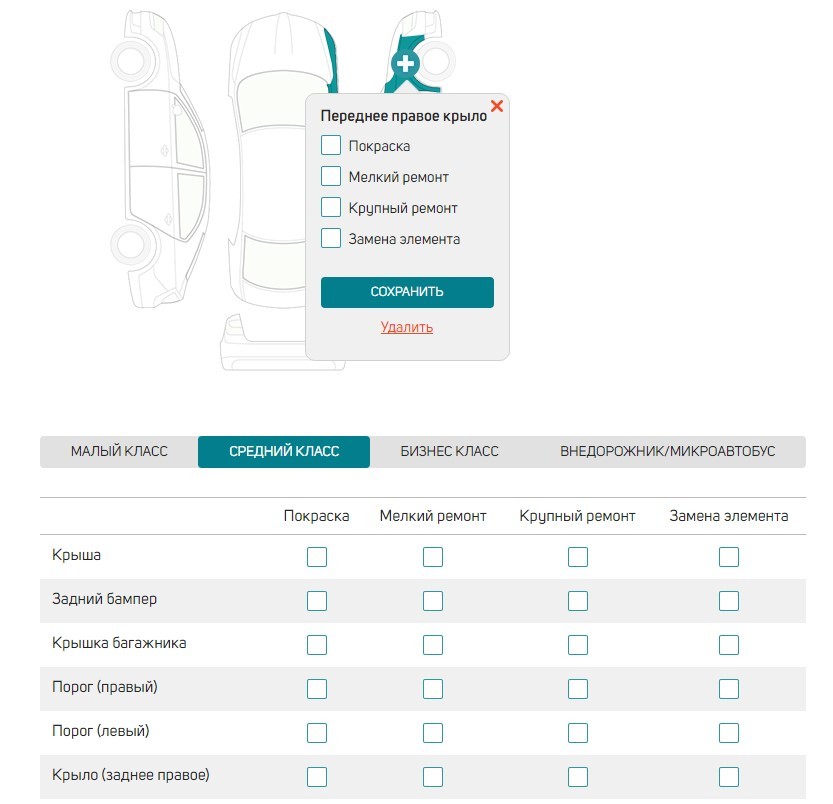
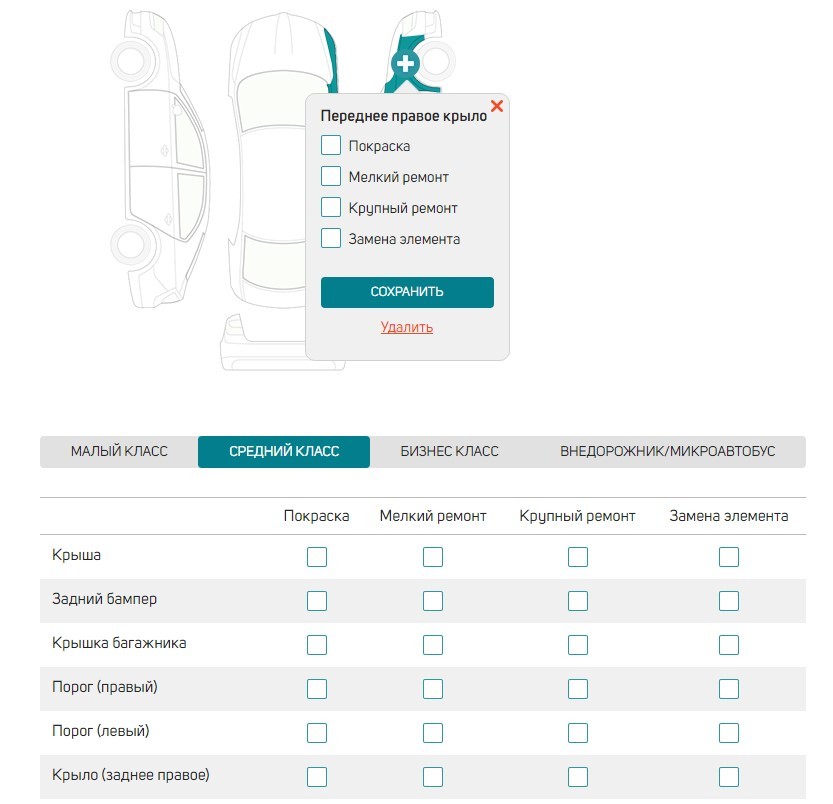
Необходимо сделать такой калькулятор.

Вопрос объемный, по этому объясните хотя бы в общем как лучше сделать такое.
Пока думаю так:
- цены вводятся в админке
- при загрузке страницы каждая цена присваивается атрибуту
value для каждого элемента
<input type="checkbox">
- jquery скрипт собирает данные каждого
<input type="checkbox"> (id, value и т.д.) и помещает в объект или массив, например
$checkboxes
- дальше работаем с объектом
$checkboxes
- каким-то образом связываем таблицу с картинкой автомобиля (при отметке чекбокса в таблице он должен отмечаться и на картинке)
Я в JQuery не силен и часто получается так что приходится много раз рефакторить код из-за того что изначально не понятно как калькулятор будет работать в целом.
Нужно ли использовать объекты или массивы или классы?