Всем доброго дня
Давно хотел узнать как
правильно делать отступы в верстке по БЭМу или любой другой компонентной методологии.
Для примера возьмем самый простой элемент лэндинга. Например "плюсы продукта".

1. Делаем компонент. (Псевдокод)
.Плюс
.Плюс__иконка
.Плюс__заголовок
.Плюс__описание
2. Создаем секцию, сетку и добавляем 4 таких элемента
.секция секция--наши_плюсы
.ряд
.ряд_конка.ряд_конка--4
.Плюс
.Плюс__иконка
.Плюс__заголовок
.Плюс__описание
.ряд_конка.ряд_конка--4
.Плюс
.Плюс__иконка
.Плюс__заголовок
.Плюс__описание
и т.д.

Пока что все хорошо.
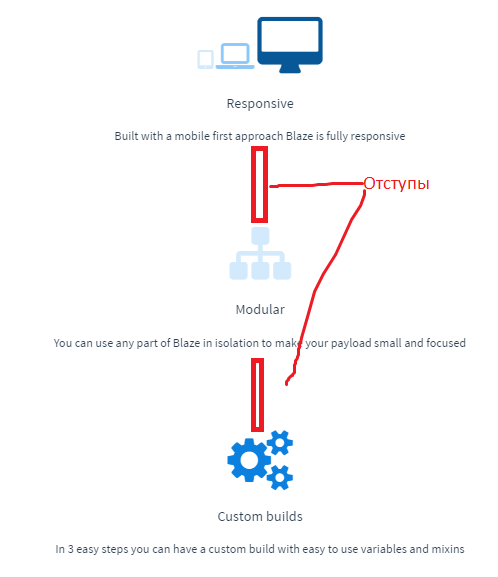
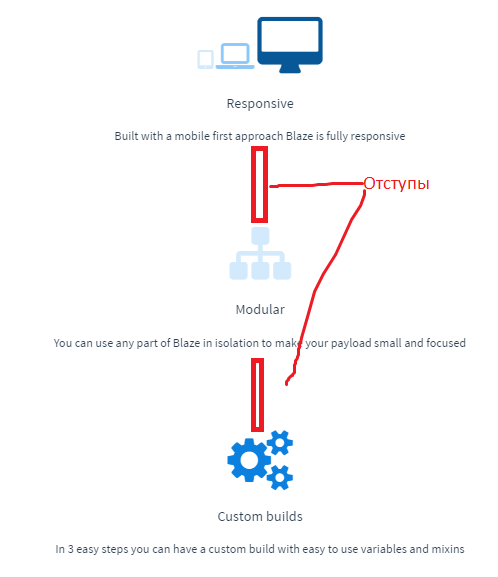
Проблемы начинаются когда нужно делать адаптив. Между "плюсами" должны появиться вертикальные отступы.

Конечно можно прописать этому компоненту отступ в медиа для мобильного экрана.
Но что тогда делать с последним "плюсом" у которого этот отступ будет лишним.
А что если их будет два в ряду, тогда нужно будет убирать у двух последних отступ внизу.
Да и в целом хочется оставить компонент независимым и не пихать в него отступы.
И подобных проблем очень много. Возьмём типовые лендинги.
1. Не всегда заголовки секций имеют одинаковый отступ внизу.
2. Сами секции имеют разные отступы
3. Копки призыва к действую, то выше, то ниже
и тд.
P.S. Я понимаю как делаются сами компоненты и прекрасно понимаю как работает адаптивные сетки (bootstrap и тд.). И если у кого нибудь были проекты по BEMу или другой методологии, поделитесь ссылочной.
Спасибо.