
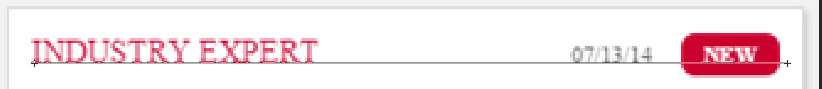
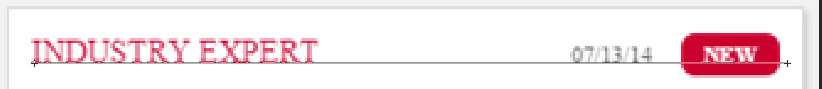
Есть div в нем по идее 1 див с float: left и 2 с right , в каждом текст разного шрифра, в третьем диве еще один див в котором текст посередине. Что-бы добиться выравнивания по нижнему краю текста как нужно верстать? Придется подгонять паддингами марджинами?
Код:
https://jsfiddle.net/Pafnut/gcowky74/
html:
<div class="clearfix bordergrey">
<div class="industryexpert bordergrey"><p>INDUSTRY EXPERT</p></div>
<div class="redbuttonwrapper bordergreen">
<div class="redbutton"><p>NEW</p></div>
</div>
<div class="data"><p>07/13/14</p></div>
</div>
CSS:
.clearfix::after, .clearfix::before {
content: "";
display: table;
clear: both;
}
.bordergrey {
border: 1px solid #D7D7D7;
}
.bordergreen {
border: 1px solid #34B925 ;
}
.industryexpert {
float: left;
}
.redbuttonwrapper {
float: right;
height: 100%;
display: table-cell;
vertical-align: middle;
overflow: hidden;
}
.redbutton {
background-color: #ca002a;
width: 59px;
margin-right: 10px;
margin-left: 13px;
height: 22px;
border-radius: 8px 8px 8px 8px;
}
.redbutton p {
text-align: center;
color: white;
line-height: 22px;
font-size: 9px;
font-weight: 600;
box-shadow: 0.5px -0.5px white;
}
.data {
float: right;
width: 80px;
height: 100%;
border: 1px solid #100EDC;
}