<form>
<!-- Hidden Required Fields -->
<input type="hidden" name="project_name" value="Site Name">
<input type="hidden" name="admin_email" value="admin@mail.com">
<input type="hidden" name="form_subject" value="Form Subject">
<!-- END Hidden Required Fields -->
<input type="text" name="Name" id="Name" placeholder="You name..." required><br>
<input type="text" name="E-mail" id="E-mail" placeholder="You E-mail..." required><br>
<input type="text" name="Phone" id="Phone" placeholder="You phone..."><br>
<button>Send</button>
</form>
.block5 input {
width: 600px;
text-align: center;
margin: 1px;
border: none;
background-color: #26292e;
}
.block5 #Name, #E-mail {
height: 50px;
}
.block5 #Phone {
height: 500px;
}
$("form").submit(function() { //Change
var th = $(this);
$.ajax({
type: "POST",
url: "mail.php", //Change
data: th.serialize()
}).done(function() {
alert("Thank you!");
setTimeout(function() {
// Done Functions
th.trigger("reset");
}, 1000);
});
return false;
});
Взял готовую форму обратной связи для лендинга, но у меня только одна строка текста в 3 поле для ввода, а мне нужно больше. Как это сделать?
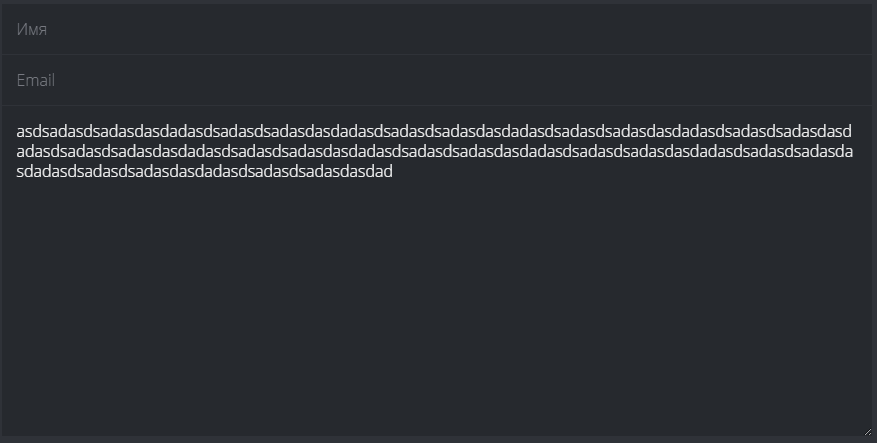
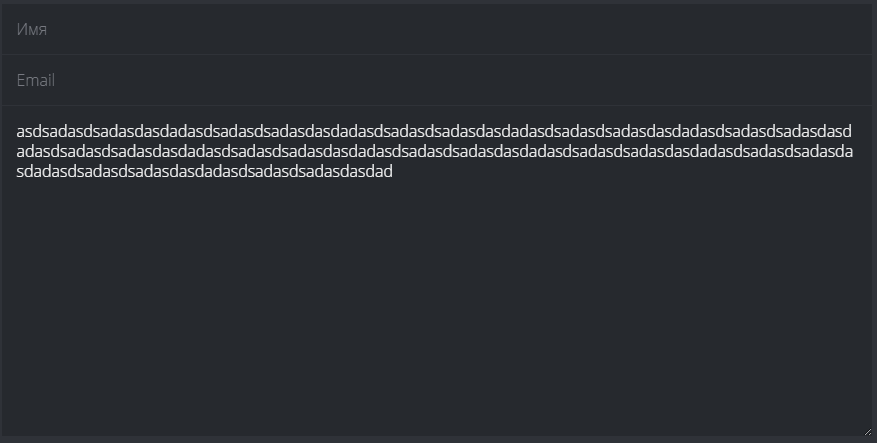
Как это сейчас:

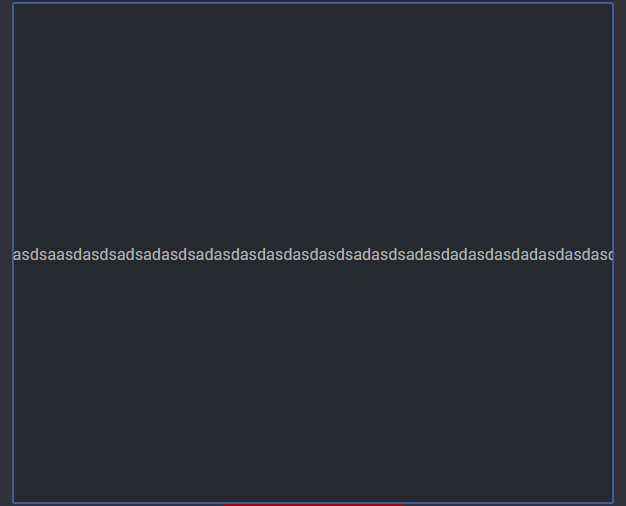
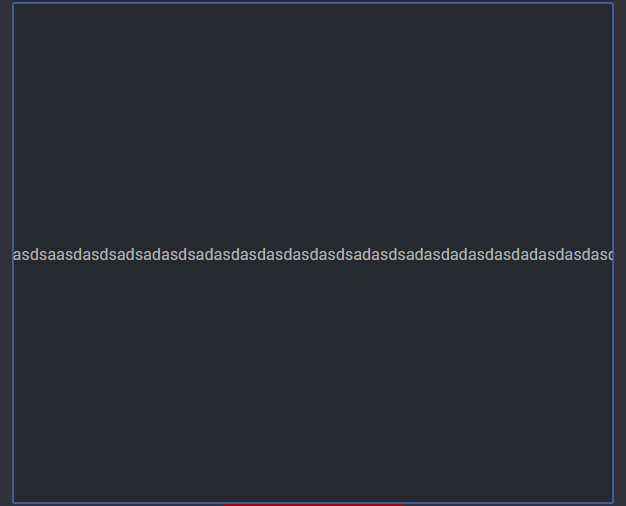
Как должно быть: