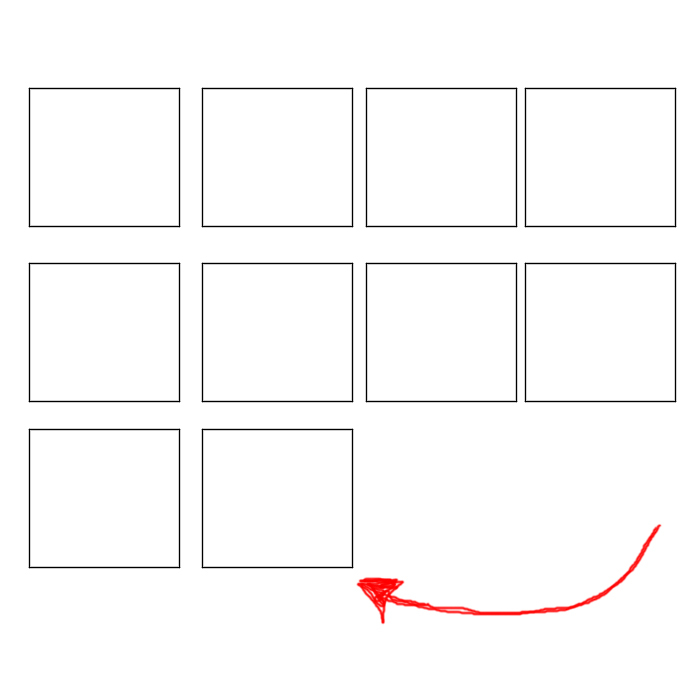
Необходимо красиво разместить блоки, примерно так:

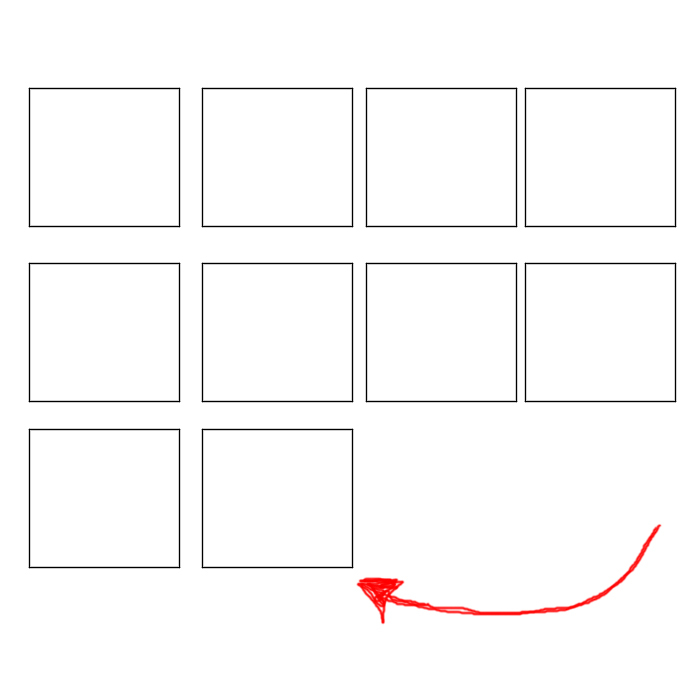
Но у меня не выходит сделать так что бы все элементы находились и в центре и при добавлении прижимались к левому краю. Все время выходит как то так:

Но когда делаю justify-content: center у меня вроде все как нужно, но последние элементы появляются по центру, а необходимо что бы они были прижаты к левому краю. Для этого юзается flex-start но тогда все элементы не будут находится в центре, а будут смещены влево.

Как мне быть?
Заранее спасибо за советы