Пишу, что-то типо оригинального меню для сайта.
Нужно:
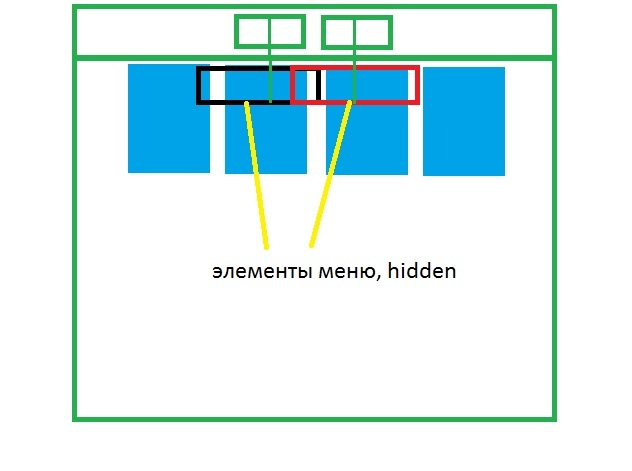
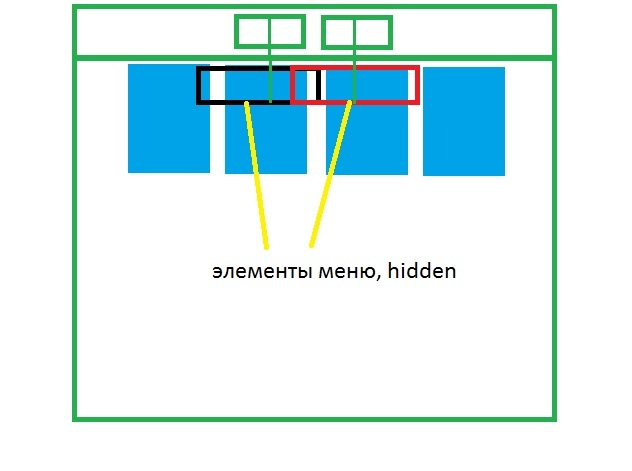
1. menu3 не сьезжало вниз. Но наезжало на menu2, потому-что hidden. Т.е. menu2 и menu3 - просто выпадающее меню.
2. obj должны быть максимально близко к синей шапке, чтобы это было меню, а не отдельная шапка.
Пример на фото

HTML:
<body>
<main>
<div class="header1">
<ul class="menu1">
<a href="#">
<li style="margin-right: 64%" id="named2">
обьект1
</li>
</a>
<a href="#">
<li style="margin-right: 20px;" id="named1">
обьект2
</li>
</a>
</ul>
</div>
<div class="name1">
<div class="menus">
<ul id="menu2" class="menu2" style="float: left;">
<a href="#">
<li>
обьект3
</li>
</a>
<a href="#">
<li style="margin-right: 20px; margin-left: 20px">
обьект4
</li>
</a>
<a href="#" >
<li>
обьект5
</li>
</a>
</ul>
<ul id="menu3" class="menu3">
<a href="#">
<li>
обьект3
</li>
</a>
<a href="#">
<li style="margin-right: 20px; margin-left: 20px">
обьект4
</li>
</a>
<a href="#">
<li>
обьект5
</li>
</a>
</ul>
</div>
<div class="obj1">
</div>
<div class="obj1">
</div>
<div class="obj1">
</div>
<div class="obj1">
</div>
<div class="obj1">
</div>
<div class="obj1">
</div>
</div>
</main>
</body>
CSS:
body {
background: #ff0000; /*Тип фон*/
background-size: 100% 100%;
margin: 0 0 0 0;
background-attachment: fixed;
}
main {
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
background: rgba(255,255,255, .8);
border-radius: 16px;
border-color: rgba(97, 70, 245, 0.7);
border-width: 5px;
border-style: solid;
width: 60%;
margin-left: 20%;
height: 100%;
margin-right: 20%;
text-align: center;
}
.header1 {
position: relative;
height: 70px;
border-radius: 10px 10px 0 0;
background: rgba(104, 193, 255, 0.7);
}
.menu1 {
width: 66.7%;
height: 70px;
margin-bottom: 0;
padding-left: 0;
margin-top: 0;
float: right;
}
.menu2, .menu3 {
width: 250px;
height: 70px;
margin-bottom: 0;
padding-left: 0;
margin-top: 0;
background: rgba(0, 151, 255, .7);
display: inline-block;
visibility: hidden;
position: relative;
}
.menu1 li:hover {
transition: 0.5s;
background-color: rgba(0, 126, 212, 0.7);
}
.menu2 li:hover, .menu3 li:hover {
transition: 0.5s;
background-color: rgba(117, 199, 255, 0.7);
}
li {
height: 70px;
width: 70px;
float: right;
font-size: 18px;
display: block;
font-weight: bold;
line-height: 70px;
}
.name1 { /*название связано с тематикой*/
height: 300px; /*уменьшено для вида*/
margin-right: 30px;
margin-left: 30px;
}
.menus {
width: 400px;
height: 70px;
line-height: 70px;
margin-left: 40%;
}
.obj1 {
display: inline-block;
height: 150px;
width: 100px;
text-align: center;
border-radius: 10px;
position: relative;
margin-bottom: 10px;
background: rgba(110,185,237, 0.75);
}
JS:
named1.onmouseover = function(){menu2.style.visibility='visible'};
named1.onmouseout = function(){menu2.style.visibility='hidden'};
menu2.onmouseover = function(){menu2.style.visibility='visible'};
menu2.onmouseout = function(){menu2.style.visibility='hidden'};
named2.onmouseover = function(){menu3.style.visibility='visible'};
named2.onmouseout = function(){menu3.style.visibility='hidden'};
menu3.onmouseover = function(){menu3.style.visibility='visible'};
menu3.onmouseout = function(){menu3.style.visibility='hidden'};