Всем привет!
Как добавлять canvas друг за другом?
В данный момент у меня все добавляется на body.
var newCanvas = $(canvas).clone();
newCanvas.appendTo("body");
var destCtx = newCanvas.get(0).getContext('2d');
destCtx.drawImage(canvas, 0, 0);
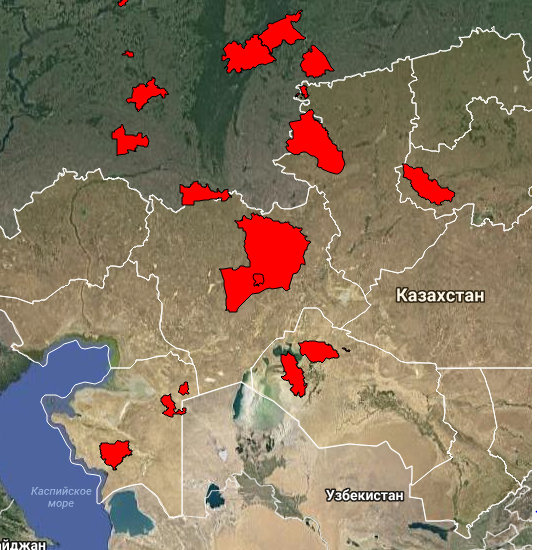
Это результат:

Надо теперь чтобы было построчно друг за другом.
Помогите.