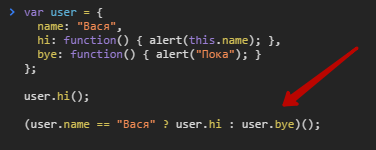
Контекст - это объект, который стоит слева от точки, при вызове функции. Он и попадает в this.
obj.hi();
obj - Это контекст.
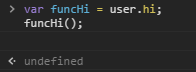
если мы присвоим hi переменной и просто вызовем a(), то слева от точки ничего нет, значит и контекста нет.
И если используем какой-нибудь хитрый вызов, типа тернарного оператора, то JS не может определить контекст, и соответственно функция будет вызвана без него.