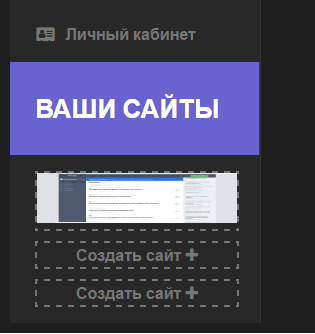
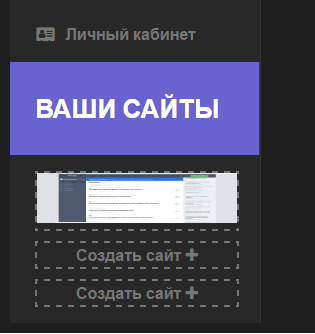
Есть список
<ul class="site-list">
<li><a href="#"><img src="img/user-site-1.jpg" alt="сайт пользователя" width="200" class="user-site"></a></li>
<li><a href="#" class="add-site">Создать сайт <span class="fa fa-plus fw"></span></a></li>
<li><a href="#" class="add-site">Создать сайт <span class="fa fa-plus fw"></span></a></li>
</ul>
В css у li такое
.site-list {
padding: 0;
margin-left: 25px;
}
.site-list li {
overflow: hidden;
font-weight: bold;
width: 200px;
border: 2px dashed #777;
margin-top: 10px;
text-align: center;
}
В li с изображением, само изображение не доходит до нижнего края блока, почему? Высоту изображения менял - бесполезно. (К странице подключен normalize.css в нём может быть проблема?).

p.s. изначально, данный ul был отображен слева в блоке, есть ли способы точного позиционирования по центру блоков, а не ручного "на глаз" как в данном случае (margin-left: 25px;)?