Функция инициализации карты
function CreateMap(id,m){
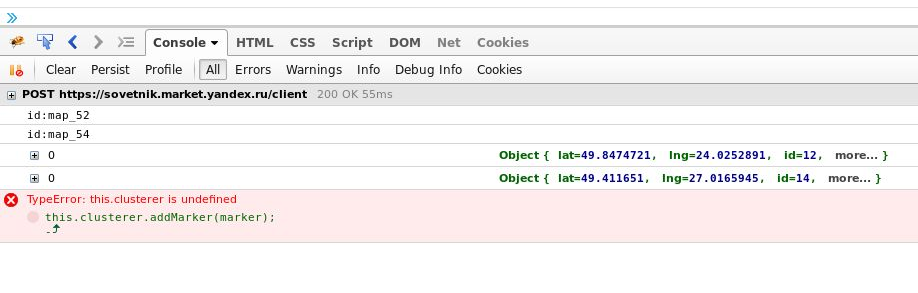
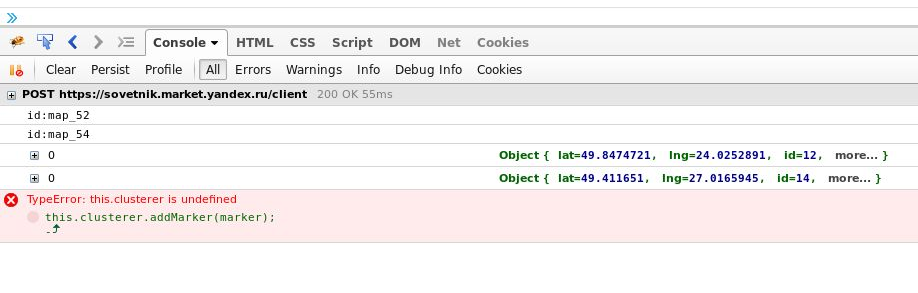
console.log("id:"+id);
handler = Gmaps.build('Google');
handler.buildMap({
provider: {
disableDefaultUI: true
// pass in other Google Maps API options here
},
internal: {
id: id
}
},
function(){
m = JSON.parse(m);
console.dir(JSON.parse(JSON.stringify(m)));
markers = handler.addMarkers(m);
handler.bounds.extendWith(markers);
handler.fitMapToBounds();
}
)};
Вызываю следующим образом
<div id="map_52" style="overflow: hidden; height: 400px; width: auto; position: relative;"></div>
<script>
$(document).ready(function() {
CreateMap("map_52",'[{"lat":49.8474721,"lng":24.0252891,"infowindow":null,"id":12}]');
});
</script>
<div id="map_53" style="overflow: hidden; height: 400px; width: auto; position: relative;"></div>
<script>
$(document).ready(function() {
CreateMap("map_53",'[{"lat":49.8474721,"lng":24.0252891,"infowindow":null,"id":12}]');
});
</script>
Суть проблемы:

Координаты передаются почемуто передаються скопом после последненго вызова CreateMap
Почему безымянная функция не вызывается в функции CreateMap ???