Имеется рабочая
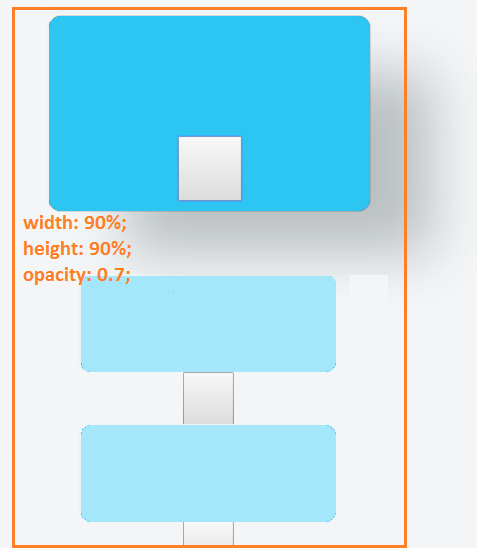
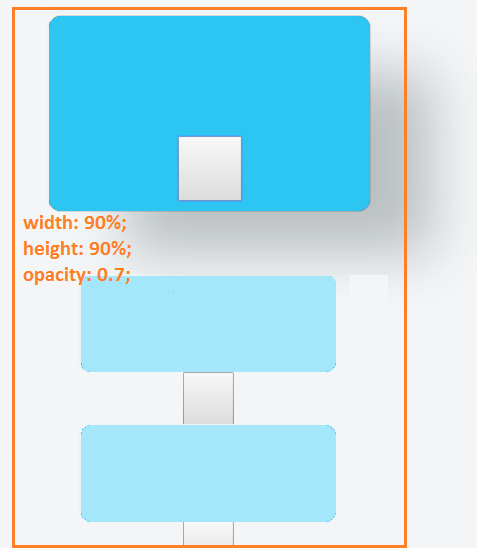
заготовка, где при клике на кнопку выкатывается блок снизу, и родительскому .pinbox блоку добавляется стиль
Как бы теперь дополнить все это действо тем, что бы опять же, при клике на кнопку еще и контейнер .boxcontainer, в котором находятся все блоки .pinbox, уменьшать по размеру в процентах и добавлять прозрачность, и все это кроме одного АКТИВНОГО блока .pinbox?? И не блоки .pinbox уменьшать, а именно .boxcontainer
Здесь можно увидеть все то, что есть
При клике на кнопку родительскому блоку .pinbox добавляется стиль, так может, при этом добавлять стиль общему контейнеру .boxcontainer, где его и уменьшим и добавим прозрачность
Вот так вот )

Кто его знает, в реале изменятся ли размеры блоков .pinbox, если изменится размер их общего контейнера .boxcontainer
Наверное нет и поэтому как-то я хз вообще как это сделать
Спасибо за внимание!