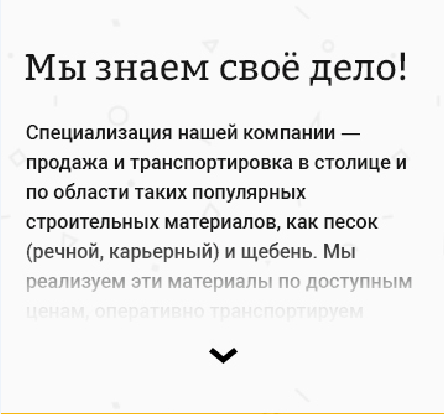
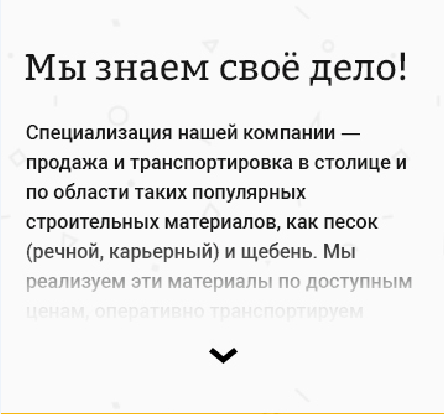
Всем привет. Появилась задача реализовать вот такой блок

С затуханием вообще никаких проблем, а вот с текстом уже вопрос. Если присмотреться, то кол-во символов обрезано а остальная часть текста скрыта. Надо при клике на стрелку развернуть весь текст.
Использовала плагин liTextLength, он всем хорош, кроме одного - если работаешь чисто с одним абзацем. А если несколько кусков текста со своими стилями стоят, то это уже не подходит - он убирает все теги внутри обращенного элемента и разумеется вся красота испаряется :(
Как грамотно вообще реализовать такую штуку? Буду благодарна за помощь :)