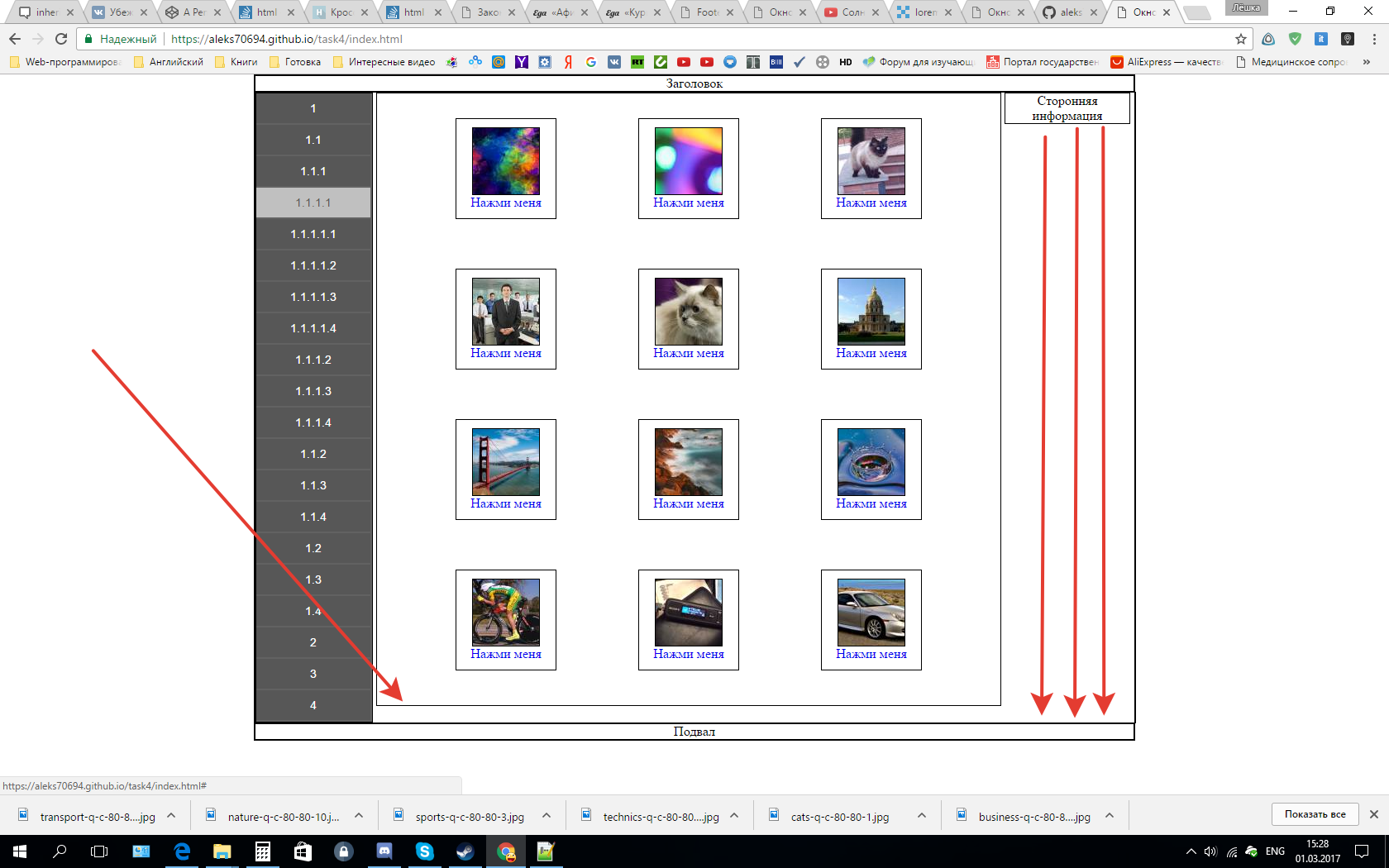
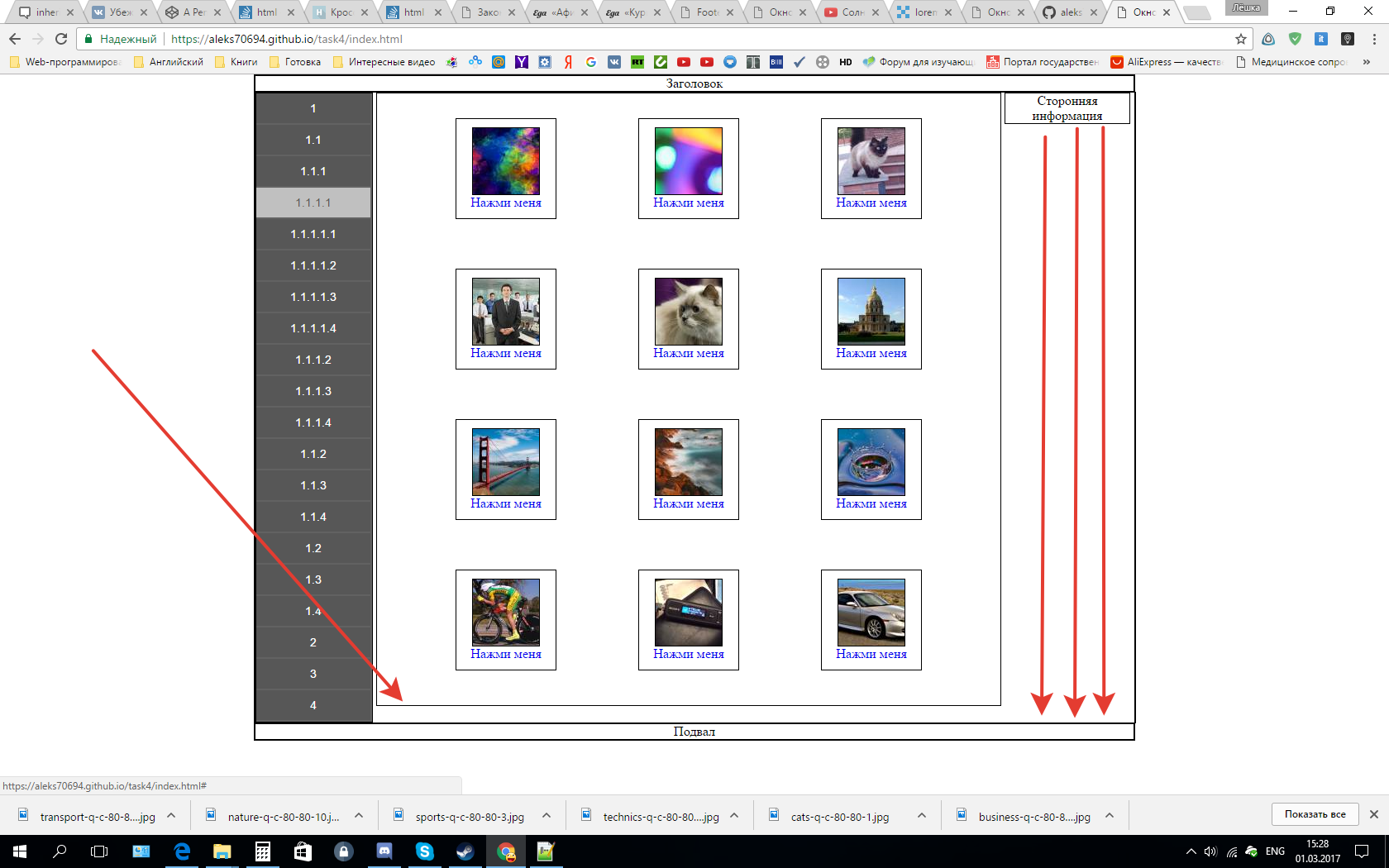
То есть мне надо, при расширении по высоте одного из блоков ( в данном случае на скриншоте меню), чтобы нижняя граница всех трёх блоков также расширялась вниз. Эти три инлайн блочных элемента лежат в блоке div с классом .inner
Надеюсь более менее понятно объяснил)
 https://aleks70694.github.io/task4/index.html
https://aleks70694.github.io/task4/index.html