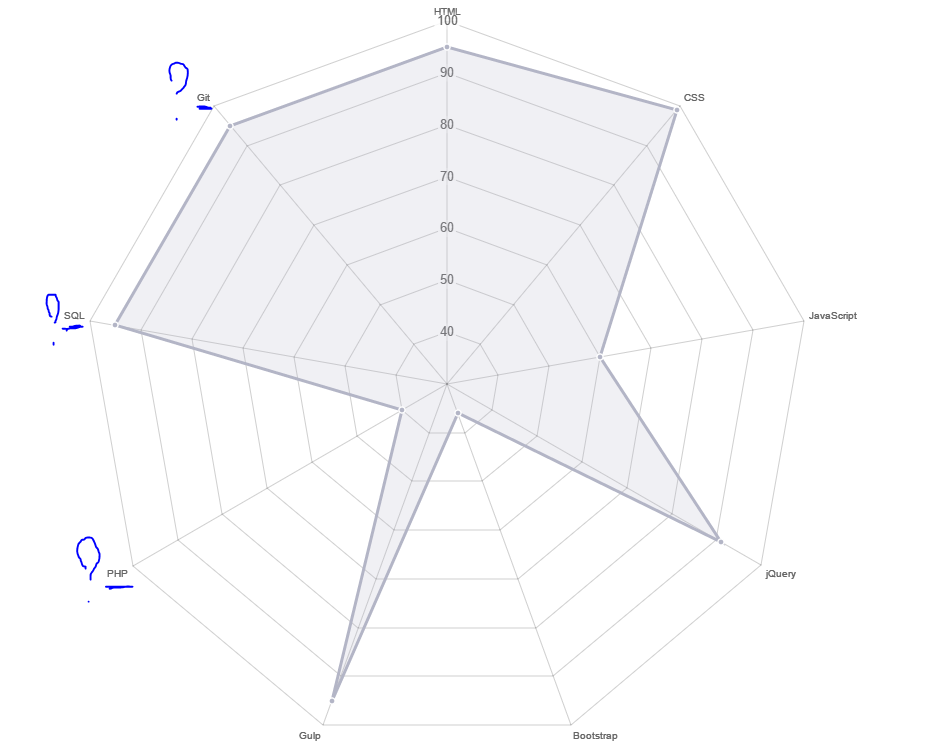
Есть график из библиотеки Chart js.

Никак не могу изменить стилевые свойства подчеркнутых лейблов. Всю документацию перелопатил. Даже global font settings не могут изменить данные элементы, в то время, как все остальное успешно меняется. Кто сталкивался с подобной проблемой?
var ctx = document.getElementById("myChart");
var data = {
labels: ["HTML", "CSS", "JavaScript", "jQuery", "Bootstrap", "Gulp", "PHP", 'SQL', 'Git'],
datasets: [
{
defaultFontColor: 'red',
backgroundColor: "rgba(179,181,198,0.2)",
borderColor: "rgba(179,181,198,1)",
pointBackgroundColor: "rgba(179,181,198,1)",
pointBorderColor: "#fff",
lineTension: 0,
pointHoverBackgroundColor: "#fff",
pointHoverBorderColor: "rgba(179,181,198,1)",
data: [95, 99, 60, 91, 36, 95, 40, 95, 95]
}
]
};
var myRadarChart = new Chart(ctx, {
type: 'radar',
data: data,
options: {
responsive: true,
scale: {
reverse: false,
}
}
});