JS, Flex.
Можно еще немного поизвращаться и поиграть с
.menu_in ul {
column-count: 4;
}
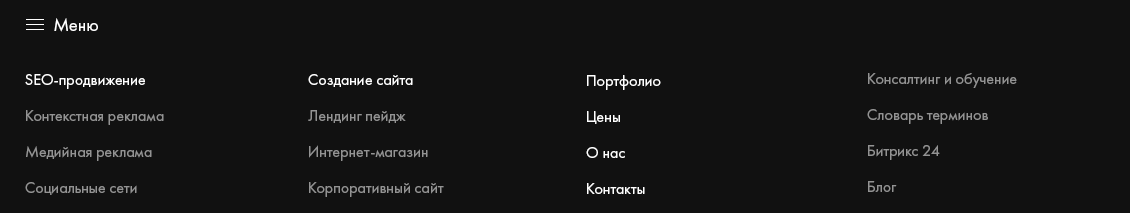
Тогда визуально меню будет таким, как у вас на картинке, но при этом в коде направление пунктов будет сверху вниз по колонкам.
Минус - нужно следить на шириной пунктов меню, прочее. Но попробовать стоит, возможно такой вариант вас устроит. Зато с изменением порядка не нужно играться.
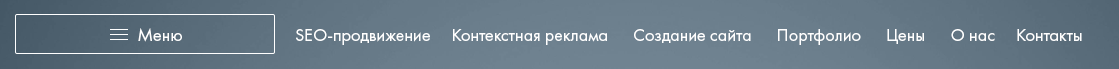
Ну и в свернутом виде просто "пропускать" те пункты, которые должны быть невидимыми.