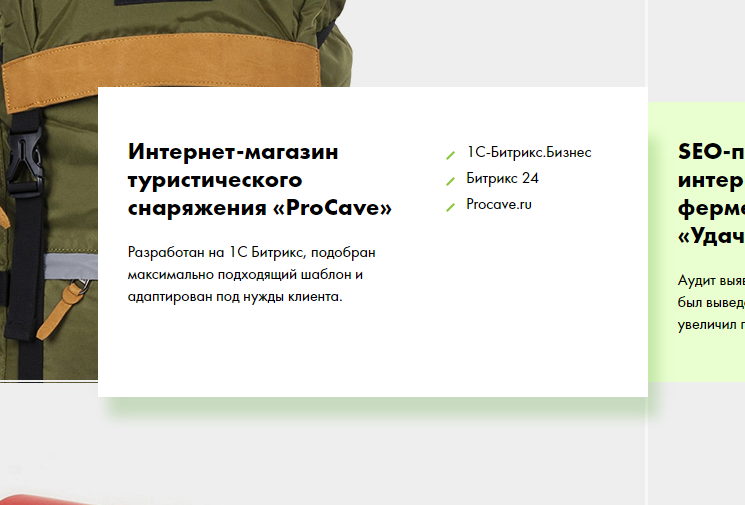
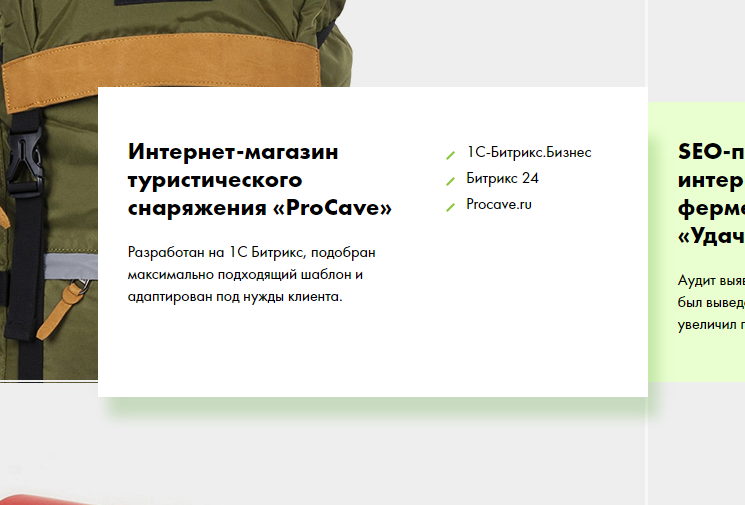
Имеем такую верстку -
echo-group.biz/verstka/anthome/portfolio.html
При наведении курсора на блок, он визуально увеличивается по вертикали и добавляется тень.
Сделано так:
- добавляется полоса сверху с помощью тени
box-shadow: 0 -15px 0 0 #eaffd0;
- добавляется полоса снизу с помощью before и для нее задается тень

А нужно, чтобы тень была у всего блока.
Здесь отображаем before без бекграунда. Задаем ему нижний и верхний бордер для визуального увеличения блока по вертикали и тень. Визуально тут все ок, но в таком случае, псевдоэлемент перекрывает контент - ссылки не кликаются, текст не выделяется.

Как можно получить второй вариант с доступом к контенту?