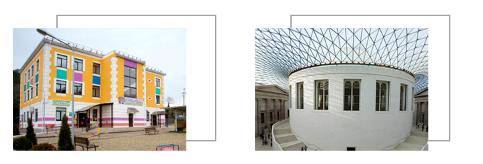
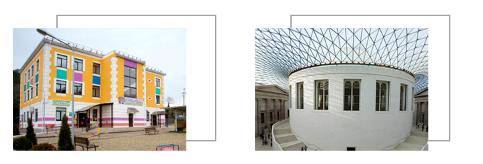
Доброе время суток! Имеется макет в psd и его необходимо заверстать. Все хорошо и я справляюсь, одно но: в макете очень часто используются смещенные рамки, такого типа:

Я ума не приложу как их делать и чем....
Сразу оговорюсь, что макет адаптивный, то есть просто взять рамку из шаблона и воткнуть в рабочую среду не получится.
Пробовал делать box-shadow - несколько рамок одновременно - получилось, но рамки режутся и получается не так, как в макете. Как быть? Может кто профессионально умеет делать такие вещи...