
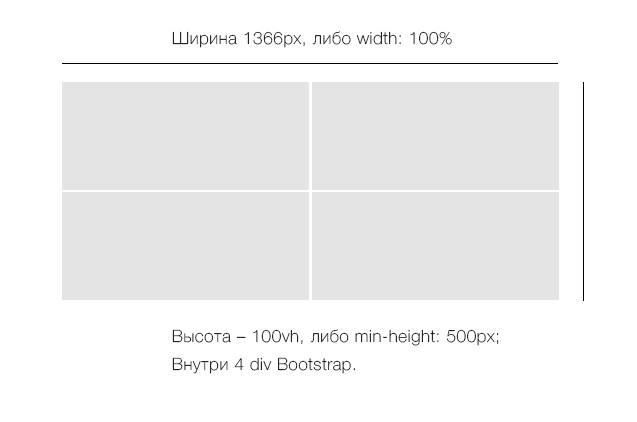
<div class="row row-eq-height">
<div class="col-xs-6">.row.row-eq-height > .col-xs-4</div>
<div class="col-xs-6">.row.row-eq-height > .col-xs-4<br>this is<br>a much<br>taller<br>column<br>than the others</div>
</div>
<div class="row row-eq-height">
<div class="col-xs-6">.row.row-eq-height > .col-xs-4</div>
<div class="col-xs-6">.row.row-eq-height > .col-xs-4<br>this is<br>a much<br>taller<br>column<br>than the others</div>
</div>.row-eq-height { margin-bottom: 0;}